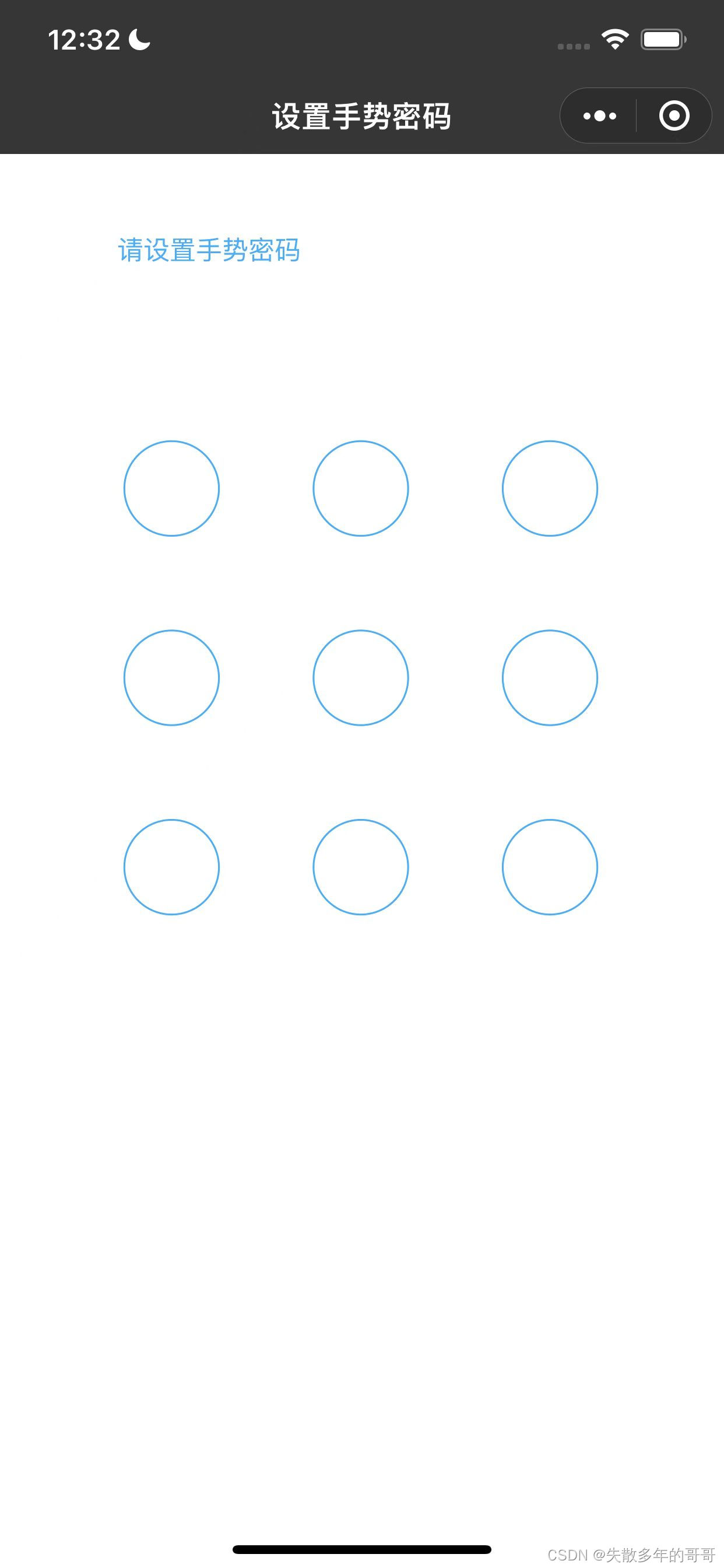
本文小编为大家详细介绍“微信小程序怎么实现手势解锁”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么实现手势解锁”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一、项目展示这是一款简单实用的手势解锁工具
本文小编为大家详细介绍“微信小程序怎么实现手势解锁”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么实现手势解锁”