这篇文章主要为大家展示了“javascript中Array.find如何简写”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript中Array.find如何简写”这篇文章吧。Arra
这篇文章主要为大家展示了“javascript中Array.find如何简写”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript中Array.find如何简写”这篇文章吧。
Array.find简写
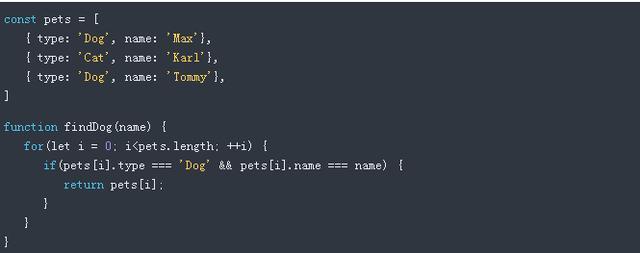
想从数组中查找某个值,则需要循环。在es6中,find()函数能实现同样效果。

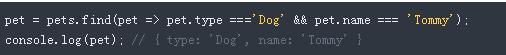
简写:

以上是“JavaScript中Array.find如何简写”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: JavaScript中Array.find如何简写
本文链接: https://lsjlt.com/news/309979.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0