这篇文章主要介绍了SpringBoot2中数据与页面响应的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1 数据响应 数据响应一般分为两种:页面响应和数据响应,一般
这篇文章主要介绍了SpringBoot2中数据与页面响应的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

数据响应一般分为两种:页面响应和数据响应,一般来说页面响应是用来开发一些单体项目(也就是前后端都在一个开发工具中),而数据响应则是用来进行前后端分离开发的项目,前端发送过来请求后端响应相应的数据。
如果想让springMVC响应返回一个jsON类型的数据,首先需要在项目的pom.xml文件中导入WEB场景的启动器
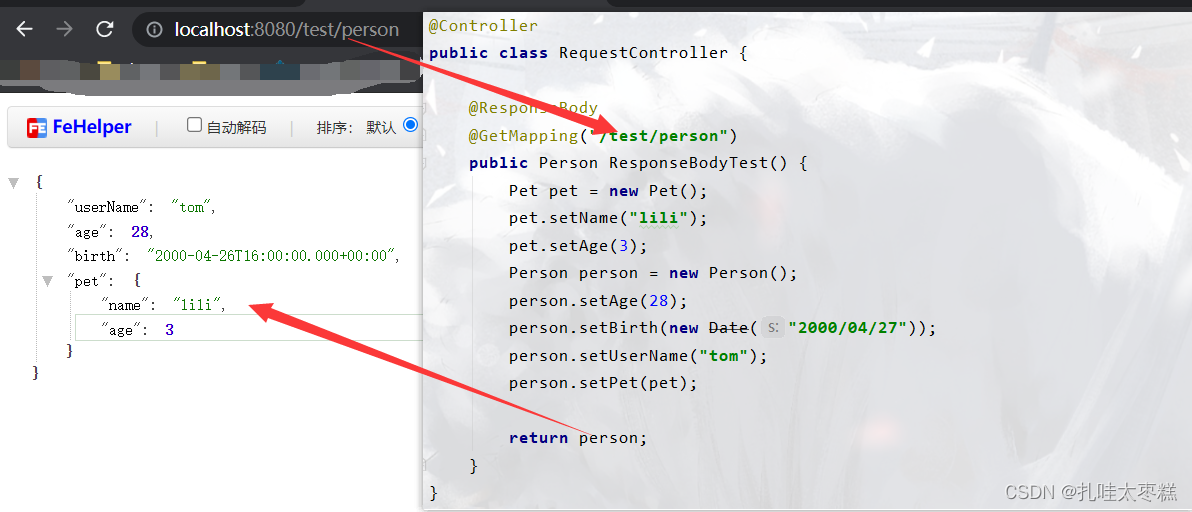
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId></dependency><!--web场景的启动器的底层导入了JSON的开发场景--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-json</artifactId><version>2.6.4</version><scope>compile</scope></dependency>其次就是在controller中加入@ResponseBody注解,这样的话就是响应数据而不是页面跳转,或者将controller上的@Controller注解换成@RestController,相当于这个controller下的所有方法都自动加上了@ResponseBody注解。

内容协商: 服务器会根据客户端接收能力的不同,返回不同媒体类型的数据。
原理: 前端发送请求的时候请求头携带Accept字段,用于服务器声明自己(客户端)能够接收的数据类型。
处理流程: 首先判断当前响应头中是否已经有之前处理时缓存的媒体类型,如果没有的话就是第一次处理需要确定处理的媒体类型,通过Accept字段获取客户(PostMan、浏览器)支持接收的内容类型。经过遍历循环所有当前系统的MessageConverter看谁支持操作这个对象(Person),找到支持操作Person的converter之后把它支持的媒体类型统计出来。如此操作我们就得到了客户端支持接受的类型和服务端能够返回的类型,再通过内容协商的最佳匹配媒体类型,用支持将对象转为最佳匹配媒体类型converter。
SpringBoot默认的打包方式是jar包方式,但是JSP不支持在jar包(一种压缩包)中编译,所以SpringBoot默认不支持JSP,于是我们需要引入第三方的模板引擎技术——Thymeleaf实现页面的渲染。
要想使用Thymeleaf实现页面的渲染的话,首先需要在pom.xml文件里引入它的场景启动器依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>在导入场景启动器之后,SpringBoot就会给我们在ThymeleafAutoConfiguration自动配置类中配置好所有的相关组件,并将相关配置项与ThymeleafProperties.class(代码如下)通过注解@EnableConfigurationProperties相关联,配置类中设置了默认页面跳转的前缀和后缀,也就是规范了页面存放的位置必须是templates文件夹和页面的文件后缀必须是.html,我们只需要直接开发页面即可。
private String prefix = "classpath:/templates/";private String suffix = ".html";入门案例
templates文件夹下建个html文件 第二步: <html>标签引入templates命名空间,这样的优点就是在进行页码编写的时候会有相关的提示信息
xmlns:th="Http://www.thymeleaf.org"创建一个controller用于进页面跳转
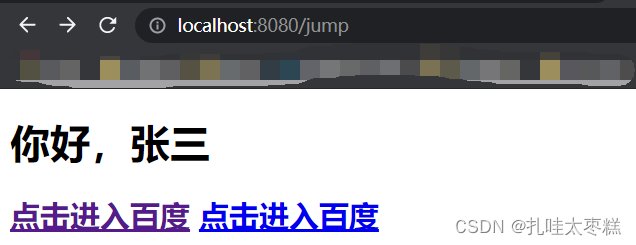
@Controllerpublic class ViewTestController { @GetMapping("/jump") public String jumpTo(Model model) { // 之前讲过model的所有属性值都会存储在request域中,需要使用的时候直接使用 model.addAttribute("msg", "你好,张三"); model.addAttribute("link", "http://www.baidu.com"); return "seccess"; }}编写页面代码获取域中的值
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <h2 th:text="${msg}">哈哈</h2> <h3> <a th:href="${link}" rel="external nofollow" >点击进入百度</a> <a th:href="@{link}" rel="external nofollow" >点击进入百度</a> </h3></body></html>
⚠ 页面中两种符号区别:${}是直接获取到link属性的值作为链接地址,而@{}是拼装项目的访问路径+符号里的值,对本案例而言:第一个链接是打开百度,第二个是发送http://localhost:8080/link的请求
用户登陆成功之后,再发送任意请求的时候都应该是有个登录判断的过程(判断session中是否有正确的用户名和密码),这个功能可以在每个controller使用代码进行判断,但是这个过程是重复的会大大增加代码的冗余,于是我们可以将判断功能放在拦截器中,将登陆成功后的所有从页面发送的请求拦截住进行用户判断,成功则放行失败则返回登录。 以上述例子为例讲解拦截器的使用: 第一步: 自定义拦截器(实现HandlerInterceptor接口,重写内置方法在相应的方法内编写判断逻辑)
