本篇文章为大家展示了微信小程序中使用vant框架的具体步骤是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧。Van
本篇文章为大家展示了微信小程序中使用vant框架的具体步骤是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧。
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
我们废话不多说,直接进入今天的主题。我们该如何在微信小程序中去使用vant组件库呢!
下面呢就给大家介绍一下我是如何去安装使用vant UI组件库的。

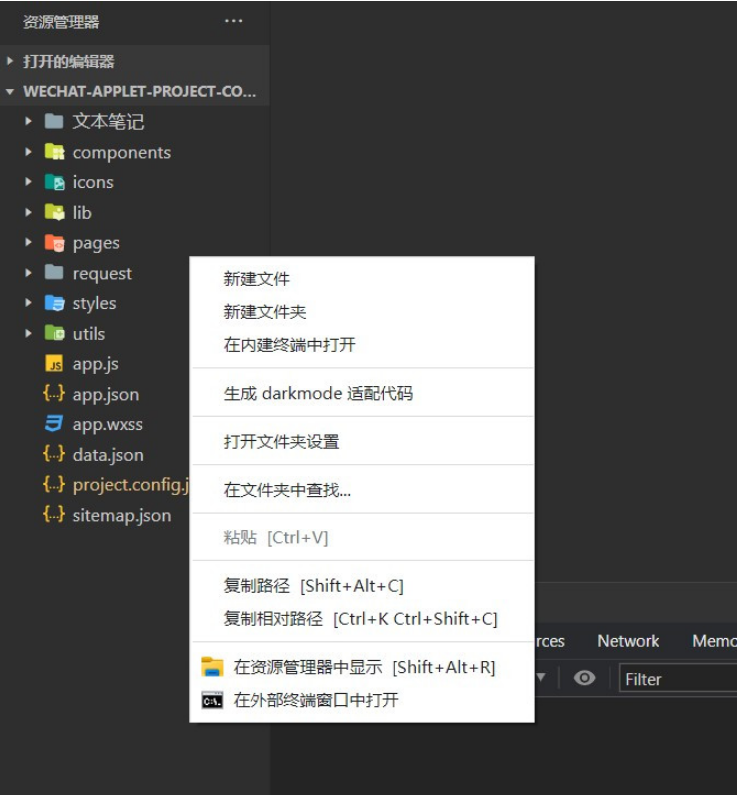
这里呢我通过 cmd 窗口初始化

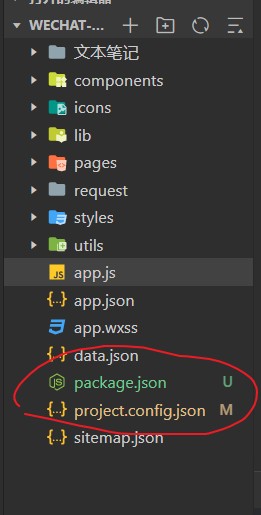
npm init此时你会发现你的目录多出了package.JSON文件

1 通过 npm 安装vant/weapp
npm i @vant/weapp -S --production2 安装 miniprogram
npm i miniprogram-sm-crypto --production安装完毕后,你会发现你的目录中又多些文件。

3 修改 app.json
将 app.json 中的 "style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
4 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
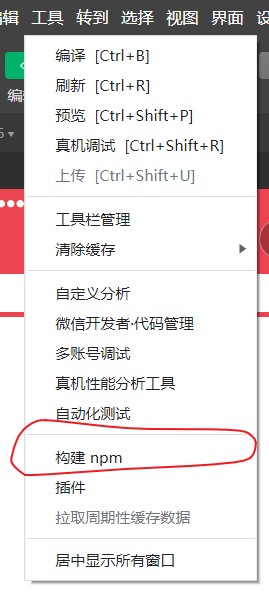
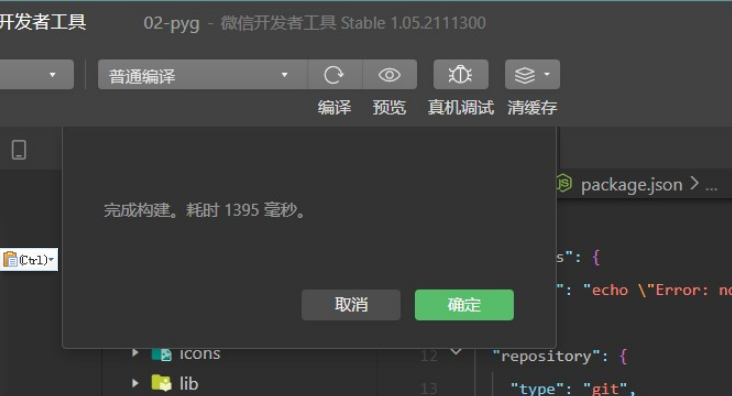
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}4.5 构建 npm 我们点击左上角的工具栏
构建成功后会出现下面的画面