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
这是一款简单实用的手势解锁工具
手势解锁是当下常用的解锁方式
本实例以工具的形式
可以嵌入到不同的项目之中

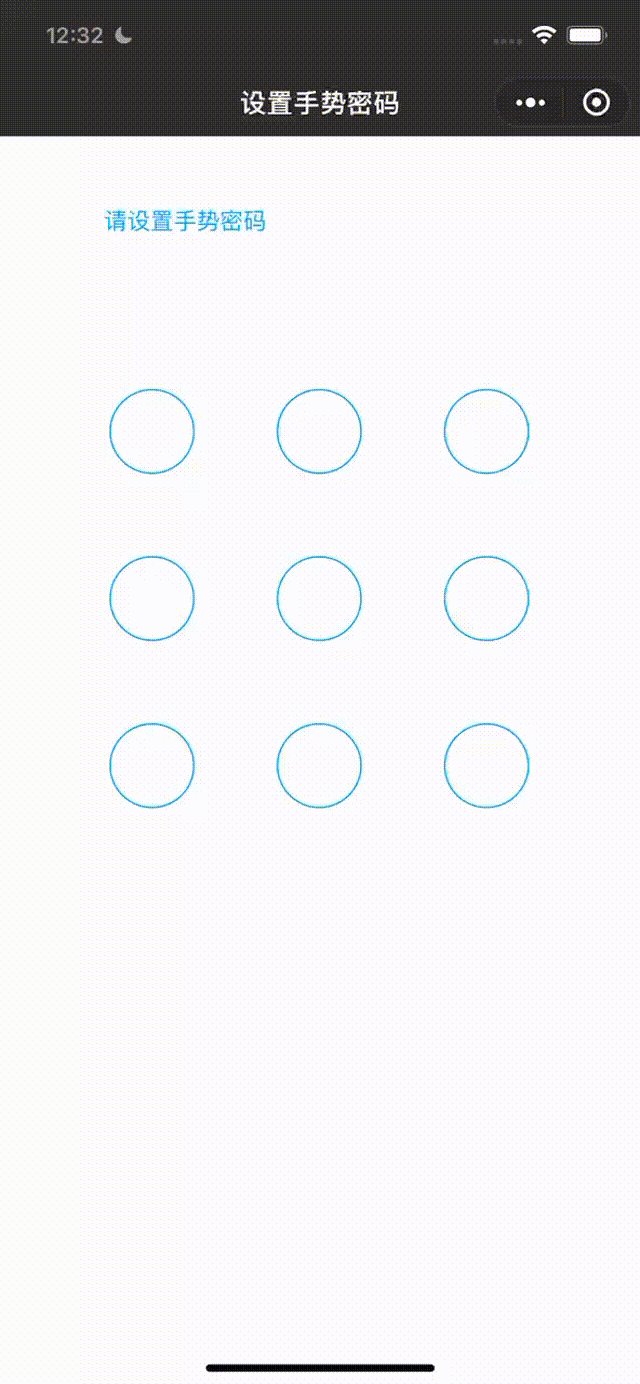
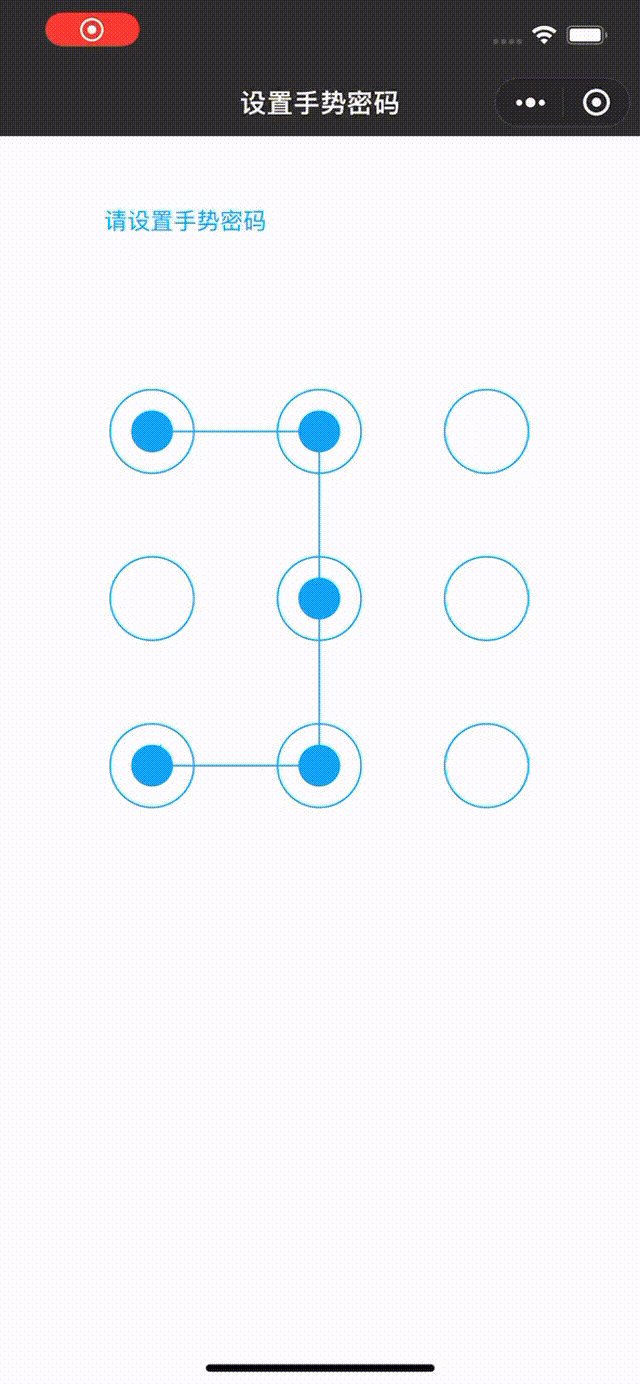
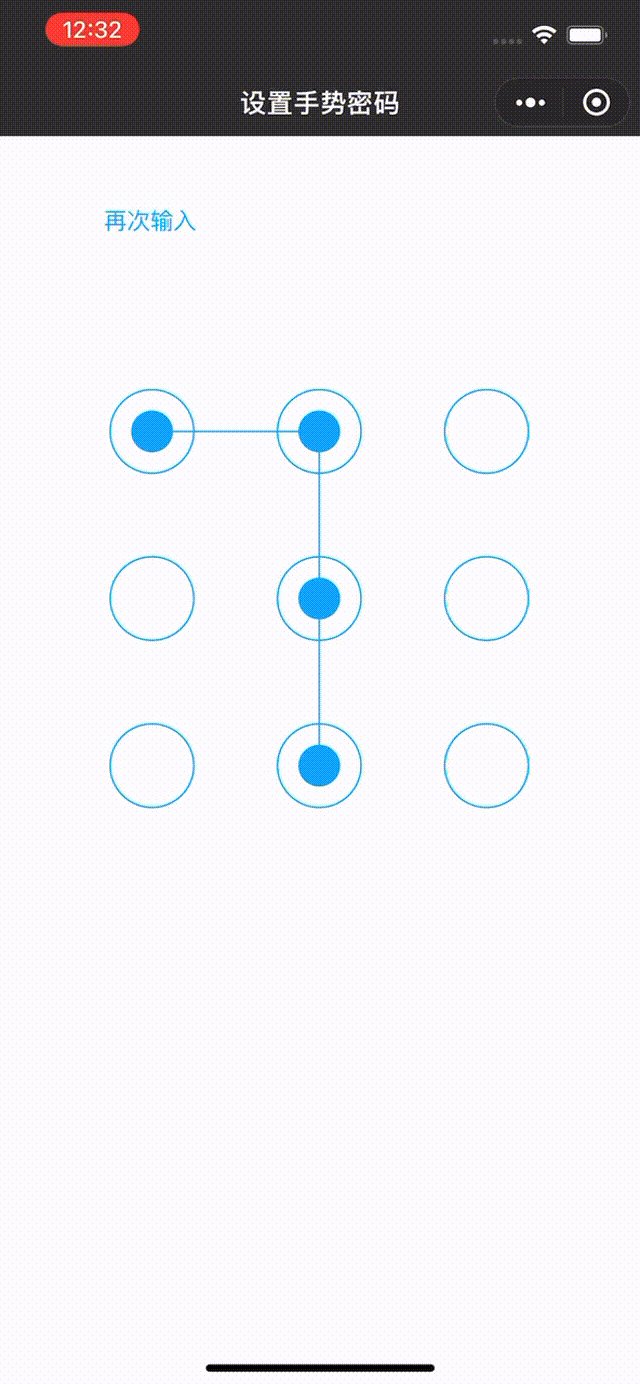
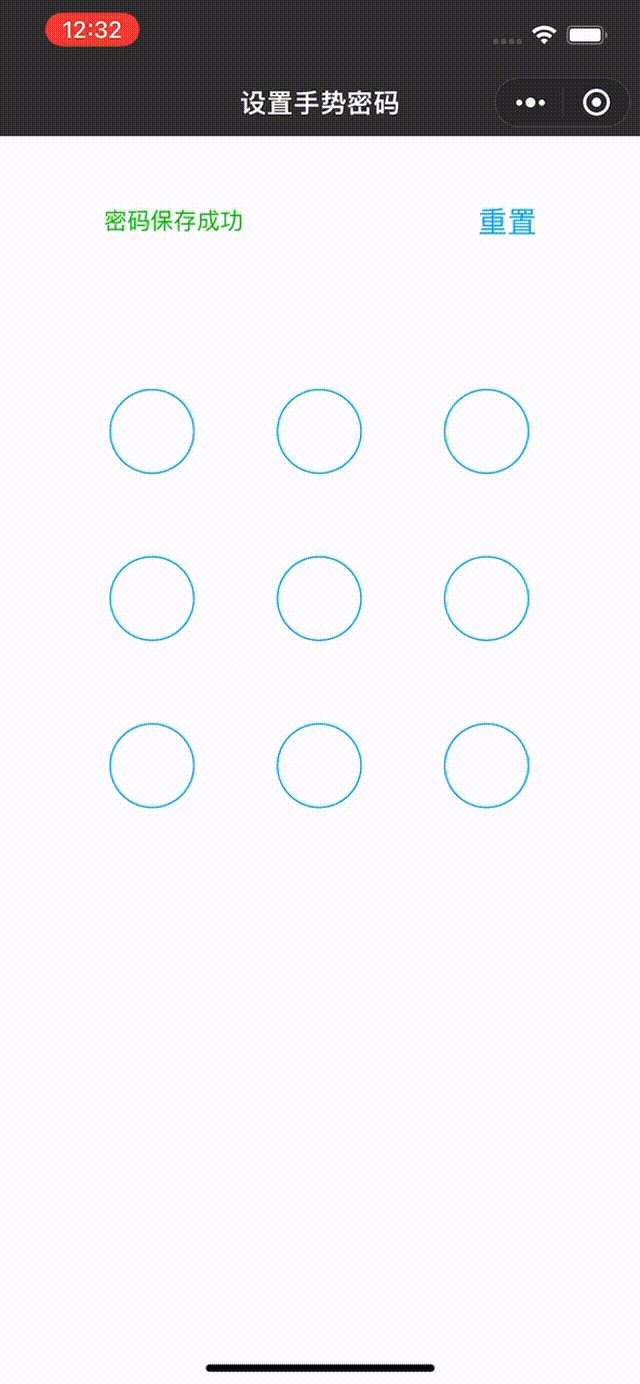
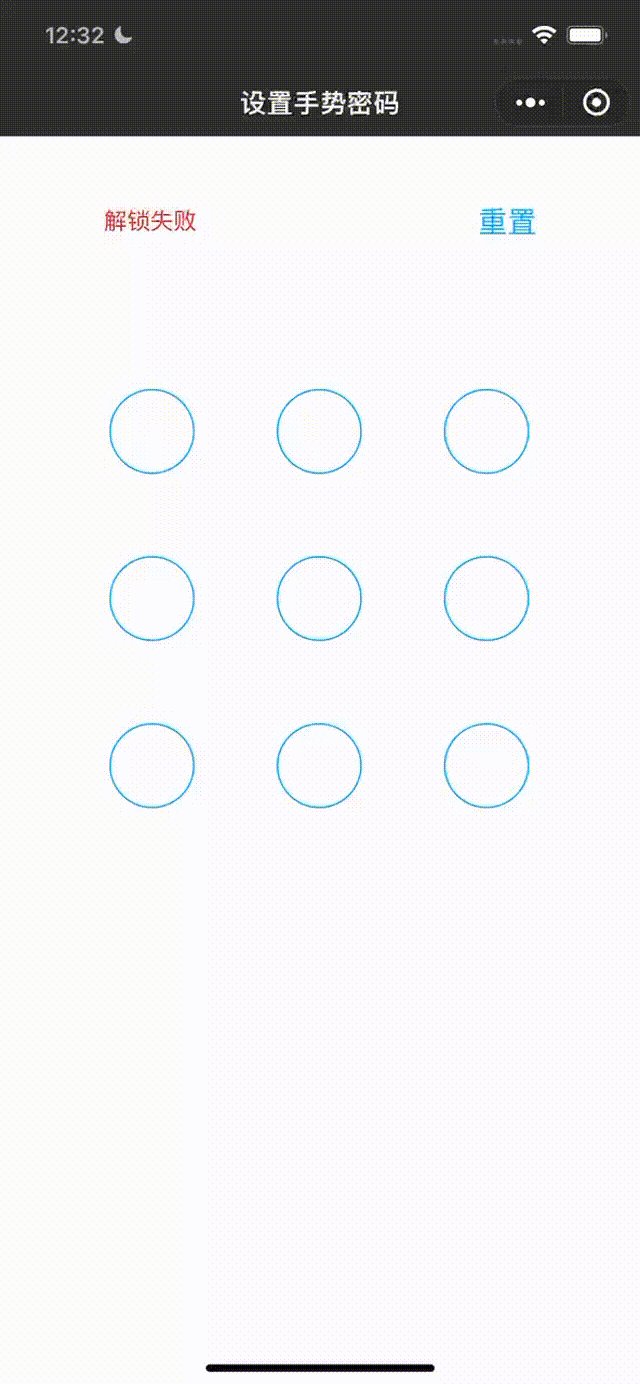
