今天小编给大家分享一下asp.net Core微信平台开发怎么配置Token的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解
今天小编给大家分享一下asp.net Core微信平台开发怎么配置Token的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

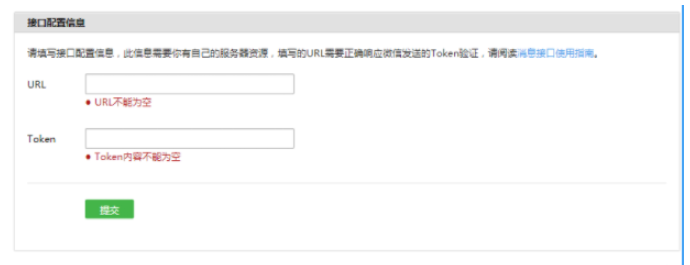
然后就需要配置我们的接口信息了

先创建一个配置实体
public class WeChatRequestModel { public string signature { get; set; } public string timestamp { get; set; } public string nonce { get; set; } public string echostr { get; set; } }然后我们只需要在HomeController控制器上有一段代码就可以配置Token了
/// <summary> /// 定义Token,与微信公共平台上的Token保持一致 /// </summary> private const string Token = "StupidMe"; public void Valid(WeChatRequestModel model) { //获取请求来的 echostr 参数 string echoStr = model.echostr; //通过验证,出于安全考虑。(也可以跳过) if (CheckSignature(model)) { if (!string.IsNullOrEmpty(echoStr)) { //将随机生成的 echostr 参数 原样输出 Response.WriteAsync(echoStr); //截止输出流 //Response.end(); } } }但是出于安全考虑,弄了一个CheckSignature(model),进行验证(可以不用只是不安全)
/// <summary> /// 验证签名,检验是否是从微信服务器上发出的请求 /// </summary> /// <param name="model">请求参数模型 Model</param> /// <returns>是否验证通过</returns> private bool CheckSignature(WeChatRequestModel model) { string signature, timestamp, nonce, tempStr; //获取请求来的参数 signature = model.signature; timestamp = model.timestamp; nonce = model.nonce; //创建数组,将 Token, timestamp, nonce 三个参数加入数组 string[] array = { Token, timestamp, nonce }; //进行排序 Array.Sort(array); //拼接为一个字符串 tempStr = String.Join("", array); //对字符串进行 SHA1加密 tempStr = Get_SHA1_Method2(tempStr); //判断signature 是否正确 if (tempStr.Equals(signature)) { return true; } else { return false; } }因为,signature是经过SHA1加密的,所以我们也要,进行一些SHA1加密才可以进行比较
public string Get_SHA1_Method2(string strSource) { string strResult = ""; //Create System.Security.Cryptography.SHA1 md5 = System.Security.Cryptography.SHA1.Create(); //注意编码UTF8、UTF7、Unicode等的选择 byte[] bytResult = md5.ComputeHash(System.Text.Encoding.UTF8.GetBytes(strSource)); //字节类型的数组转换为字符串 for (int i = 0; i < bytResult.Length; i++) { //16进制转换 strResult = strResult + bytResult[i].ToString("X"); } return strResult.ToLower(); }在我们的ASP.net core写好代码以后,我们就发布了。注意,微信要求必须是80端口,且Http协议。
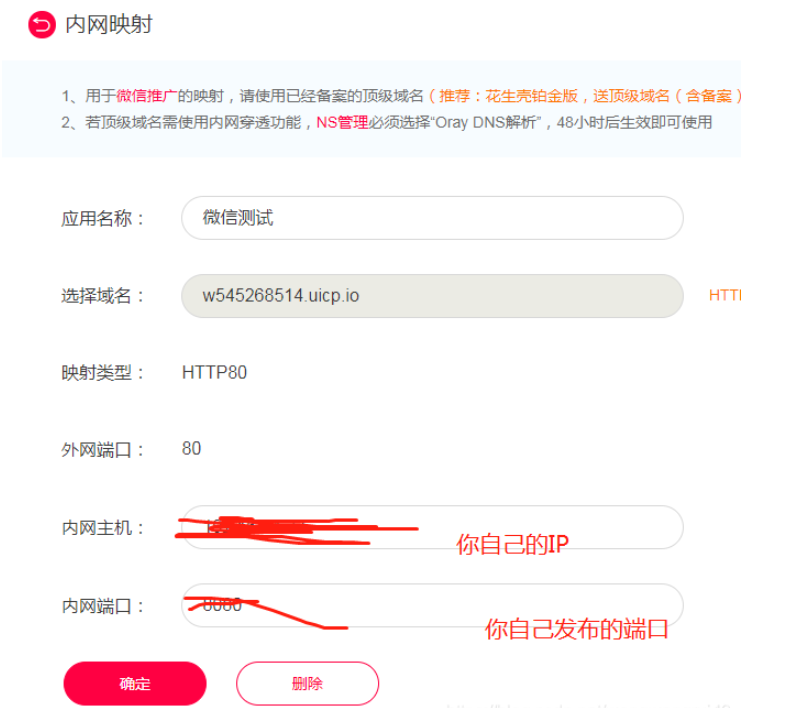
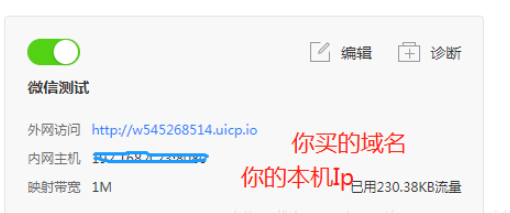
但是因为申请域名、服务器什么的麻烦,所以我就把自己电脑的防火墙关了,把项目发布到本机的IIS。然后在花生壳买了个域名,把自己的项目配上去就可以了(花了我18块,心疼)。


这样只,我们最基础的配置代码就完成了,然后把我们的Valid接口配过去就成功啦!!!!
(或许一开始会失败,因为验证比较慢,点多几次就成功了)

以上就是“ASP.net Core微信平台开发怎么配置Token”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: ASP.net Core微信平台开发怎么配置Token
本文链接: https://lsjlt.com/news/328463.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0