这篇文章主要介绍Vue如何打包生成dist文件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、相关配置情况一(使用的工具是 vue-cil) &
这篇文章主要介绍Vue如何打包生成dist文件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
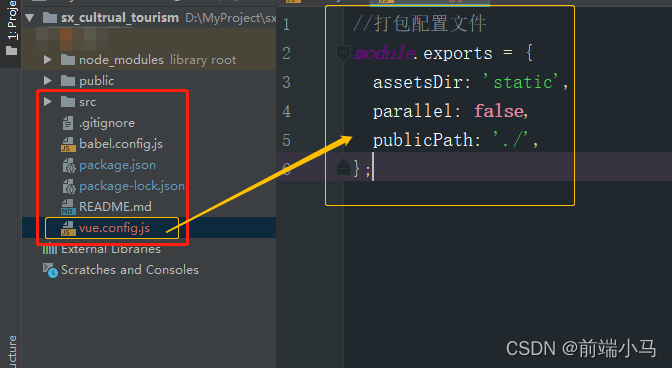
如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:
//打包配置文件module.exports = { assetsDir: 'static', parallel: false, publicPath: './',};结构如下:

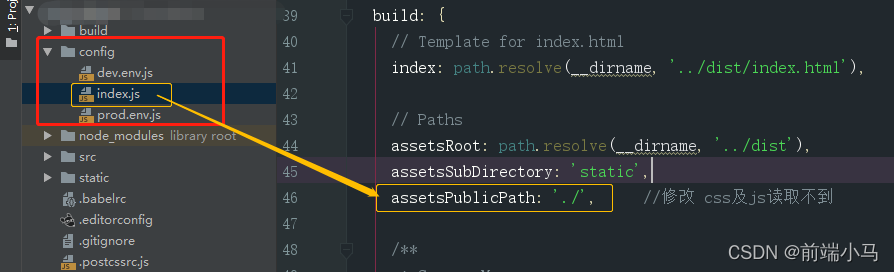
如果使用的是 WEBpack,则直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'结构如下:

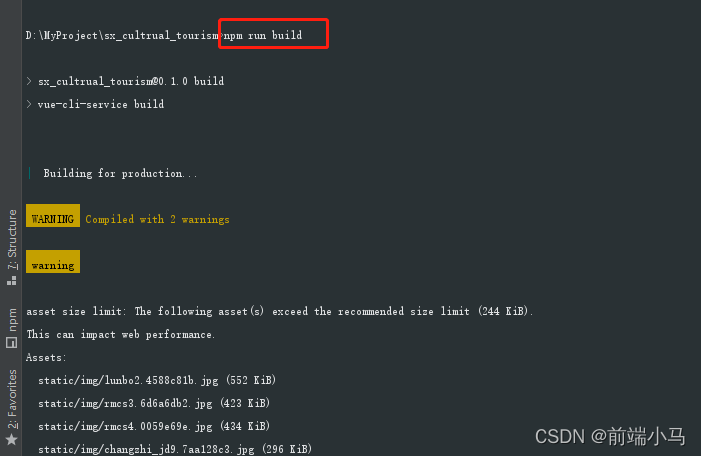
配置完成之后,调起控制台,输入打包命令 npm run build 开始打包;

成功后会有如下提示;

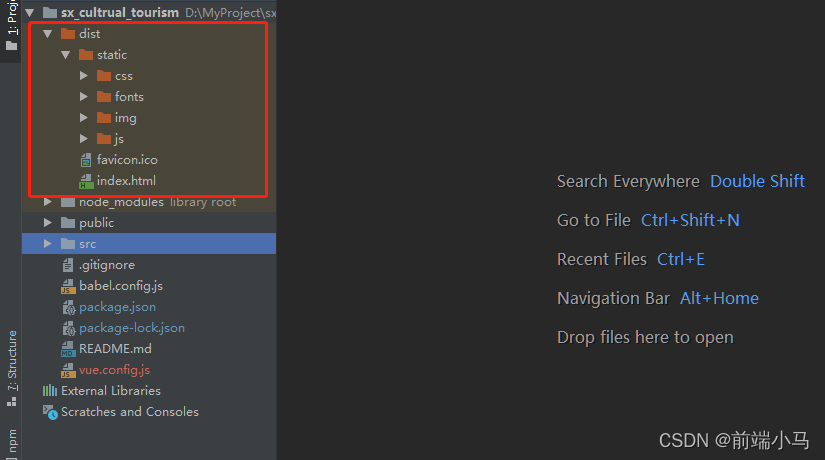
且会在项目目录自动生成 dist 文件夹;

dist 文件夹就是我们需要的包,随后放至服务器部署上线即可;需要注意打包之后无论在项目中做了何种修改,都需要 npm run build 重新打包。
以上是“Vue如何打包生成dist文件”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Vue如何打包生成dist文件
本文链接: https://lsjlt.com/news/307333.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0