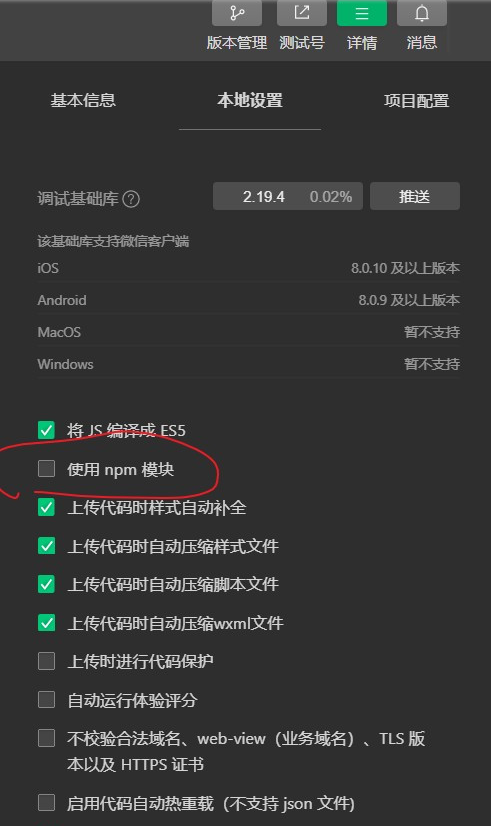
4.6然后点击右上角的详情---本地设置----使用npm模块

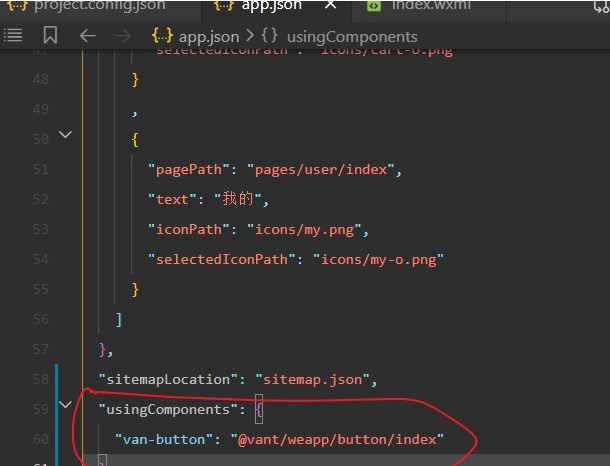
我这里在全局里面注册一个按钮,然后使用它。先去app.json中注册

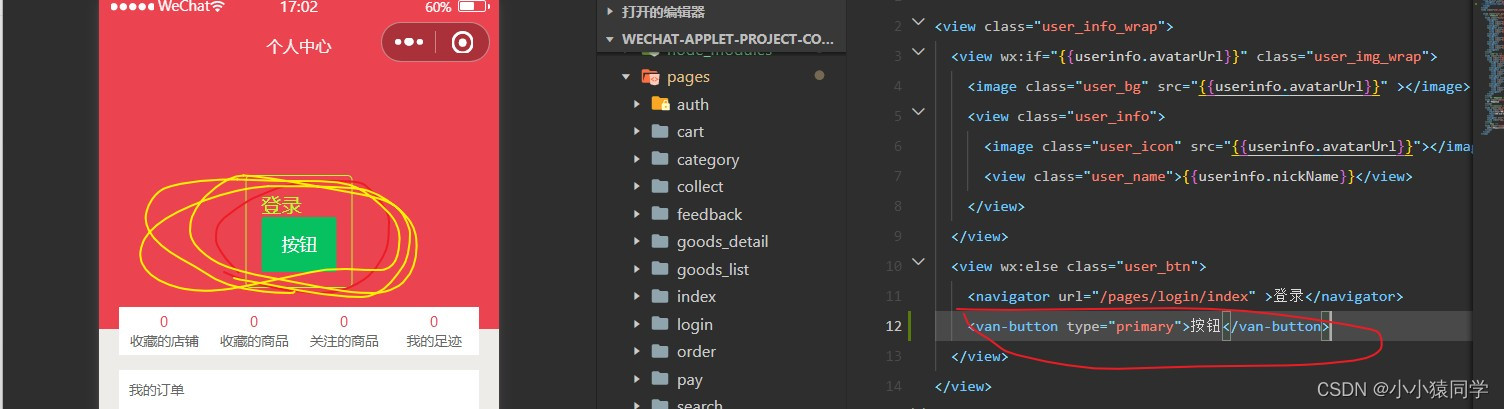
这里我随便找一个页面用一下这个按钮组件。

大家可以看到我使用成功了。
上述内容就是微信小程序中使用vant框架的具体步骤是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 微信小程序中使用vant框架的具体步骤是什么
本文链接: https://lsjlt.com/news/303542.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0