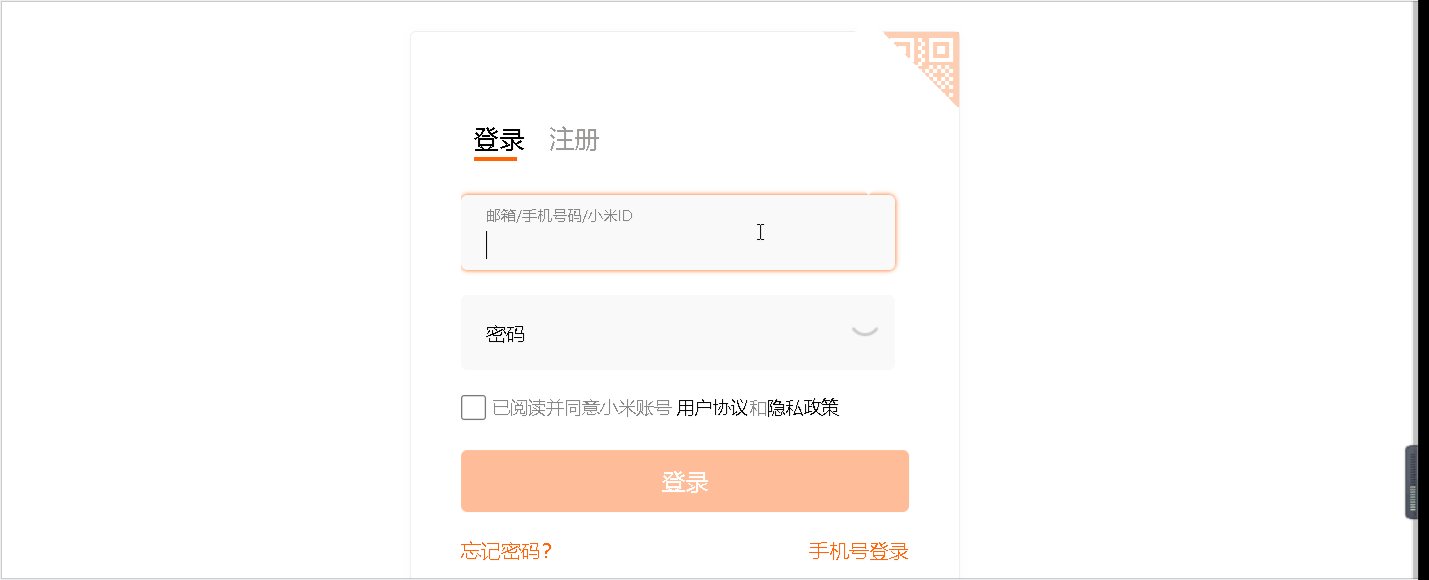
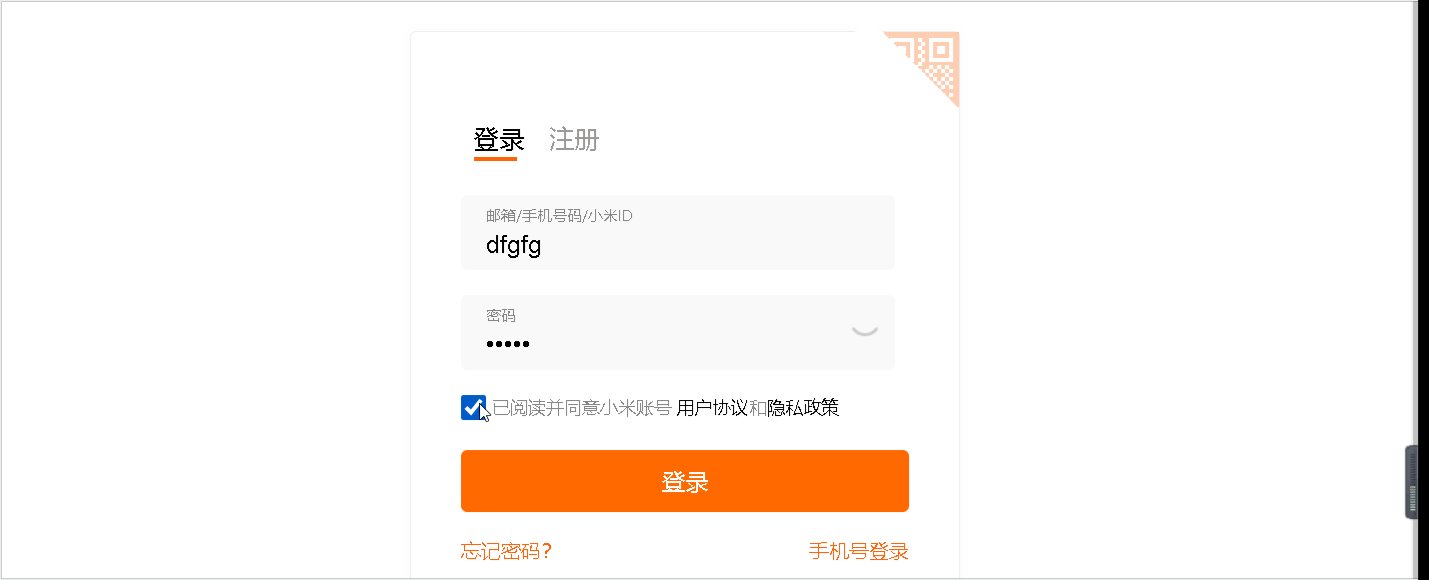
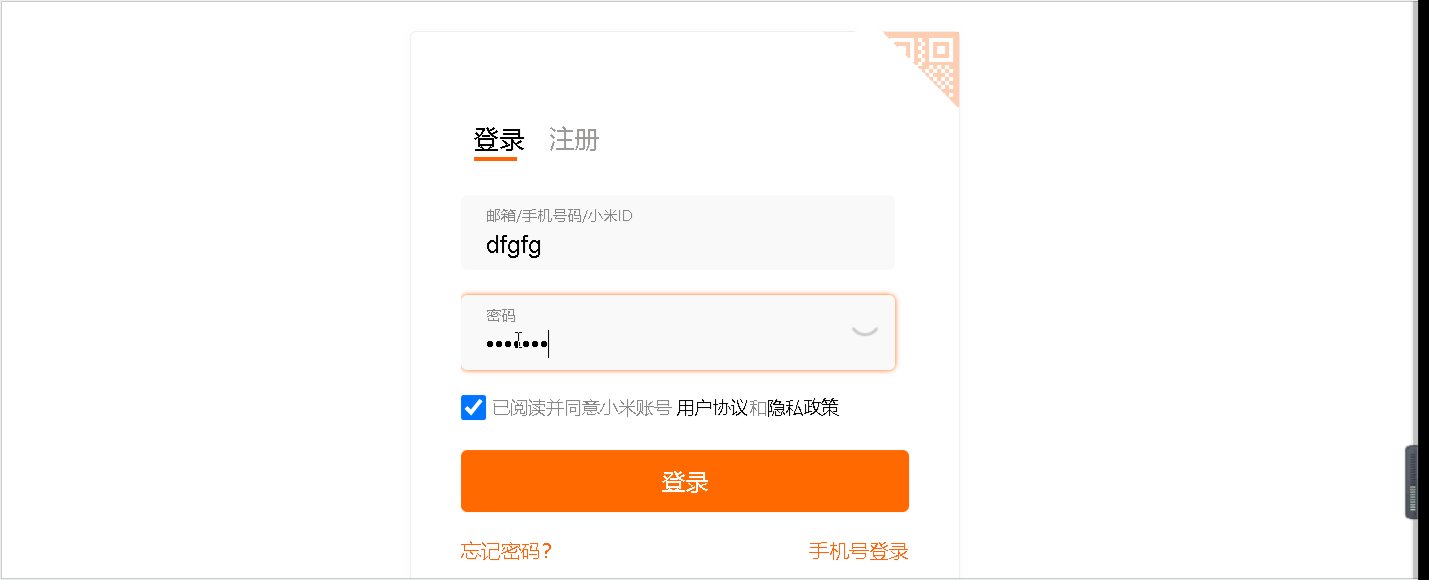
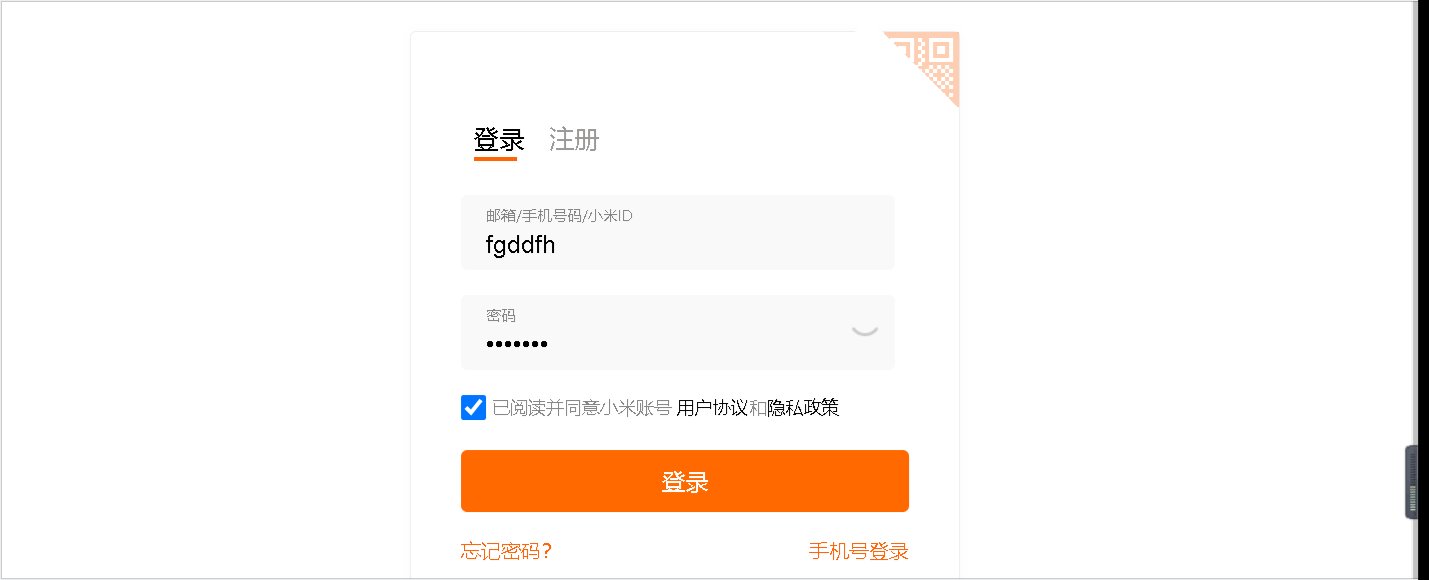
小编给大家分享一下Jquery如何实现简单登录条件判断,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体内容如下一、效果展示二、思路分析在输入框都不为空且勾选协议
小编给大家分享一下Jquery如何实现简单登录条件判断,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下

在输入框都不为空且勾选协议的情况下改变登录按钮的状态。
2、需要在输入框输入和修改勾选按钮是进行判断
3、可以封装一个函数进行相应的调用
封装的函数 (根据自己的布局结构进行相应的代码修改)
function Code() { if (inx == 0) { if ($(".login-main .focus").eq(0).val() != '' && $(".login-main .focus").eq(1).val() != '' && $(".login-main .checkbox").prop("checked")) { $(".login").CSS({ "background": '#ff6900', "cursor": 'pointer' }); return true; } else { $(".login").css({ "background": '#ffbe99', "cursor": '' }); } } else { if ($(".reGISter-main .focus").eq(0).val() != '' && $(".register-main .focus").eq(1).val() != '' && $(".register-main .checkbox").prop("checked")) { $(".register").css({ "background": '#ff6900', "cursor": 'pointer' }); return true; } else { $(".register").css({ "background": '#ffbe99', "cursor": '' }); } } }在输入框键入时和修改勾选状态时调用。
// 3. 输入框效果 $(".focus").on({ focus: function() { $(this).addClass("change") .siblings(".meg").stop().animate({ top: 8, fontSize: 12 }, 200); }, blur: function() { if ($(this).val() != "") { $(this).removeClass("change") .siblings(".erron").stop().fadeOut(200); } else { $(this) .removeClass("change") .addClass("blur") .siblings(".meg").removeClass("color") .addClass("becolor").stop().animate({ top: 20, fontSize: 16, }, 200) .siblings(".erron").stop().fadeIn(200); } }, keydown: function() { $(this).removeClass("blur") .siblings(".meg").removeClass("becolor") .addClass("color") .siblings(".erron").stop().fadeOut(200); Code(); } }); // 6.判断登录条件 $(".checkbox").change(function() { Code(); }); $(".login").on("click", function() { if (Code()) { alert("登录成功!!!!"); } }); $(".register").on("click", function() { if (Code()) { alert("注册成功!!!!"); } });以上是“jQuery如何实现简单登录条件判断”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: jQuery如何实现简单登录条件判断
本文链接: https://lsjlt.com/news/325650.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0