dedecms自定义表单调用 先说怎么调用自定义表单吧,因为制作简单些,难点在调用这方面。 dedecms5.6 自定义表单内容首页调用代码举例: {dede:loop table='dede_diyfORM1
dedecms自定义表单调用
先说怎么调用自定义表单吧,因为制作简单些,难点在调用这方面。dedecms5.6 自定义表单内容首页调用代码举例:
{dede:loop table='dede_diyfORM1' sort='' row='10' if=''} <a href='[field:lianjie/]' target="_blank">[field:shenghuo/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:lianjie/] 是你添加的表的字段名称, 要想无需审核,提交之后立刻显示,在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”。
dedecms自定义表单制作:
利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求。
1、自定义表单管理
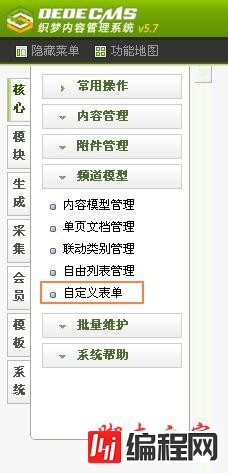
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图:

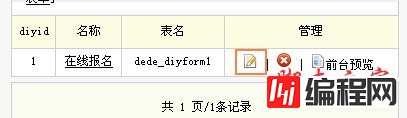
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图:

 ”小图标进行编辑以新增表单字段,如图:
”小图标进行编辑以新增表单字段,如图:

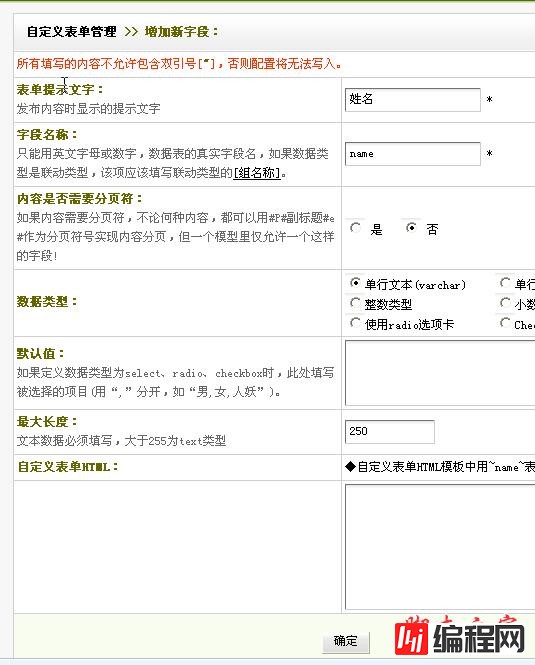
第四步:进入表单编辑界面以后,点击“添加新字段”,如图:

第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图:

3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图:

进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图:

后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如下图:


--结束END--
本文标题: DedeCMS 5 .7 自定义表单制作和调用办法[图文]
本文链接: https://lsjlt.com/news/31196.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-27
2023-10-27
2023-10-26
2023-10-25
2023-10-21
2023-10-21
2023-10-18
2023-10-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0