这篇文章主要介绍了Vue如何设置图片不转为base64,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Vue设置图片不转为base64在使用 vue.js 框架开发项目时,vu
这篇文章主要介绍了Vue如何设置图片不转为base64,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在使用 vue.js 框架开发项目时,vue-cli创建的webpack模板默认会将10K以下的图片和字体文件转为base64。
好处:带来了更快的渲染,不会因为页面切换时还有加载图片的延迟感。
坏处:打包后的CSS,js文件非常大,特别是图片数量多的情况下,这个问题尤为明显。
修改文件:vue.config.js
源码如下
module.exports = { // ... chainWEBpack: config => { config.module .rule('images') .use('url-loader') .loader('url-loader') .tap(options => Object.assign(options, { limit: 1 })) }, // ...}修改文件:/build/webpack.base.conf.js
修改方式,如下图所示位置,将图片和字体的 limit(限制)修改为:1(0貌似无效),修改后文件都不会再被转为base64格式了。

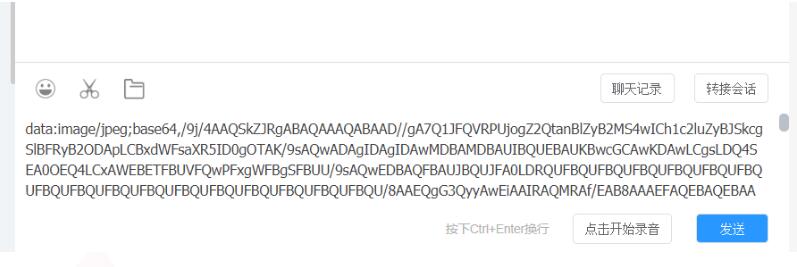
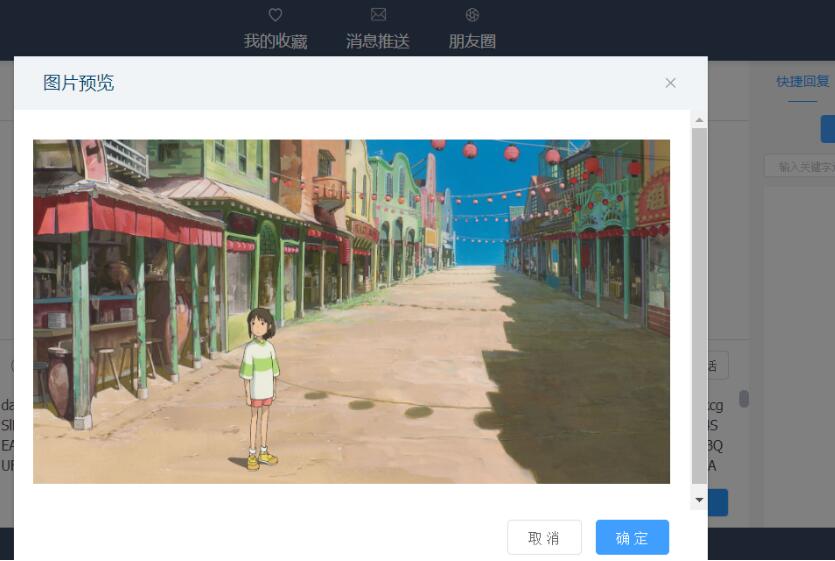
最近一个vue项目中,有个需求是, 发送消息是base64时,转换成图片预览发送出去。
<el-input class="input-box" ref="elInputText" type="textarea" v-model="content" @paste.native="onPasteEvent" @keydown.native.enter.prevent="handlerKeyupEnter" ></el-input>设定一个 dialog 弹框。
<!-- 图片预览dialog --> <el-dialog title="图片预览" :visible.sync="previewImGobj.show" v-if="previewImgObj.show" append-to-body > <img width="100%" v-if="previewImgObj.imgUrl" class="ly-margin-center" :src="previewImgObj.imgUrl" v-image-view /> <span slot="footer" class="dialog-footer"> <el-button @click="previewImgObj.show = false">取 消</el- button> <el-button type="primary" @click="sendBase64ImgMessge">确 定</el-button> </span> </el-dialog>// 监听粘贴事件 async onPasteEvent(e) { e.preventDefault(); let data = await addEventPasteListener(e); if (data.type === "string") { // 复制某条消息 if (!data.string) return; // console.log(data.string) // 正则表达式判断data是否是base64 function validDataUrl(s) { return validDataUrl.regex.test(s); } validDataUrl.regex = /^\s*data:([a-z]+\/[a-z0-9-+.]+(;[a-z-]+=[a-z0-9-]+)?)?(;base64)?,([a-z0-9!$&',()*+;=\-._~:@\/?%\s]*?)\s*$/i; // 如果是base64转换成图片预览 if (validDataUrl(data.string)) { let that = this; function previwImg(item) { that.previewImgObj = { show: true, imgUrl: item }; } previwImg(data.string); } }

感谢你能够认真阅读完这篇文章,希望小编分享的“Vue如何设置图片不转为base64”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Vue如何设置图片不转为base64
本文链接: https://lsjlt.com/news/322102.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0