这篇“Vue中怎么给data里面的变量增加属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue中怎么给data里面的变量
这篇“Vue中怎么给data里面的变量增加属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue中怎么给data里面的变量增加属性”文章吧。
里面有一种通知机制 如果数据发生了变化 就会通过 视图进行更新
那是不是这样呢 我们只要把vue中data中的值发生变化dom树就会随时更新呢
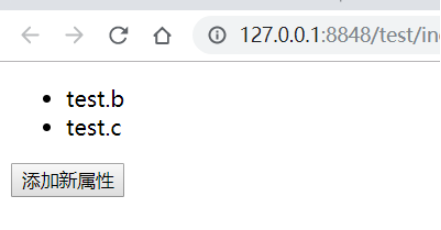
<div id="app"> <ul> <li v-for="(val,idx) in test"> {{val}} </li> </ul> <button @click="add">添加新属性</button> </div><script> var app=new Vue({ el:"#app", data:{ test:{ "a":'test.a', } } }) console.log(app.test.a);// 可以访问的到 app.test.a="test.b"; console.log(app.test.a); // 打印出来 test.b 同时视图也发生了变化</script>我们在vue的实例外面访问里面的变量是 可以的
直接 app.test.a 就可以访问到 打印出来 test.a
我们要是在这里直接更改呢
app.test.a=“test.b”会发现 视图发生了变化
但是我们要是 在这里给 app.test 增加属性看看还是否可以
app.test.b="test.c"; console.log(app.test.b);
最后发现页面上也确实增加了 test.c 这就是vue响应式数据的强大之处
那么我们从 vue实例里面 试试看直接赋值 能不能增加 属性
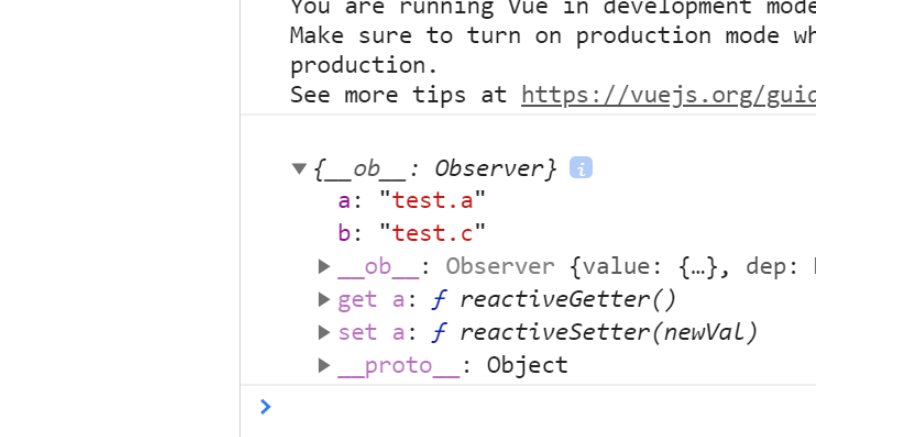
methods:{ add:function(){ this.test.b="test.c"; console.log(this.test); } }我在界面上创建一个按钮增加了一个add方法 通过方法调用试试看能不能增加新的属性


打印出来 确实显示 在vue的data 数据中 但实际上并没有在视图中更新
知道的同学 可能了解 vue 的数据双向绑定是 通过数据劫持 结合 订阅者——发布者 通俗点讲就是 那个被我们后来直接加上的属性 没有在 vue的 通知机制机制里面 所以没法享受实时的监听机制
但是在工作的时候 可能需要我们网里面新增 一些数据 并让他和视图实时更新
1.通过数组操作
this.test.push({isActive:fasle});2.通过全局api $set
this.$set(this.test,"isActive",fasle);3.通过Object.assign()
this.test=Object.assign({},this.test,{"b":"test.c"})第一种方法 是我自己填加上去 在一中特殊的情况下 可以使用
data响应式对象动态添加属性
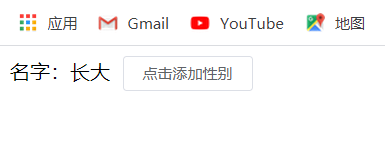
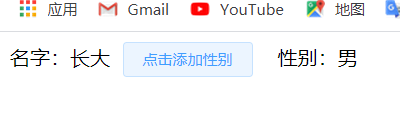
<template> <div> 名字:{{ peple.name }}<el-button @click="setSex">点击添加性别</el-button ><span v-if="this.peple.sex" >性别:{{ peple.sex }}</span > </div></template><script>export default { data() { return { peple: { name: "长大" } }; }, methods: { setSex() { this.$set(this.peple, "sex", "男"); } }};</script>

以上就是关于“vue中怎么给data里面的变量增加属性”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue中怎么给data里面的变量增加属性
本文链接: https://lsjlt.com/news/323883.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0