本篇内容主要讲解“java SSM框架的controller怎么实现向页面传递参数”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“java ssm框架的controller怎么
本篇内容主要讲解“java SSM框架的controller怎么实现向页面传递参数”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“java ssm框架的controller怎么实现向页面传递参数”吧!
在控制器的方法中添加一个Map类型参数A。给参数A的put方法put了键值对B,键值对B在页面中就可以获取到了
1.java 后台代码的编写,put了operation和application键值对
@RequestMapping("/edit_fORM") public String editApplicationFormPage(Map<String, Object> map, httpservletRequest request, String applicationId) { map.put("operation", "edit"); Application application = applicationService .getApplicationById(applicationId); if(application.getSysBigIcon()==null||application.getSysBigIcon().equals("")){ application.setSysBigIcon("/www/images/default.png"); } if(application.getSysIcon()==null||application.getSysIcon().equals("")){ application.setSysIcon("/www/images/default.png"); } if (application != null) { map.put("application", application); } return "/frame/system/application/application_form"; }2.页面使用后台传递过来的键值对
使用的方法是键值对要用${}包裹起来。 比如:${operation}和${application.orgId},${operation}是引用后台map put的operation键值对,${application.orgId}是引用后台map put的application实体的一个对象。
<script type="text/javascript"> window.WWWROOT = "${ctx}"; window.DefaultOrgId = "<%=user.getDefaultOrgId()%>"; window.Operation = "${operation}"; window.OrgId = "${application.orgId}"; window.TaskAppId = "${application.taskAppId}"; window.MenuType = "${application.menuType}";</script> <title>${operation eq 'add'?'添加':(operation eq 'edit'?'编辑':'查看')}应用系统</title>给PrintWriter写一些内容。就把这些内容返回到页面了。
1.后台台代码的编写
在控制器的方法中添加一个PrintWrite类型参数writer,使用writer.write()方法写入内容。页面就可以返回这内容了。代码如下:
@RequestMapping("/add") public void add(HttpServletRequest request, HttpServletResponse response,MenuRight menuRight, PrintWriter writer) { try{ Boolean result =menuRightService.addMenuRight(menuRight); writer.write("{\"success\":true}"); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); writer.write("{\"success\":false}"); } }2.页面的代码编写
success : function(result)中的result就是后台返回的writer.write()中的内容
$.ajax({ type : 'POST', url : WWWROOT + "/menuRight/add", data : dat, success : function(result) { if ($.parseJSON(result).success == true) { $(stId).attr("checked", true); } else { alert("添加授权失败"); $(stId).attr("checked", false); } } });接收名字为age的参数,且可以为空
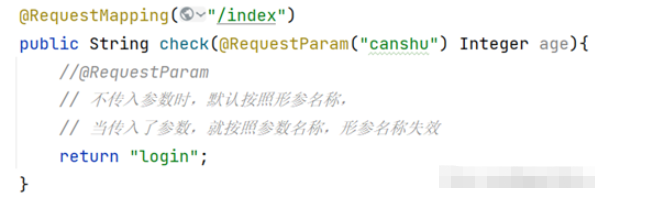
@RequestParam(value = "age",required = false)


@RequestBody 接收的是一个请求体, @RequestBody只能存在一个,接收的是所有的请求参数--一次接收完
@RequestBody 不适合用于Get请求
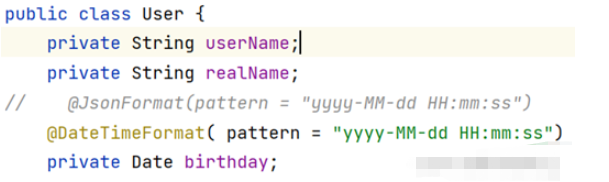
@DateTimeFormat使用场景:页面直接传递日期格式时,直接用该注解接收;
@JsonFormat使用场景:页面传递Json格式的日期格式时,使用该注解接收; 特别注意:使用不同的Json包该注解名可能不同
使用方法:

到此,相信大家对“java ssm框架的controller怎么实现向页面传递参数”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: java ssm框架的controller怎么实现向页面传递参数
本文链接: https://lsjlt.com/news/328661.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0