这篇文章主要介绍“javascript怎么实现可动的canvas环形进度条”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript怎么实现可动的canvas环形进度条”文章能帮助大家解决问
这篇文章主要介绍“javascript怎么实现可动的canvas环形进度条”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript怎么实现可动的canvas环形进度条”文章能帮助大家解决问题。
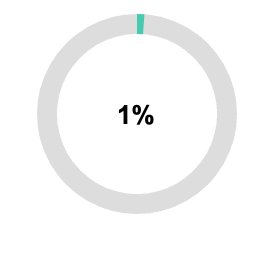
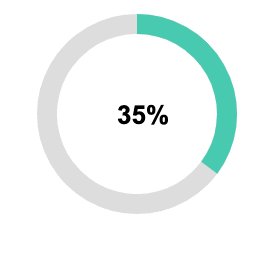
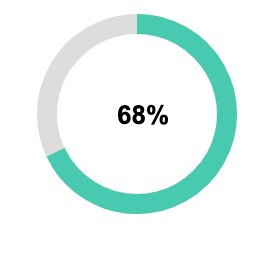
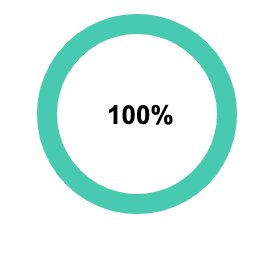
今天分享一个环形进度条的写法,当然这只是一个可动的静态进度条,如果你喜欢可以加入后台数据。这种进度条非常简单的写法到处都有,只不过更多的只是写个样子,咱们这个可以动哟。

前提是canvas的属性、方法和一些基础的js api你都知道,当然为了保证一些忘记的小伙伴一下想起来,我会在前面列个表。
| 属性和方法 | 描述 |
|---|---|
| getContext() | 返回一个用于在画布上绘图的环境 |
| strokeStyle | 画笔(绘制图形)颜色或者样式的属性 |
| lineWidth | 设置线段厚度的属性 |
| save() | 保存canvas全部状态的方法(入栈) |
| beginPath() | 创建一个新的路径的方法 |
| arc(原点x,原点y,半径,起始角度,结束角度,默认false顺时针) | 绘制圆弧路径的方法 |
| stroke() | 绘制路径的方法 |
| closePath() | 闭合绘制路径 |
| restore() | 恢复到最近的保存状态的方法(出栈) |
| fillStyle | 颜色和样式的属性 |
| font | 当前字体样式的属性 |
| toFixed(num) | 把Number四舍五入为指定小数位数的数字 |
回顾完上表开始绘制图形,图形的绘制除了canvas元素之外还有以下几个部分,我先分开把代码按部分写出:

先创建一个canvas的标签给出宽高,绘制环形进度宽高一致就可以,之后获取元素,并创建画布。注意canvas元素这里起名mycanvas,绘制的画布对象叫ctx。
<canvas id="mycanvas" width="200" height="200"></canvas>//以下为js代码var mycanvas = document.getElementById('mycanvas');var ctx = mycanvas.getContext('2d');绘制之前需要做一些准备工作
找到“画布的中心点”的,进度条
将进度条按照进度的比例分成100份,按照100%完成
指定初始加载步长(长度),注意这是初始化后期可以改成0
//找到画布的中心点var canvasX = mycanvas.width / 2;var canvasY = mycanvas.height / 2;//进度条是100%,所以要把一圈360度分成100份var progress = Math.PI * 2 / 100;//指定初始加载步长var steps = 0.5;先把进度的环形底层浅灰色的环绘制出来,它是进度的路径。可以先把绘制的颜色和线宽指定好,这两个属性对下面的方法顺序起不到影响。
ctx.strokeStyle = '#DDDddd';ctx.lineWidth = 20;ctx.save();ctx.beginPath();ctx.arc(canvasX, canvasY, 90, 0, Math.PI * 2, false)ctx.stroke();ctx.closePath();ctx.restore();进度层绘制的颜色需要定义出来,另外进度条的粗细与底层环形的粗细相同。这里最重要的一句是,在结束角度的时候加入了“steps progress” 步长 进度。steps 数值越小乘成数之后增加的角度就少,steps数值大乘数之后进度增加的就多。
ctx.strokeStyle = "#47cab0";ctx.lineWidth = 20;ctx.save();ctx.beginPath();ctx.arc(canvasX,canvasY,90, -Math.PI/2, -Math.PI/2+steps*progress,false);ctx.stroke();ctx.closePath();ctx.restore();环形的进度百分比文字显示需要使用canvas的文字绘制,这里需要注意数字是从1位到3位的跨度,还要加入%,因此位置需要变化。当数字到100时文字占宽就更大因此要改变绘制起点。
