这篇文章主要介绍“Vue中过滤器如何使用”,在日常操作中,相信很多人在vue中过滤器如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中过滤器如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
这篇文章主要介绍“Vue中过滤器如何使用”,在日常操作中,相信很多人在vue中过滤器如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中过滤器如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
过滤器是vue中的一个特性,作用是用于对文本进行格式化的作用。
注意:在vue 1.0中有内置的过滤器,在2.0中去掉了内置过滤器,只有自定义过滤器
过滤器只能应用在两个地方:双花括号插值和v-bind表达式(后者从 2.1.0+ 开始支持)。例如:
<!--在双花括号中使用 格式:{{值 | 过滤器的名称}}--><div>{{3 | addZero}}</div><!--在v-bind中使用 格式:v-bind:id="值 | 过滤器的名称"--><div v-bind:id="1 | addZero">11</div>过滤器分为以下两种类型:
示例代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta Http-equiv="X-UA-Compatible" content="ie=edge"> <title>过滤器</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 定义全局过滤器 Vue.filter("addZero",function(value){ // 如果value的值小于10则在前面添加0然后返回,否则直接返回value值 return value<10?"0"+value:value; }); // 构建vue实例 new Vue({ el:"#my", data:{ }, // 方法 methods:{ } }) } </script></head><body> <div id="my"> <!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}--> <div>{{3 | addZero}}</div> <div>{{15 | addZero}}</div> <!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"--> <div v-bind:id="1 | addZero">11</div> <div v-bind:id="12 | addZero">15</div> </div></body></html>效果:

示例代码如下:
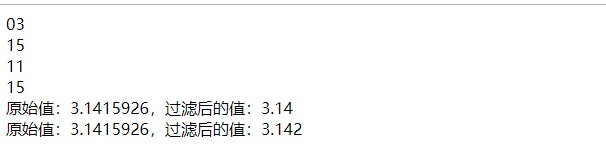
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>过滤器</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 定义全局过滤器 Vue.filter("addZero",function(value){ // 如果value的值小于10则在前面添加0然后返回,否则直接返回value值 return value<10?"0"+value:value; }); // 构建vue实例 new Vue({ el:"#my", data:{ }, // 方法 methods:{ }, // 定义本地过滤器 filters:{ roundNum:function(value){ // 四舍五入 小数点后保留两位 return value.toFixed(2); }, roundNumWithPara:function(value,digit){ // 根据digit返回相应位数的小数 return value.toFixed(value,digit); } } }) } </script></head><body> <div id="my"> <!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}--> <div>{{3 | addZero}}</div> <div>{{15 | addZero}}</div> <!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"--> <div v-bind:id="1 | addZero">11</div> <div v-bind:id="12 | addZero">15</div> <!--使用本地过滤器--> <div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNum}}</div> <!--保留小数点后3位--> <div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNumWithPara(3)}}</div> </div></body></html>效果:

代码示例如下:
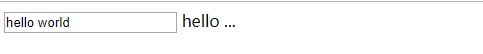
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用过滤器实现省略号</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ msg:'hello world', }, // 方法 methods:{ }, // 定义本地过滤器 filters:{ // 显示省略号 toShowEllipsis:function(value,len){ if(value ==='' || value=== undefined || value===null) return; if(value.length >= len){ var str = value.substr(0,len); return str + '...'; }else { return value; } } } }) } </script></head><body> <div id="my"> <!--添加省略号 12345...--> <input type="text" v-model="msg" > {{msg | toShowEllipsis(6)}} </div></body></html>效果:

代码示例如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用过滤器处理时间戳</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ curTime:1546181790 }, // 方法 methods:{ }, // 定义本地过滤器 filters:{ // 处理时间戳 将时间戳转换成具体时间 toTimeStamp:function(value){ //d 表示日期 t 日期和时间 var d = new Date(value*1000); return d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds() } } }) } </script></head><body> <div id="my"> <!--时间戳--> <p>当前时间:{{curTime | toTimeStamp }}</p> </div></body></html>效果:

到此,关于“vue中过滤器如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: vue中过滤器如何使用
本文链接: https://lsjlt.com/news/324681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0