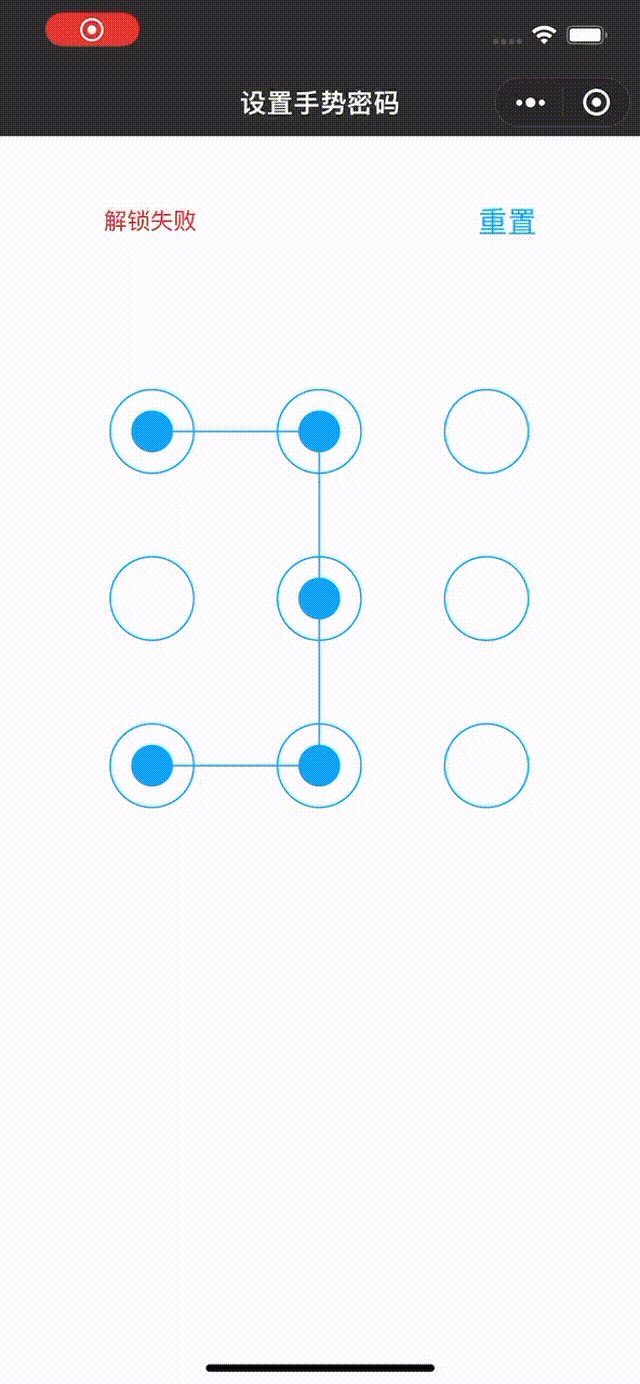
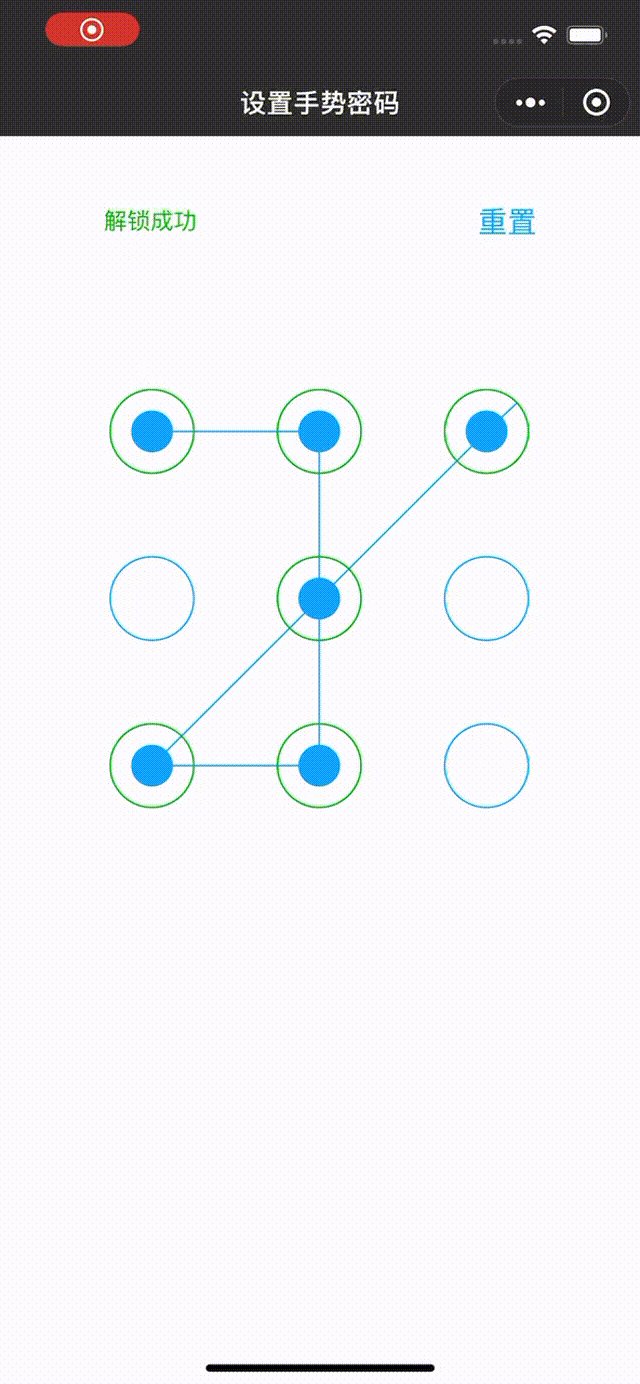
wxlocker.prototype.storePass = function(psw,cb) {// touchend结束之后对密码和状态的处理 if (this.pswObj.step == 1) {//step==1表示还没有设置密码状态 if (this.checkPass(this.pswObj.fpassWord, psw)) { this.pswObj.step = 2; this.pswObj.spassword = psw; this.resetHidden = false; this.title = "密码保存成功"; this.titleColor = "succ"; this.drawStatusPoint('#09bb07'); wx.setStorageSync('passwordxx', JSON.stringify(this.pswObj.spassword)); // wx.setStorageSync('chooseType', this.chooseType); } else { this.title = "两次绘制不一致,重新绘制"; this.titleColor = "error"; this.drawStatusPoint('#e64340'); delete this.pswObj.step; } } else if (this.pswObj.step == 2) { if (this.checkPass(this.pswObj.spassword, psw)) { this.title = "解锁成功"; this.titleColor = "succ"; this.drawStatusPoint('#09bb07'); cb(); } else { this.title = "解锁失败"; this.titleColor = "error"; this.drawStatusPoint('#e64340'); } } else { if(this.lastPoint.length<4){ this.title="密码过于简单,请至少连接4个点"; this.resetHidden = true; this.titleColor = "error"; return false; }else{ this.pswObj.step = 1; this.pswObj.fpassword = psw; this.titleColor = ""; this.title = "再次输入"; } }}效果图如下:
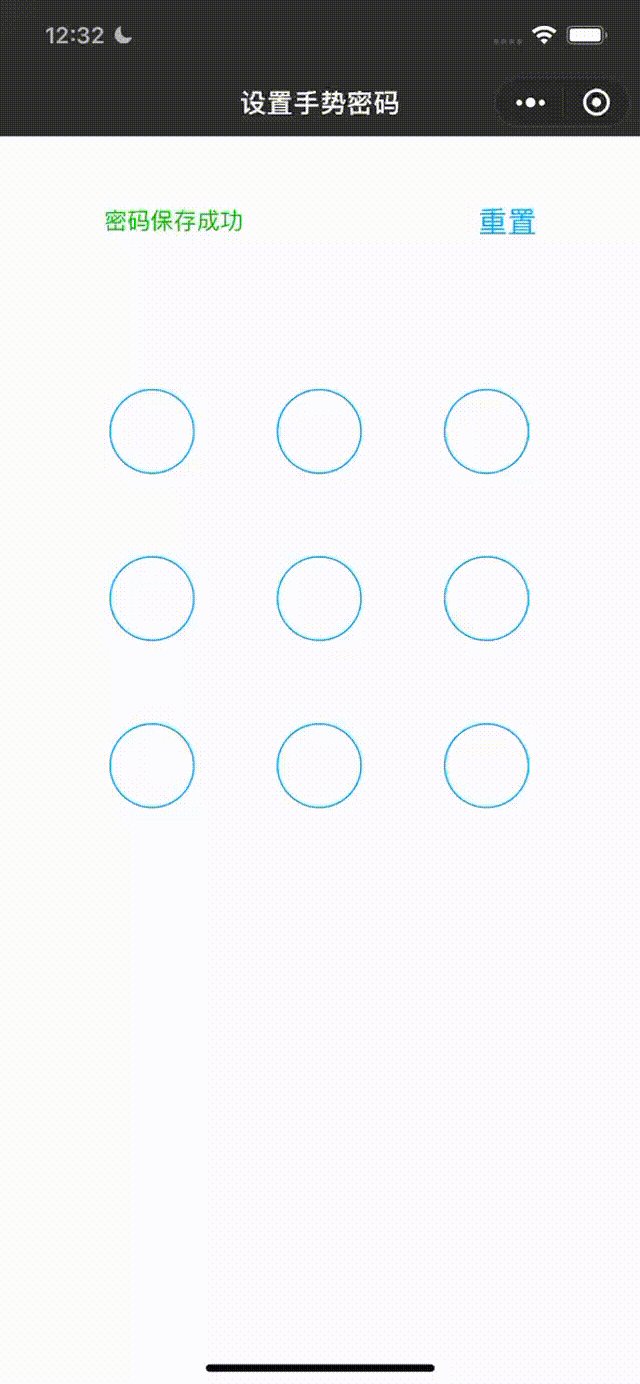
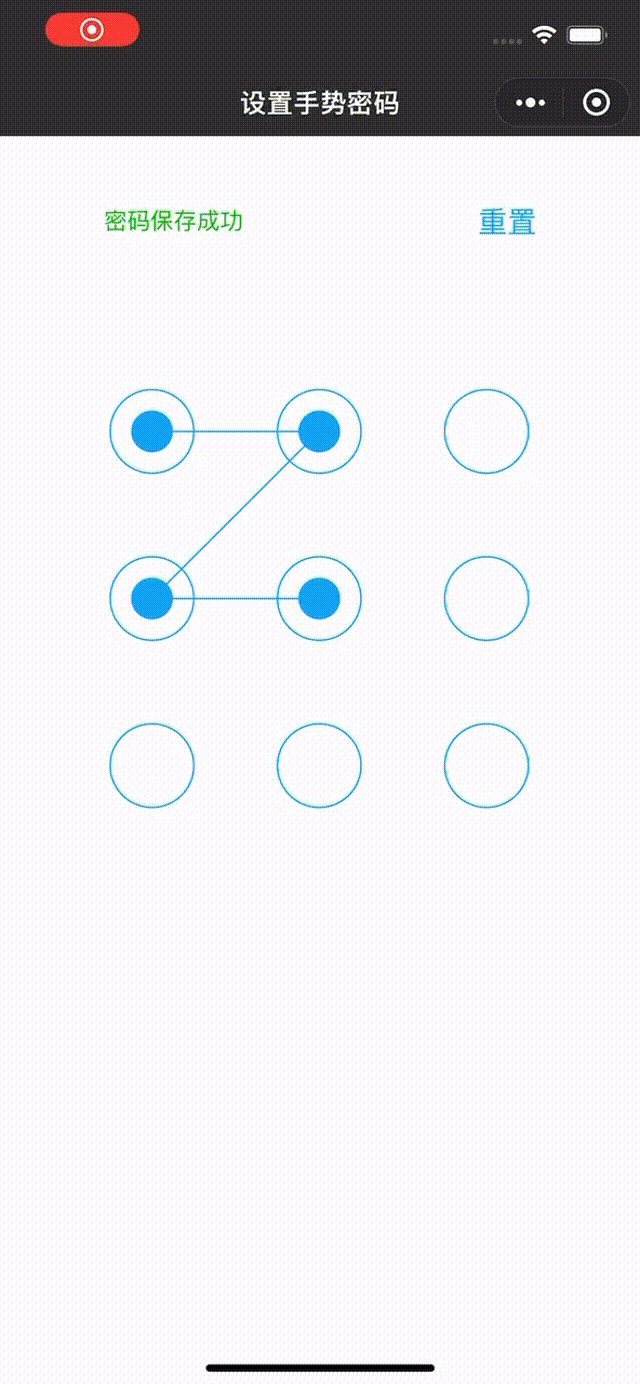
手势设置:

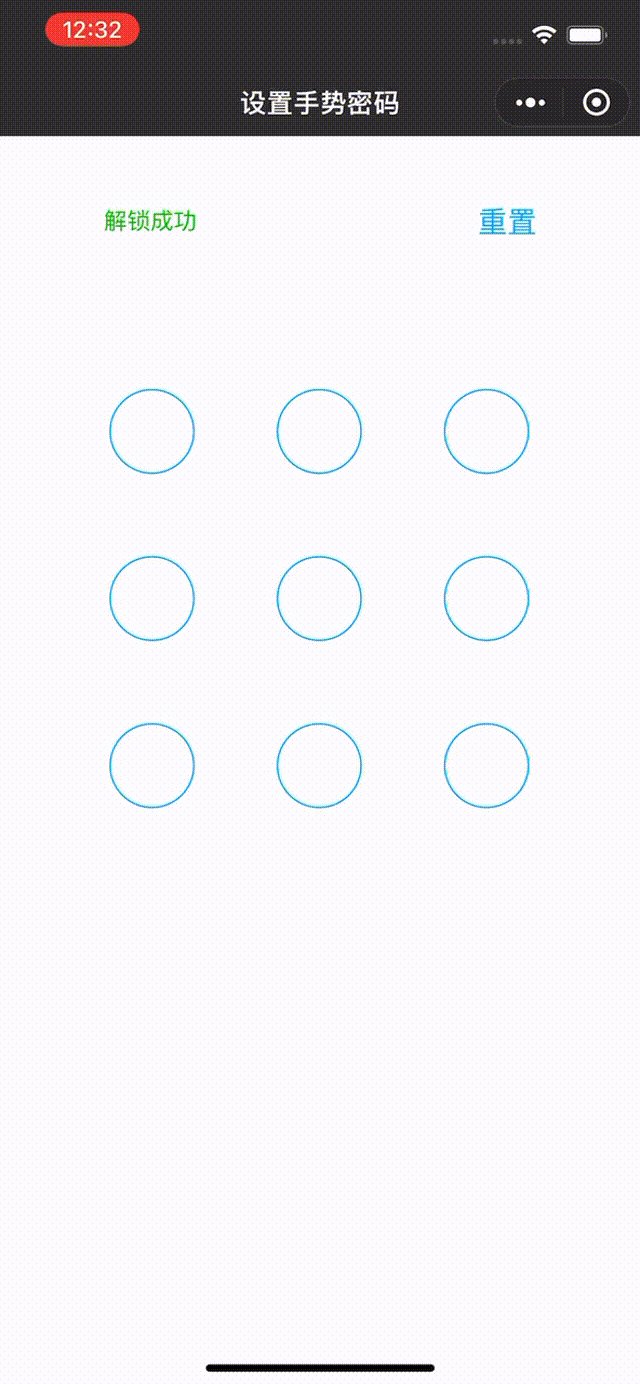
手势解锁(成功):

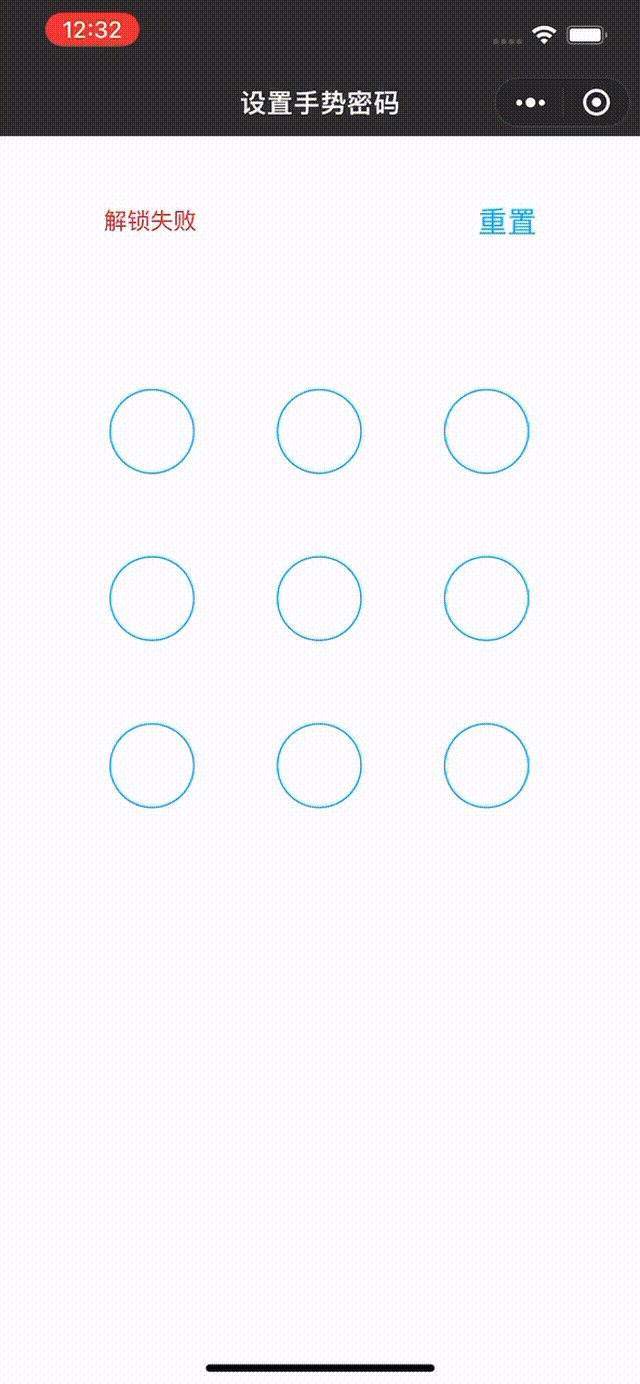
手势解锁(失败):

wxlocker.prototype.updatePassword = function(){//点击重置按钮,重置密码 wx.removeStorageSync("passwordxx"); // wx.removeStorageSync("chooseType"); this.pswObj = {}; this.title="请设置手势密码"; this.resetHidden = true; this.titleColor = ""; this.reset(); }读到这里,这篇“微信小程序怎么实现手势解锁”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: 微信小程序怎么实现手势解锁
本文链接: https://lsjlt.com/news/328376.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0