这篇文章主要为大家分析了PHP如何实现表格两种颜色的相关知识点,内容详细易懂,操作细节合理,具有一定参考价值。如果感兴趣的话,不妨跟着跟随小编一起来看看,下面跟着小编一起深入学习“php如何实现表格两种颜色”的知识吧。php实现表格两种颜色
这篇文章主要为大家分析了PHP如何实现表格两种颜色的相关知识点,内容详细易懂,操作细节合理,具有一定参考价值。如果感兴趣的话,不妨跟着跟随小编一起来看看,下面跟着小编一起深入学习“php如何实现表格两种颜色”的知识吧。
php实现表格两种颜色的方法:1、创建一个table表格;2、通过PHP代码“$i =0;while($i<20){if($i%2==0){$bGColor = 'BBBBBB';}else{$bgcolor...;}”实现隔行变颜色即可。
本文操作环境:windows7系统、PHP7.1版、DELL G3电脑
php怎么实现表格两种颜色?
【PHP】简单的隔行颜色区分表格的实现
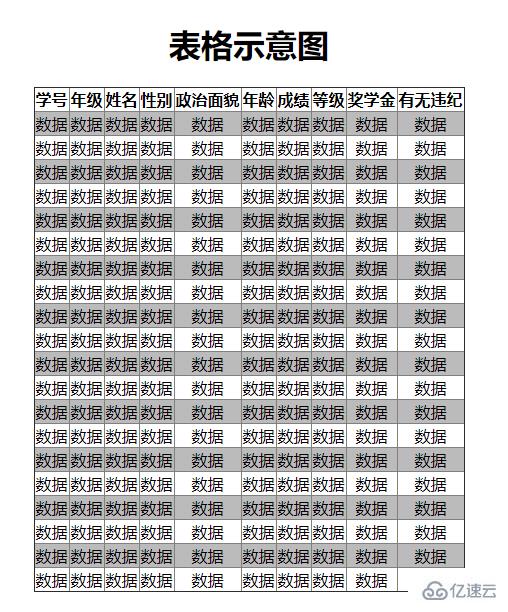
<html><head><title>Creating tables</title><meta charset="utf-8" /></head><body><table border="1" style = 'border-collapse: collapse;'align="center"><caption><h2>表格示意图</h2></caption><tr><th>学号</th><th>年级</th><th>姓名</th><th>性别</th><th>政治面貌</th><th>年龄</th><th>成绩</th><th>等级</th><th>奖学金</th><th>有无违纪</th></tr><?php$i =0;while($i<20){//第一层循环,将第一行循环20if($i%2==0){//对数据行进行判断,当为偶数行时,灰色赋给$bgcolor$bgcolor = 'BBBBBB';}else{$bgcolor = 'FFFFFF';}$i++; echo "<tr>";$j=0;while ($j<10){//第二层循环,得到10个数据$j++;echo "<td style = 'text-align :center' bgcolor = $bgcolor>数据</td>";}echo "</tr>";}?></table></body></html>效果图:

一、phpStudy,是一个新手入门最常用的开发环境。二、WampServer,WampServer也同样的也是和phpStudy一样操作简单对小白比较友好。三、XAMPP,XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包;四、MAMP,MAMP分为两种MAMP和MAMP Pro for Mac。五、宝塔面板,宝塔面板是一款服务器管理软件,支持windows和linux系统。六、UPUPW,UPUPW是目前Windows平台下最具特色的WEB服务器PHP套件。
关于“php如何实现表格两种颜色”就介绍到这了,更多相关内容可以搜索编程网以前的文章,希望能够帮助大家答疑解惑,请多多支持编程网网站!
--结束END--
本文标题: php如何实现表格两种颜色
本文链接: https://lsjlt.com/news/320999.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0