WordPress菜单css类选项设置方法: 1、点开WordPress菜单设置页面右上角“显示选项”,勾选里面的菜单高级属性CSS类。 2、打开编辑正在使用的主题CSS文件,这里以WordPre
WordPress菜单css类选项设置方法:
1、点开WordPress菜单设置页面右上角“显示选项”,勾选里面的菜单高级属性CSS类。
2、打开编辑正在使用的主题CSS文件,这里以WordPress默认Twenty Ten主题为演示,其它主题修改类似,找到菜单项样式语句“#access ul li.current-menu-item > a,”,大约在CSS文件中的第436句左右。我们将其复制并稍微修改一下,创建一条新的样式语句供设置菜单项目调用。如修改新建这么一句“#access ul li.current-menu-item-41 > a {color: #ffff66;}”,红色字体为添加部分,你也可以随意取名。将它添加到该样式块段落的最后面,如果位置添加不当,可能会出现无法显示效果或设置菜单链接前面的链接也应用这条样式,具体添加位置如下(Twenty Ten主题示例):
#access ul li.current_page_item > a,
#access ul li.current-menu-ancestor > a,
#access ul li.current-menu-item > a,//原菜单项样式
#access ul li.current-menu-parent > a {
color: #fff;
}
#access ul li.current-menu-item-41 > a {color: #ffff66;}//新建菜单项样式添加位置,这条样式设置了链接颜色为#ffff66,你可以随便修改,当然也不限于颜色设置,可以是文字加粗,文字大小等其它CSS设置。
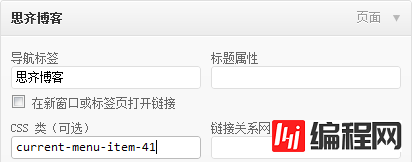
3、上面CSS修改保存后,回到WordPress菜单设置页面,在需要设置的菜单项目CSS类中填入上面新建的current-menu-item-41样式名称保存即可,如下图:

4、完成后显示效果如下图:

--结束END--
本文标题: WordPress菜单CSS类选项设置方法
本文链接: https://lsjlt.com/news/31992.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-27
2023-10-27
2023-10-26
2023-10-25
2023-10-21
2023-10-21
2023-10-18
2023-10-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0