这篇文章主要介绍“java图形界面之怎么实现加法计算器”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“java图形界面之怎么实现加法计算器”文章能帮助大家解决问题。第一步:首先得构思,我们要做什么。加
这篇文章主要介绍“java图形界面之怎么实现加法计算器”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“java图形界面之怎么实现加法计算器”文章能帮助大家解决问题。
第一步:
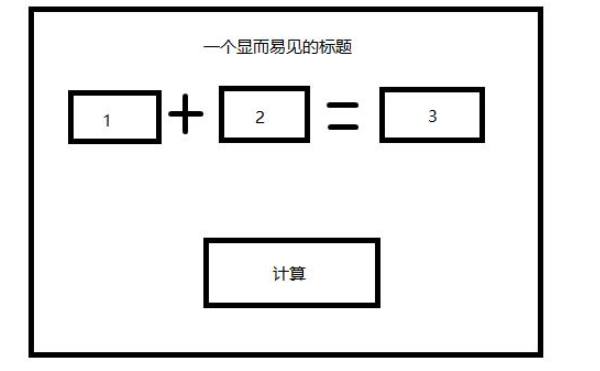
首先得构思,我们要做什么。加法计算器的话,做出来之后大概是这个样子的。

如上图所示,这个程序的界面在我们脑海中已经成型了:程序顶部有一个标题,这里用来交代我们程序的名字;功能上用户可以在方框 1 和方框 2 中放入想要进行相加的数值,然后我们点击下方的 “计算” 按钮,结果就会显示在方框 3 中。
第二步:
分析界面,我们该怎么做。从上图可以看出,界面中包含 7 个控件 : 标题,方框 1 ,方框 2 ,方框 3,加号,等于号,还有一个 “计算” 按钮。
此时我们脑海中应该已经有了相应的对策 :
方框 1 , 方框 2 用来接收用户动态输入的值,方框 3 用来显示计算的结果;我们可以使用三个文本框来完成,其中方框 3 并不需要用户输入,我们可以给其设置用户不可编辑属性。
标题,加号和等于号,这三个控件始终不变,我们选择静态的标签来完成。
“计算” 按钮,当然得用按钮控件来完成,但是如果只是一个平平无奇的按钮,那可就没有用了,我们需要为这个按钮添加一个计算加法的事件响应,以便我们在单击这个按钮时,计算结果会出现在方框 3 中。
控件的使用选择好了。我们还需要分析分析,想要实现如上图所示的界面,我们需要几个模块。
两个模块:
1)标题 为一个模块。
2)方框 1, 方框 2,方框 3,加号,等于号为一个模块。
这是因为 方框 1, 方框 2,方框 3,加号,等于号 处于同一水平线上,而 标题 处于另一个水平线上。所以我们需要将其分为两个模块。(也许会感觉有点多此一举,但程序设计就是这样,死板且灵活,方法是固定的,但却可以实现各种各样的效果)。
在分为两个水平模块后,事情还没有结束,我们还需要将这两个水品模块组合为一个垂直模块(从上到下排列)。
按钮我们待会儿随意设置其位置,这里就不将其作为一个模块了。
这样,准备工作算是完成了。着手写代码吧。
代码实现:
import java.awt.Color;import java.awt.Component;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.*;public class MyWin extends JFrame implements ActionListener{ JTextField rValue = new JTextField(8); JTextField lValue = new JTextField(8); JTextField result = new JTextField(8); JButton calcul = new JButton("计算"); MyWin() { setTitle("加法计算器"); setLayout(null); setBounds(680, 300, 512, 380); setVisible(true); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JPanel myTitle = new JPanel(); myTitle.add(new JLabel("加法计算器 - v1.0")); JPanel myText = new JPanel(); myText.add(rValue); myText.add(new JLabel(" + ")); myText.add(lValue); myText.add(new JLabel(" = ")); result.setEditable(false); result.setBackground(Color.LIGHT_GRAY); myText.add(result); Box myMain = Box.createVerticalBox(); Component strut1 = Box.createVerticalStrut(20); Component strut2 = Box.createVerticalStrut(200); myMain.add(strut1); myMain.add(myTitle); myMain.add(myText); myMain.add(strut2); myMain.setBounds(0, 0, 512, 380); add(myMain); calcul.setBounds(200, 220, 100, 60); add(calcul); calcul.addActionListener(new ActionListener() { @Override public void actionPerfORMed(ActionEvent e) { // TODO Auto-generated method stub try { int rVal = Integer.valueOf(rValue.getText()); int lVal = Integer.valueOf(lValue.getText()); int res = rVal + lVal; result.setText(String.valueOf(res)); } catch (Exception e1) { System.out.println(e1); } } }); } @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub }}上述代码中:
1 ~ 5 行,导入了需要使用到的包。
想要实现窗口界面,首先我们需要一个窗口。
7 ~ 70 行,定义了一个窗口类并在其构造函数中具体实现了控件的初始化。该窗口类继承自 JAVA 提供的JFrame 窗口类,并实现了JAVA 提供的 ActionListener 事件响应接口(我们使用该窗口类作为自己的事件监听器)。
8 ~ 11 行,将文本框与按钮控件作为类的成员属性,因为在程序运行时他们的状态需要保存下来,如果将其定义在某个函数中,该函数结束时,控件的生命周期也会结束,控件的状态已经其中的值无法保存,我们便无法完成后序的其他操作。其中 8,9,10 行文本框控件使用有参构造定义,表示该文本框控件最大可显示 8 位字符。
13 ~ 63 行,实现窗口类的构造函数。
15 行,设置窗口标题。
16 行,设置窗口布局为 null 布局,即我们需要设置每一个控件的位置。
17 行,设置窗口程序运行时出现在屏幕上时的初始位置和窗口大小。
18 行,设置窗口可见。若设置为 false ,则窗口不可见(你什么也看不到)。
19 行,设置点击窗口右上角叉叉时程序的事件响应。我这里设置为 EXIT_ON_CLOSE ,即点击后退出程序。
21 行,定义一个 myTitle 面板(即为上文中第一个模块),用来存放我们的标题。
22 行,往 mytitle 面板中增加了我们的标题文本标签。
23 ~ 30,定义 myText 面板(第二个模块)并往其中添加了类成员属性中的三个文本框控件。其中 28 行设置接受结果的文本框的属性为不可编辑,29 行设置其颜色为亮灰色。
32 ~ 39 行,我们将上面定义的两个面板(两个模块)放入了一个垂直盒子中(将两个模块组合)。
其中 33,34 行我设置了两个支撑体,用来控制两个模块之间的距离。
40 行,将装有两个面板的盒子添加到当前窗口。
42 行,设置 “计算” 按钮出现在窗口中的位置和按钮的大小。
43 行,将按钮添加到当前窗口。
46 ~ 62 行,为 “计算” 按钮注册监听器并实现事件响应函数(将两个文本框内的字符串转化为整形数据进行加法计算后,将结果输出在接收结果的文本框中)。
在相同包下的 Test 文件中测试一下程序。
public class Test { public static void main(String[] args) { // TODO Auto-generated method stub MyWin a = new MyWin(); }}运行效果:

关于“java图形界面之怎么实现加法计算器”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: java图形界面之怎么实现加法计算器
本文链接: https://lsjlt.com/news/328143.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0