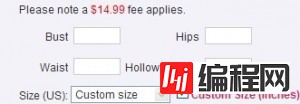
由于很多用户需要加上商品自定义吃寻大小等 如图 首先在\admin\templates\Goods_info.htm里面找到 属性与规格 的位置 发现他调用了{$goods_attr_html}这个页面, 这个函数的定
由于很多用户需要加上商品自定义吃寻大小等 如图

这个函数的定义在\admin\goods.PHP 的第444行
$smarty->assign('goods_attr_html', build_attr_html($goods['goods_type'], $goods['goods_id']));
然后找build_attr_html这个函数,在\admin\includes\lib_goods.php的675行
在if语句中加上
|| $val['attr_type'] == 3
这样就可以在\admin\templates\attribute_info.htm 里面的55行
加入
input type="radio" name="attr_type" value="3" {if $attr.attr_type eq 3} checked="true" {/if} // 自定义属性
然后在添加属性的时候选中这项。
下来在前台即\themes\default\goods.dwt搜”判断属性是复选还是单选“,在循环里加入
复制代码代码如下:
<!--{elseif $spec.attr_type eq 3}-->
<!-- {foreach from=$spec.values item=value key=key} -->
<label for="spec_value_{$value.id}">
<input type='text' name="spec_{$spec_key}" id="{$value.id}" onclick="changePrice()" />
{$value.label} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.fORMat_price|abs}] </label>
<!-- {/foreach} -->
<input type="hidden" name="spec_list" value="{$key}" />
现在,我们就要修改后台代码使用户输入后写入数据库中。
为了使输入数据库中时顺序不错乱,首先要修改数据库的ecs_goods_attr这个表,在末尾添加attr_itype表单,设置为int,默认为0。
下来还得去\admin\includes\lib_goods.php里面,在function build_attr_html这个函数找到
复制代码代码如下:
$html .= ($val['attr_type'] == 1 || $val['attr_type'] == 2) ?
$GLOBALS['_LANG']['spec_price'].' <input type="text" name="attr_price_list[]" value="' . $val['attr_price'] . '" size="5" maxlength="10" />' :
' <input type="hidden" name="attr_price_list[]" value="0" />';
在这行后面紧接着添加一行
$html .= ' <input type="hidden" name="attr_itype_list[]" value="' . $val['attr_type'] . '" />' ;
现在再去\admin\goods.php 找到
复制代码代码如下:
$attr_value = $_POST['attr_value_list'][$key];
$attr_price = $_POST['attr_price_list'][$key];
这两行,在启后面紧接着添加一行
$attr_itype = $_POST['attr_itype_list'][$key];
再找到 注释后面的那个循环,将第一个if和其中的内容改为
复制代码代码如下:
if ($info['sign'] == 'insert')
{
$sql = "INSERT INTO " .$ecs->table('goods_attr'). " (attr_id, goods_id, attr_value, attr_price,attr_itype)".
"VALUES ('$attr_id', '$goods_id', '$attr_value', '$info[attr_price]','$attr_itype')";
}
这样就在添加商品属性的时候在数据库中把属性所属的类别附在了后面,在调用的时候可以根据类别来寻找text输入框的内容然后写入。后台部分结束,下来修改前台的用户提交部分。
首先要修改的是\js\common.js这个文件,找到function getSelectedAttributes这个函数,将之改为
复制代码代码如下:
function getSelectedAttributes(formBuy)
{
var spec_arr = new Array( new Array(),new Array());
var j = 0;
var ki = 0;
for (i = 0; i < formBuy.elements.length; i ++ )
{
var prefix = formBuy.elements[i].name.substr(0, 5);
if (prefix == 'spec_' && (
((formBuy.elements[i].type == 'radio' || formBuy.elements[i].type == 'checkbox') && formBuy.elements[i].checked) ||
formBuy.elements[i].tagName == 'SELECT'))
{
spec_arr[0][j] = formBuy.elements[i].value;
j++ ;
}
if (prefix == 'spec_' && formBuy.elements[i].type == 'text' )
{
spec_arr[0][j] = formBuy.elements[i].id;
spec_arr[1][ki] = formBuy.elements[i].value;
j ++;
ki ++;
}
}
return spec_arr;
}
再在function addToCart这个函数里将
goods.spec = spec_arr;
改为
goods.spec = spec_arr[0];
goods.desc = spec_arr[1];
这样,表单提交的时候就多了一个type为text的input框的值,由上述函数得知表单提交到的根目录下的flow.php文件,找到
if (addto_cart($goods->goods_id, $goods->number, $goods->spec, $goods->parent))
这句,将之改为
if (addto_cart($goods->goods_id, $goods->number, $goods->spec, $goods->parent,$goods->desc))
再到include\lib_order.php里面,在适当位置写入下述函数
复制代码代码如下:
function get_goods_attr_info2($arr,$desc)
{
$attr = '';
if (!empty($arr))
{
$fmt = "%s:%s %s\n";
$fmt2 = "%s:%s[%s]\n";
$sql = "SELECT a.attr_name, ga.attr_value, ga.attr_price, ga.attr_itype ".
"FROM ".$GLOBALS['ecs']->table('goods_attr')." AS ga, ".
$GLOBALS['ecs']->table('attribute')." AS a ".
"WHERE " .db_create_in($arr, 'ga.goods_attr_id')." AND a.attr_id = ga.attr_id";
$res = $GLOBALS['db']->query($sql);
$i=0;
while ($row = $GLOBALS['db']->fetchRow($res))
{
if($row['attr_itype']==3)
{
$attr_price = round(floatval($row['attr_price']), 2);
$attr .= sprintf($fmt, $row['attr_name'], $row['attr_value'], $desc[$i]);
$i++;
}
else
{
$attr_price = round(floatval($row['attr_price']), 2);
$attr .= sprintf($fmt2, $row['attr_name'], $row['attr_value'],$attr_price);
}
}
$attr = str_replace('[0]', '', $attr);
}
return $attr;
}
再去
$goods_attr = get_goods_attr_info($spec);
这行,将get_goods_attr_info($spec)改为get_goods_attr_info2($spec,$desc),即调用刚写入的那个函数并把input用户输入的东西传进去。
之后前台自行修改即可
--结束END--
本文标题: ecshop 二次开发 加入用户定制商品类型的方法
本文链接: https://lsjlt.com/news/32453.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-27
2023-10-27
2023-10-26
2023-10-25
2023-10-21
2023-10-21
2023-10-18
2023-10-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0