本篇内容主要讲解“Security框架中怎么使用CorsFilter解决前端跨域请求问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Security框架中怎么使用CorsFilter解决前端跨
本篇内容主要讲解“Security框架中怎么使用CorsFilter解决前端跨域请求问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Security框架中怎么使用CorsFilter解决前端跨域请求问题”吧!
最近做的pmdb项目是前后端分离的, 由于测试的时候是前端与后端联调,所以出现了跨域请求的问题。
浏览器默认会向后端发送一个Options方式的请求,根据后端的响应来判断后端支持哪些请求方式,支持才会真正的发送请求。
CORS(Cross-Origin Resource Sharing 跨源资源共享),当一个请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。
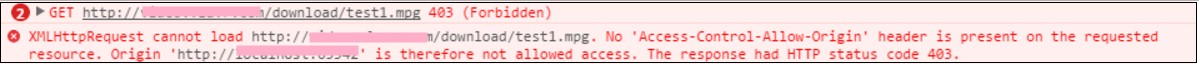
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No 'Access-Control-Allow-Origin' header is present on the requested resource.这样的报错。

这样的错误,一般是由于CORS跨域验证机制设置不正确导致的。
注释:本项目使用的是SprintBoot+Security+Jwt+swagger
新建CorsFilter,在过滤器中设置相关请求头
package com.handlecar.basf_pmdb_service.filter; import org.springframework.WEB.filter.OncePerRequestFilter; import javax.servlet.*;import javax.servlet.Http.httpservletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException; public class CorsFilter extends OncePerRequestFilter { //public class CorsFilter implements Filter {// static final String ORIGIN = "Origin"; protected void doFilterInternal( HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException { // String origin = request.getHeader(ORIGIN); response.setHeader("Access-Control-Allow-Origin", "*");/*.html", "*.CSS", "*.js", "/webjars/springfox-swagger-ui/images/**","/swagger-resources/configuration/*","/swagger-resources",//swagger请求 "/v2/api-docs" ).permitAll() // 对于获取token的rest api要允许匿名访问 .antMatchers("/pmdbservice/auth/**","/pmdbservice/keyWords/export3").permitAll() .antMatchers(HttpMethod.OPTIONS,"/**").permitAll() // 除上面外的所有请求全部需要鉴权认证。 .and() 相当于标示一个标签的结束,之前相当于都是一个标签项下的内容 .anyRequest().authenticated().and() .addFilterBefore(corsFilter(), UsernamePasswordAuthenticationFilter.class) .addFilterBefore(authenticationTokenFilterBean(), UsernamePasswordAuthenticationFilter.class); // 禁用缓存 httpSecurity.headers().cacheControl(); } }到此,相信大家对“Security框架中怎么使用CorsFilter解决前端跨域请求问题”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Security框架中怎么使用CorsFilter解决前端跨域请求问题
本文链接: https://lsjlt.com/news/305654.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0