小编给大家分享一下PyQt5如何使用mimeData实现拖拽事件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!实现思路简要介绍QMimeData2、QMimeDa
小编给大家分享一下PyQt5如何使用mimeData实现拖拽事件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
简要介绍QMimeData
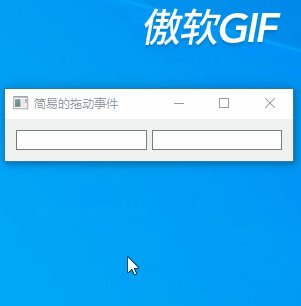
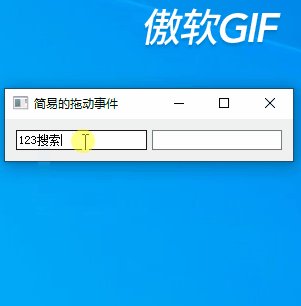
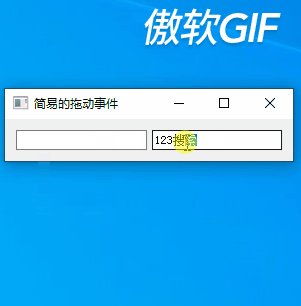
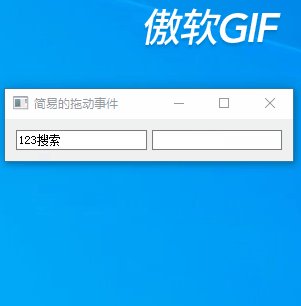
2、QMimeData的用例1:在QT实现输入框的文字拖拽
3、QMimeData的用例2:在QT实现按钮拖动
两个用例的实现效果如下:
用例1:

用例2:

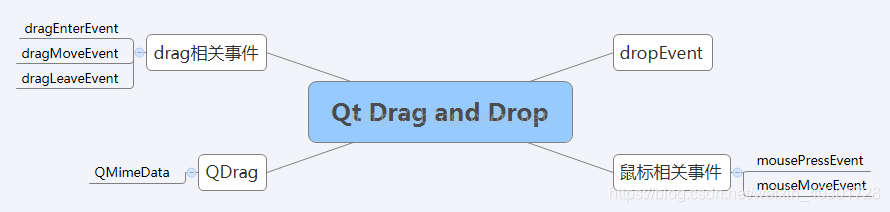
首先是创建QDrag,可以在mousePressEvent、mouseMoveEvent、dragMoveEvent中创建。
QDrag在exec前,一定要设置QMimeData,否则不会开始拖拽操作。
QMimeData在拖拽中非常有用,可以用来保存拖拽操作附带的信息,比如字符串、文件或者图片,同时也可以用来验证其所保存的信息格式,并以此来判断是否可接收。
另外要注意,在windows下,QDrag::exec()是个同步操作,要在exec()返回后,才会继续执行下面的代码。
首先,当需要一个控件接收drag和drop,就要先调用控件的方法:setAcceptDrops(True)。
qt中一共有三个drag相关事件,dragEnterEvent、dragMoveEvent、dragLeaveEvent。这三个事件触发条件类似鼠标移入,鼠标移动,鼠标移出。当鼠标拖拽进入控件触发dragEnterEvent,在控件内拖拽移动触发dragMoveEvent,鼠标拖拽离开控件触发dragLeaveEvent。
当drag为accept状态,然后释放鼠标,就会产生dropEvent。我们可以在这个事件里处理本次拖拽附带的Mime信息。

# -*- coding: utf-8 -*-import sysfrom PyQt5.QtCore import Qt, QMimeDatafrom PyQt5.QtGui import QDragfrom PyQt5.QtWidgets import QWidget, QLineEdit, QApplication, QSplitter, QHBoxLayoutclass MyLineEdit(QLineEdit): def __init__(self, parent): super().__init__(parent) self.setAcceptDrops(True) def dragMoveEvent(self, event): drag = QDrag(self) mime = QMimeData() drag.setMimeData(mime) drag.exec(Qt.CopyAction) def dragEnterEvent(self, event): if event.mimeData().hasText(): event.accept() else: event.ignore() def dropEvent(self, event): self.setText(event.mimeData().text()) event.source().setText("")class SimpleDrag(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): hlayout = QHBoxLayout(self) edit1 = MyLineEdit(self) edit1.setDragEnabled(True) edit2 = MyLineEdit(self) edit2.setDragEnabled(True) splitter = QSplitter(Qt.Horizontal) splitter.addWidget(edit1) splitter.addWidget(edit2) hlayout.addWidget(splitter) self.setLayout(hlayout) self.setWindowTitle('简易的拖动事件')if __name__ == '__main__': app = QApplication(sys.argv) ex = SimpleDrag() ex.show() app.exec_()关键解析:
在自定义控件中:
我们创建了一个继承自Qt的QLineEdit的输入框
在dragMoveEvent中创建了QDrag,并且设置了drag的mimeData,接着对QDrag调用exec方法
在dragEnterEvent中接收了该事件 即对应代码的 event.accept()
在dropEvent 中 对事件进行了放的处理
在主窗口中:
设置该窗口可以接收拖拽事件setDragEnabled(True)
这就完美对应上面的QMimeData的使用啦
# -*- coding: utf-8 -*-import sysfrom PyQt5.QtWidgets import QPushButton, QWidget, QApplicationfrom PyQt5.QtCore import Qt, QMimeDatafrom PyQt5.QtGui import QDraGClass Button(QPushButton): def __init__(self, title, parent): super().__init__(title, parent) def mouseMoveEvent(self, e): if e.buttons() != Qt.LeftButton: return mimeData = QMimeData() drag = QDrag(self) drag.setMimeData(mimeData) drag.setHotSpot(e.pos() - self.rect().topLeft()) drag.exec_(Qt.MoveAction)class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setAcceptDrops(True) self.button = Button('Button', self) self.button.move(100, 65) self.setWindowTitle('Click or Move') self.setGeometry(300, 300, 280, 150) def dragEnterEvent(self, e): e.accept() def dropEvent(self, e): position = e.pos() self.button.move(position) e.setDropAction(Qt.MoveAction) e.accept()if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() app.exec_()关键解析:
在自定义控件中:
我们创建了一个继承自Qt的QPushButton的按钮
在mouseMoveEvent中创建了QDrag,并且设置了drag的mimeData,接着对QDrag调用exec方法
在主窗口中:
设置该窗口可以接收拖拽事件setDragEnabled(True)
在dropEvent 中 对事件进行了放的处理,改变按钮的位置
在dragEnterEvent中接收了该事件 即对应代码的 event.accept()
第二个例子跟第一个有点不一样,因为第一个例子中,放的事件给到输入框 MyLineEdit
而第二个例子中,此时接收放事件的控件是主窗口 Example(QWidget)
以上是“PyQt5如何使用mimeData实现拖拽事件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: PyQt5如何使用mimeData实现拖拽事件
本文链接: https://lsjlt.com/news/304294.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0