本文小编为大家详细介绍“商城小程序左侧栏分类如何开发”,内容详细,步骤清晰,细节处理妥当,希望这篇“商城小程序左侧栏分类如何开发”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。如下图今天我们就来看看商城分类项目开发
本文小编为大家详细介绍“商城小程序左侧栏分类如何开发”,内容详细,步骤清晰,细节处理妥当,希望这篇“商城小程序左侧栏分类如何开发”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
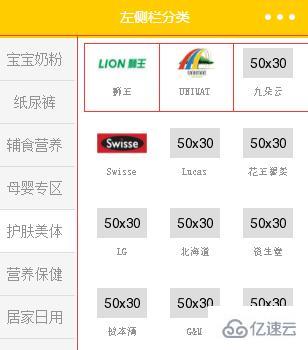
如下图

今天我们就来看看商城分类项目开发需要哪些?
布局分析:
<主盒子>
<左盒子></左盒子>
<右盒子></右盒子>
</主盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)
小程序如下图所示:

相关源码
.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{navLeftItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}">
<block wx:for="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}">
<view class="nav_right_items">
<navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}">
<!--用view包裹图片组合,如果有图片就用,无图片提供就使用50x30的这个默认图片-->
<view>
<block wx:if="{{item.tree.loGo}}">
<image src="{{item.tree.logo}}"></image>
</block>
<block wx:else>
<image src="Http://temp.im/50x30"></image>
</block>
</view>
<!--如果有文字,就用文字;无文字就用其他-->
<view wx:if="{{item.tree.desc}}">
<text>{{item.tree.desc}}</text>
</view>
<view wx:else>
<text>{{item.tree.desc2}}</text>
</view>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view wx:else>暂无数据</view>
</view>
</view>
.wxss
page{
background: #f5f5f5;
}
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
.nav_left{
display: inline-block;
width: 25%;
height: 100%;
background: #f5f5f5;
text-align: center;
}
.nav_left .nav_left_items{
height: 30px;
line-height: 30px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
.nav_left .nav_left_items.active{
background: #fff;
}
.nav_right{
position: absolute;
top: 0;
right: 0;
flex: 1;
width: 75%;
height: 100%;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
.nav_right .nav_right_items{
float: left;
width: 33.33%;
height: 80px;
text-align: center;
}
.nav_right .nav_right_items image{
width: 50px;
height: 30px;
}
.nav_right .nav_right_items text{
display: block;
margin-top: 5px;
font-size: 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.js
Page({
data: {
navLeftItems: [],
navRightItems: [],
curNav: 1,
curIndex: 0
},
onLoad: function() {
// 加载的使用进行网络访问,把需要的数据设置到data数据对象
var that = this
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/goodstype/typebrandList',
method: 'GET',
data: {},
header: {
'Accept': 'application/JSON'
},
success: function(res) {
console.log(res)
that.setData({
navLeftItems: res.data,
navRightItems: res.data
})
}
})
},
//事件处理函数
switchRightTab: function(e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
}
})
读到这里,这篇“商城小程序左侧栏分类如何开发”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: 商城小程序左侧栏分类如何开发
本文链接: https://lsjlt.com/news/307983.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0