public class LoginInterceptor implements HandlerInterceptor { // 在目标方法执行之前执行的方法 @Override public boolean preHandle(httpservletRequest request, HttpServletResponse response, Object handler) throws Exception { // 实现登录检查的逻辑 HttpSession session = request.getSession(); Object user = session.getAttribute("loginUser"); if (user != null) { // 已经登录,放行 return true; } // 未登录,重定向到登录页面 request.setAttribute("msg", "请先登录之后再进行相关操作"); request.getRequestDispatcher("/").forward(request, response); return false; } // 在目标方法执行之后执行的方法 @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { } // 页面渲染之后执行的方法 @Override public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { }}自定义配置类实现WebmvcConfigurer接口,重写addInterceptors方法将拦截器注册进容器中,并指定拦截规则
@Configurationpublic class AdminWebConfig implements WebMvcConfigurer { @Override public void addInterceptors(InterceptorReGIStry registry) { // 有个问题就是,拦截器拦截的不只是动态请求,还有静态的页面资源和样式,所以也要将静态资源放行 registry.addInterceptor(new LoginInterceptor()) // 拦截所有的请求 .addPathPatterns("/**") // 直接放行的请求 .excludePathPatterns("/", "/login", "/CSS/**", "/fonts/**", "/js/**", "/images/**"); }}文件上传需要前后端的协调配合,前端使用一个fORM表单提交所有的信息,包括单文件上传和多文件上传,后端使用注解获取到表单中的所有值,对他们进行操作 前端表单:
<form role="form" th:action="@{/upload}" method="post" enctype="multipart/form-data"><!--email邮箱--> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" name="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <!--userName用户名--> <div class="form-group"> <label for="exampleInputPassWord1">userName</label> <input type="text" name="userName" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <!--单文件上传 头像--> <div class="form-group"> <label for="exampleInputFile">headerImg</label> <input type="file" name="headerImg" id="exampleInputFile"> </div> <!--多文件上传 生活照--> <div class="form-group"> <label for="exampleInputFile">image of yourself</label> <input type="file" name="photos" multiple > </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-primary">Submit</button></form>后端controller:
@PostMapping("/upload")public String upload(@RequestParam("email") String email, @RequestParam("userName") String userName, @RequestPart("headerImg")MultipartFile headerImg, @RequestPart("photos")MultipartFile[] photos) throws IOException { // 将头像保存到本地磁盘中 if (!headerImg.isEmpty()) { // 创建相应的文件夹 File file1 = new File("E:\\bootTest\\" + userName + "\\headerImg"); file1.mkdirs(); // 获取图片名 生成存储路径 headerImg.transferTo(new File("E:\\bootTest\\" + userName + "\\headerImg\\" + headerImg.getOriginalFilename())); } // 将生活照保存到本地磁盘中 if (photos.length > 0) { // 创建相应的文件夹 File file1 = new File("E:\\bootTest\\" + userName + "\\photos"); file1.mkdirs(); // 存储图片 for (MultipartFile photo:photos) { if (!photo.isEmpty()) { // 获取图片名 生成存储路径 photo.transferTo(new File("E:\\bootTest\\" + userName + "\\photos\\" + photo.getOriginalFilename())); } } } return "index";}文件上传的配置:
# 文件上传大小的设置
spring:
servlet:
multipart:
# 单个文件的最大大小
max-file-size: 50MB
# 总文件的最大大小
max-request-size: 100MB
感谢你能够认真阅读完这篇文章,希望小编分享的“SpringBoot2中数据与页面响应的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: SpringBoot2中数据与页面响应的示例分析
本文链接: https://lsjlt.com/news/325381.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0