ctx.fillStyle = "#000000"; //可改ctx.font = "bold 26px Arial"; //可改ctx.save();// canvasX-30, canvasY+10 中的加减的数值可改if (steps.toFixed(0).length == 3) { ctx.fillText(steps.toFixed(0) + '%', canvasX - 30, canvasY + 10);} else { ctx.fillText(steps.toFixed(0) + '%', canvasX - 20, canvasY + 10);}ctx.restore();
写到这里静态的一个进度就会出现,但是我们还需要让他动起来,大家可能想到的定时器。但我们却使用了另一种编写循环动画的方法。
显示器的刷新频率通常是50~60hz,1000ms/60≈16.6ms,相当于每秒钟重绘60次,大多数浏览器都不会超过显示器的重绘频率。之前的文章我们曾经提到过setTimeout()和setInterval()这两种循环其实并不那么精准智能,即使使用setTimeout()以自调的方式模拟循环定时器,也不能确保处理线程可以按照理想之行。
window.requestAnimationFrame()
window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。 回调函数执行次数通常是每秒60次,但在大多数遵循W3C建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。为了提高性能和电池寿命,因此在大多数浏览器里,当requestAnimationFrame() 运行在后台标签页或者隐藏的 <iframe> 里时,requestAnimationFrame() 会被暂停调用以提升性能和电池寿命。
因此为了保证平滑渲染,我们使用,window.requestAnimationFrame(),在该方法的参数一个回调函数中做几件事:
判断完成整个环形步长的结束值,如:100,其实就是走到100%的位置,75就是走到75%的位置
在选择的步长范围内调用增长的函数
window.requestAnimationFrame(function () {//判断步子最终走多远的边界值,此值可以改 if (steps < 90) { //该函数在边界内可以调用函数,增加步长并且绘制图形给这个函数起个名字 }})因为有函数的自调用,所以我们把这部分写在一起,不拆分写了。难度就在此处!
要先做,把之前所有的绘制图形代码放入新创建的函数DrawShape中,并且需要接收两个参数。一个是要绘制的对象,因为一个页面上不止一个画布对象。第二个参数就是每次会改变的步长。
//绘制形状函数,传入画布对象和每次都会改变的步长function DrawShape(ctx,steps) {//画圆 画底层圆形的代码...//画进度环 画进度条的代码...//绘制字体并指定位置 绘制字体的代码...}创建animate函数用来执:平滑动画、行步长的增加、绘制图形三件重要事宜。
//初始调用动画函数animate();//动画函数function animate() {//执行平滑动画window.requestAnimationFrame(function () {//判断步子最终走多远的边界值,此值可以改if (steps < 90) {//该函数在边界内可以调用 animate(); } });//清空绘制内容 ctx.clearRect(0, 0, mycanvas.width, mycanvas.height);//每次增加的步长,数值越大步子越大跑的越快,数值越小走的越慢 steps += 0.5;//可改//调用绘制形状函数,传入参数绘制对象,环形进度步长 DrawShape(ctx,steps);};关于“JavaScript怎么实现可动的canvas环形进度条”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: JavaScript怎么实现可动的canvas环形进度条
本文链接: https://lsjlt.com/news/322139.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0