这篇文章主要介绍了vue3.x最小原型系统实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3.x最小原型系统实例分析文章都会有所收获,下面我们一起来看看吧。一、 项目初始化既然用Vue3.0构建最小
这篇文章主要介绍了vue3.x最小原型系统实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3.x最小原型系统实例分析文章都会有所收获,下面我们一起来看看吧。
既然用Vue3.0构建最小原型系统,那么肯定要用尤大的最新构建工具Vite来进行项目的初始化,初始化指令如下所示:
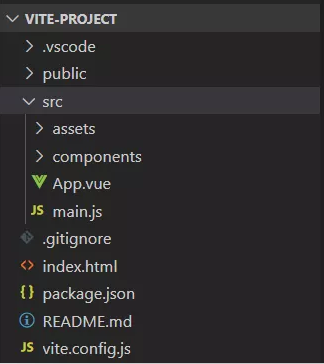
npm init vite@latest初始化后的目录结构如下所示:

Vite已经帮助我们完成了项目的初始化,下一步就是引入UI框架,毕竟UI框架帮助我们造了很多轮子,省去了很多工作,提高开发效率。在Vue3.0中,用的比较多的UI框架有Element Plus,下面就一步步引入该UI框架。
npm install element-plus -Simport { createApp } from 'vue'import App from './App.vue'// 引入element-plus包import ElementPlus from 'element-plus';// 引入对应的样式import 'element-plus/theme-chalk/index.CSS';const app = createApp(App);app.use(ElementPlus).mount('#app')全局引入后即可在对应的组件中使用
注:除了全局引入组件外,还可以引入部分组件,从而减少打包体积。
作为Vue的配套内容,Vuex必不可少,其采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。下面就一起引入Vuex。
npm install vuex -S在文件夹下建立对应的文件目录,按如下指令执行即可构建其最简单结构
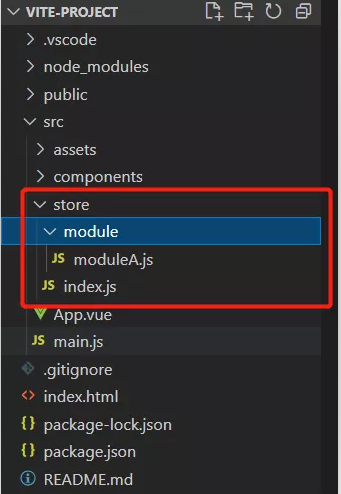
cd ./srcmkdir storecd ./storetouch index.jsmkdir ./modulecd ./moduletouch moduleA.js
在建立好目录结构后,按照如下文件即可实现对应文件中的内容
(1) index.js文件
// index.js文件import {createStore} from "vuex";import {moduleA} from "./module/moduleA";export const store = createStore({ // Vuex允许将store分割成模块(module),每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块 // 访问moduleA的状态:store.state.moduleA modules: { moduleA }});(2)moduleA.js文件
// module/moduleA.js文件// 对于模块内部的mutation和getter,接收的第一个参数是模块的局部状态对象// 对于模块内部的action,局部状态通过context.state暴露出来,根节点状态则为context.rootState// 对于模块内部的getter,根节点状态会作为第三个参数暴露出来// 在带命名空间的模块内访问全局内容// 如果希望使用全局state和getter,rootState和rootGetters会作为第三和第四个参数传入getter,也会通过context对象的属性传入action// 若需要在全局命名空间内分发action或提交mutation,将{root: true}作为第三个参数传给dispatch或commit即可。export const moduleA = { // 默认情况下,模块内部的action、mutation和getter是注册在全局命名空间的,如果希望模块具有更高的封装度和复用性,可以通过添加namespaced:true的方式使其成为带命名空间的模块 namespaced: true, state: { testState1: 'xxxx', testState2: { a: 0, b: 1 }, testState3: 0 }, // 有的时候需要从store中的state中派生出一些状态,此时可以将该部分抽象出一个函数供多处使用。 // Vuex允许在store中定义getter,像计算属性一样,getter的返回值会根据它的依赖被缓存起来,且只有当他的依赖值发生了改变才会被重新计算 getters: { // getter接收state作为其第一个参数 testGetter1: state => { return state.testState1 + state.testState3; }, // getter可以接受其他getter作为第二个参数 testGetter2: (state, getters) => { return getters.testGetter1.length; } }, // 更改Vuex的store中的状态的唯一方法是提交mutation,每个mutation都有一个字符串的事件类型和一个回调函数,该回调函数接收state作为第一个参数,提交的载荷作为第二个参数 // 以相应的type调用store.commit方法来触发相应的回调函数 // Mutation必须是同步函数 mutations: { testMutation1(state) { // 变更状态 state.testState3++; }, // 第二个参数是载荷 testMutation2(state, payload) { state.testState1 += payload.content; } }, // Action提交的是mutation,而不是直接变更状态 // Action可以包含任意异步操作 // Action函数接受一个与store实例具有相同方法和属性的context对象,因此可以调用context.commit提交一个mutation,或者通过context.state和context.getters来获取state和getters。 // Action通过store.dispatch方法触发 actions: { testAction1(context) { setTimeout(() => { context.commit('testMutation1'); }, 1000); }, testAction2({commit}, payload) { setTimeout(() => { commit({ type: 'testMutation2', content: payload.content }); }, 1000); } }};然后在main.js文件中引入上部分内容:
然后在对应组件中进行使用,具体详细使用内容可以看此处内容
// ……import {store} from './store';const app = createApp(App);app.use(store).use(ElementPlus).mount('#app')用最简的方式学Vuex
Router 是 vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌,下面就在项目中引入Vue-Router。
npm install vue-router@4 -S按如下指令执行即可构建其最简单结构
cd ./srcmkdir routercd ./routertouch index.jsimport {createRouter, createWEBHashHistory} from 'vue-router';const routes = [ { path: '/', redirect: '/component1' }, { path: '/component1', name: 'component1', component: () => import('../components/Component1.vue') }, { path: '/component2', name: 'component2', component: () => import('../components/Component2.vue') }];const router = createRouter({ history: createWebHashHistory(), routes});export default router;// ……import router from './router';const app = createApp(App);app.use(store).use(router).use(ElementPlus).mount('#app')这样就可以根据路由访问不同内容了
<script setup></script><template> <router-view></router-view></template>自定义插件在很多情况下也必要重要,前面已经有对应章节阐述了如何自定义插件(Vue3.0插件执行原理与实战),我们仅需要在src下创建plugins目录放置自己的自定义插件即可。
纯前端项目真的很少,多多少少都会与后端进行交互,当前主流项目中与后端常用AxiOS库,该库帮助我们做了很多事情,节省了很多造轮子的时间(具体Axios使用可以阅读曾经的文章三步法解析Axios源码)。下面就让我们一起一步步设计自己的请求API:
npm install axios -S(封装方式千万条,选择适合自己的就好)
// /src/utils/request.jsimport axios from 'axios';const service = axios.create({ baseURL: '/api', timeout: 9999});// 请求拦截器service.interceptors.request.use( config => { // 做一些请求前的处理,例如添加一些头信息、token信息等 return config; }, error => { return error; });// 响应拦截器service.interceptors.response.use( response => { // 根据响应做一些处理,例如将响应信息存储到store中等 }, error => { return error; });export default service;里面就是与业务逻辑相关的请求,例如如下所示:
import service from "../utils/request";export const testPost = data => { return service({ url: '/base', method: 'post', data });};关于“Vue3.x最小原型系统实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue3.x最小原型系统实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: Vue3.x最小原型系统实例分析
本文链接: https://lsjlt.com/news/322711.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0