这篇文章主要讲解了“javascript旋转二维数组的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript旋转二维数组的方法”吧!一、题目描述给定一个 n &am
这篇文章主要讲解了“javascript旋转二维数组的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript旋转二维数组的方法”吧!
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。
示例 1:
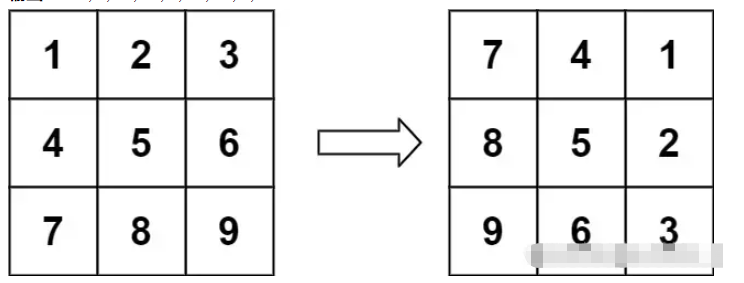
输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出:[[7,4,1],[8,5,2],[9,6,3]]

示例 2:
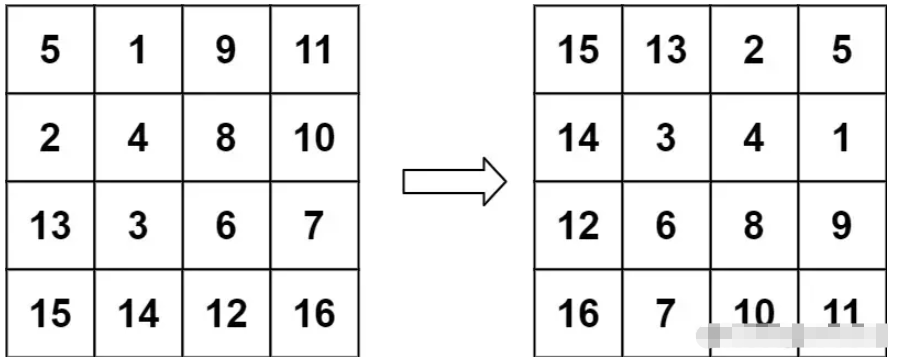
输入:matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
输出:[[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]

从示例图中就可以知道:
数组顺时针旋转 90 度之后,其实就是第1列变成第1行,第2列变成第2行,第3列变成第3行......
实现一:
var rotate = function (matrix) {let n = matrix.length;let res = new Array(n).fill(0).map(() => new Array(n).fill(0));for (let i = 0; i < n; i++)for (let j = n - 1; j >= 0; j--) res[i][n - j - 1] = matrix[j][i];return res;};时间复杂度:O(N^2),其中N为matrix的边长
空间复杂度:O(N^2)。我们需要使用一个和 matrix 大小相同的辅助数组。
还有另外一种思路:
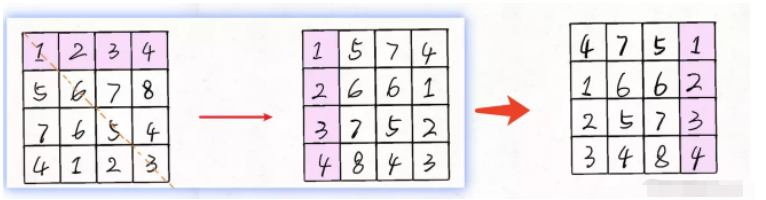
按照左上到右下的对角线进行镜像对称
对矩阵的每一行进行反转
比如这样:

var rotate = function (matrix) {let n = matrix.length;// 先沿对角线镜像对称二维矩阵for (let i = 0; i < n; i++) {for (let j = i; j < n; j++) {[matrix[i][j], matrix[j][i]] = [matrix[j][i], matrix[i][j]];}}const reverseRow = (arr) => {let i = 0,j = arr.length - 1;while (i <= j) {[arr[i], arr[j]] = [arr[j], arr[i]];i++;j--;}};// 然后反转二维矩阵的每一行for (let row of matrix) {reverseRow(row);}return matrix;};时间复杂度跟解法1一样,但是却不需要额外的空间复杂度
感谢各位的阅读,以上就是“JavaScript旋转二维数组的方法”的内容了,经过本文的学习后,相信大家对JavaScript旋转二维数组的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: JavaScript旋转二维数组的方法
本文链接: https://lsjlt.com/news/328230.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0