小编给大家分享一下iOS UISegmentControl如何实现自定义分栏效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体内容如下ioS 自带的
小编给大家分享一下iOS UISegmentControl如何实现自定义分栏效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下

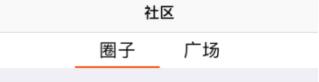
ioS 自带的UISegmentControl实现的就是类似上图的效果
但是很多用处 一般这两个分栏是两个tableView,需要左右滑动来响应分栏
下面来讲述这样的效果是怎么实现的呢?

主要那里有一根短红线,需要滑动 来切换tableView
先自定义一个SegmentView
.h
//定义block,用来传递点击的第几个按钮typedef void (^PassValueBlock)(NSInteger index);@interface BCLCommUnitySegmentView : UIView//定义一下block@property (nonatomic, strong) PassValueBlock returnBlock;@property (nonatomic, strong) UIImageView *selectImage;//这个就是短红线//初始化数组,传入frame和名称- (id) initWithFrame:(CGRect)frame withTitleArray:(NSArray *)array;//block传递值方法- (void)setReturnBlock:(PassValueBlock)returnBlock;@end在SegmentView.m中
循环创建按钮,几个分栏创建几个按钮
- (void)creatSegmentView { //设置按钮的宽度 _itemWidth = self.frame.size.width / _itemCounts; //循环创建按钮 for (int i = 0; i < _itemCounts; i++) { UIButton *button = [[UIButton alloc]initWithFrame:CGRectMake((i + 1) *_itemWidth/2, 0, _itemWidth/2, self.frame.size.height)]; [self addSubview:button]; //设置button的字 [button setTitle:_titleArray[i] forState:UIControlStateNORMal]; //设置button的字颜色 [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; //设置字体大小 button.titleLabel.font = [UIFont systemFontOfSize:20]; //设置居中显示 button.titleLabel.textAlignment = NSTextAlignmentCenter; //设置tag值 button.tag = 1000 + i; //添加点击事件 [button addTarget:self action:@selector(buttonAction:) forControlEvents:UIControlEventTouchUpInside]; //如果是第一个,默认被选中 if (i == 0) { button.selected = YES; } } //添加一个select _selectImage = [[UIImageView alloc]initWithFrame:CGRectMake(_itemWidth / 2, self.frame.size.height - 2, _itemWidth / 2, 2)]; _selectImage.image = [UIImage imageNamed:@"bcl_bg_community_segment_color_line"]; [self addSubview:_selectImage];}然后设置按钮的点击事件,将点击到哪个按钮 回调过去
-(void)buttonAction:(UIButton *)button{ //当button被点击,所有的button都设为未选中状态 for (UIView *view in self.subviews) { if ([view isKindOfClass:[UIButton class]]) { UIButton *subButton = (UIButton*)view; subButton.selected = NO; subButton.titleLabel.font = [UIFont systemFontOfSize:20]; } } //然后将选中的这个button变为选中状态 button.selected = YES; //通过当前的tag值设置select的位置 NSInteger index = button.tag - 1000; [UIView animateWithDuration:0.3 animations:^{ self->_selectImage.frame = CGRectMake((1 + index)*_itemWidth/2, _selectImage.frame.origin.y, self->_selectImage.frame.size.width, _selectImage.frame.size.height); }]; _returnBlock(index);}在需要展现的controller中
.h
@interface BCLCommunityView : UIView@property (nonatomic, strong) UIScrollView *scrollerView;@property(nonatomic ,strong) UITableView *circleTableView;@property(nonatomic ,strong) UITableView *squreTableView;@property (nonatomic, strong)BCLCommunitySegmentView *segmentView;@end在.m中用scrollView实现分栏的两个tableView的滑动
- (instancetype) initWithFrame:(CGRect)frame { if(self = [super initWithFrame:frame]) { [self setSegmentView]; _circleTableView = [self loadTableView]; _squreTableView = [self loadTableView]; _circleTableView.tag = 1; _squreTableView.tag = 2; _scrollerView = [[UIScrollView alloc] init]; _scrollerView.frame = CGRectMake(0, 104, KScreenW, KScreenH); _scrollerView.pagingEnabled = YES; _scrollerView.scrollEnabled = YES; _scrollerView.contentSize = CGSizeMake(KScreenW * 2, KScreenH); _scrollerView.bounces = YES; _scrollerView.delegate = self; [_scrollerView addSubview:_circleTableView]; [_scrollerView addSubview:_squreTableView]; _circleTableView.frame = CGRectMake(0, 0, KScreenW, KScreenH); _squreTableView.frame = CGRectMake(KScreenW, 0, KScreenW, KScreenH); [self addSubview:_scrollerView]; } return self;}- (UITableView *)loadTableView{ UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, KScreenW, KScreenH) style:UITableViewStyleGrouped]; tableView.showsVerticalScrollIndicator = NO; [tableView reGISterClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"]; tableView.dataSource = self; [self addSubview:tableView]; return tableView;}- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { if(tableView.tag == 1) { return 3; } else { return 2; } }- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 1;}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if(tableView.tag == 1) { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath]; if(!cell) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"]; } cell.backgroundColor = [UIColor redColor]; cell.textLabel.text = @"11111"; return cell; } else { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath]; if(!cell) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"]; } return cell; } }scrollView代理 滑动scrollerView实现小红条的滑动
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { CGRect frame = _segmentView.selectImage.frame; if(scrollView.contentOffset.x / KScreenW == 0) { [UIView animateWithDuration:0.1 animations:^{ _segmentView.selectImage.frame = CGRectMake(KScreenW / 4, frame.origin.y, frame.size.width, frame.size.height); }]; } else if(scrollView.contentOffset.x / KScreenW == 1){ [UIView animateWithDuration:0.1 animations:^{ _segmentView.selectImage.frame = CGRectMake(KScreenW / 2, frame.origin.y, frame.size.width, frame.size.height); }]; }}以上是“iOS UISegmentControl如何实现自定义分栏效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: iOS UISegmentControl如何实现自定义分栏效果
本文链接: https://lsjlt.com/news/325279.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0