经常看到这种说法,frame是基于父控件的,bounds是基于自身坐标的。然而,这个自身坐标是什么?bounds这个属性存在的意义是什么呢?bounds的x和y值真的永远是0吗? 经
经常看到这种说法,frame是基于父控件的,bounds是基于自身坐标的。然而,这个自身坐标是什么?bounds这个属性存在的意义是什么呢?bounds的x和y值真的永远是0吗?
经过查阅资料,我看到这样一种说法:一个控件,拥有其展示部分和内容部分。其展示部分是有限大的,固定坐标固定大小,而其内容部分是无限大的。就像一个电视机以及其播放的电影(这个比喻不太恰当,是我强行比喻的),电视机用于放映电影的屏幕(控件的展示部分)是固定位置固定大小的,然而电影的世界(控件的内容部分)是无限大的,我们只能展示这个无限的内容的有限部分。
Demo演示bounds
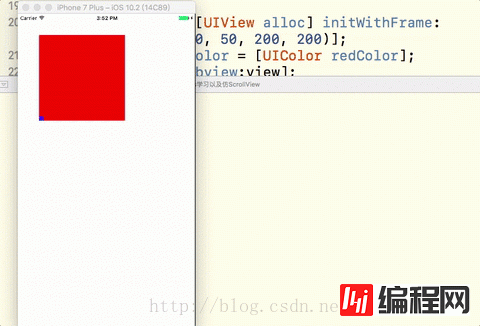
先展示下效果图

我设置了两个view,一个是红色的背景view,红色view里嵌套了一个小的蓝色的view。我给红色view添加了点击手势,点击红色view,让红色view bounds.origin.y += 5;,并打印bounds的值。结果显示,bounds的y值确实增加了,而实际效果是,蓝色小色块在不断移动。
其实,frame设置的是其展示区域,就像电视机的显示屏。而bounds设置的是其内容区域,就像电视机放映的电影中那个广阔的世界一样。对于这部分的理解,我想结合scrollView会更容易些。scrollView的frame设置的仅仅只是scrollView的展示界面,而其滑动区域需要设置contentSize属性。
- (void)viewDidLoad {
[super viewDidLoad];
// 红色的背景view
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)];
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
// 单击手势
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(viewClick:)];
[tap setNumberOfTouchesRequired:1];
[view addGestureRecognizer:tap];
// 蓝色的子view
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 190, 10, 10)];
subView.backgroundColor = [UIColor blueColor];
[view addSubview:subView];
}
- (void)viewClick:(UITapGestureRecognizer *)gesture
{
// 获取红色view
UIView *view = gesture.view;
// 修改bounds的值
CGRect bounds = view.bounds;
bounds.origin.y += 5;
view.bounds = bounds;
// 展示bounds的值
NSLog(@"bounds:%@",NSStringFromCGRect(view.bounds));
}关于修改bounds后,其内容的移动规律,我是这样理解的。我们都知道,左上角是(0,0),右下角方向移动,x和y都是增加的。而对于bounds,由于一个控件的展示部分被frame固定了,不可以随意移动。而在上面的例子中,y是自增的,那么控件应该相对于内容部分向下移动才对(设置frame是相对于父控件移动,那么设置bounds就是针对自身的内容区域移动)。而控件是不能移动的,所以能移动的就是内容区域了。内容区域相对控件向相反的方向移动,也就是向上移动了。
仿写UIScrollView的部分效果
仿写思路:scrollView的滑动效果,我们可以通过添加滑动手势实现。scrollView的内容滚动,我们可以通过修改scrollView的bounds来实现。
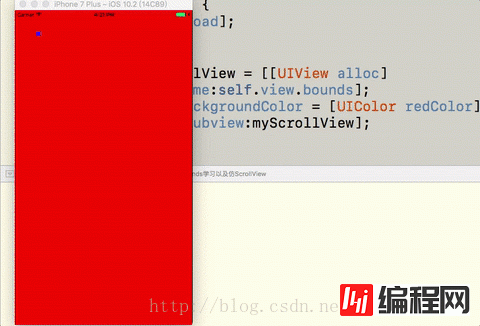
效果图

代码
- (void)viewDidLoad {
[super viewDidLoad];
// 仿scrollView
UIView *myScrollView = [[UIView alloc] initWithFrame:self.view.bounds];
myScrollView.backgroundColor = [UIColor redColor];
[self.view addSubview:myScrollView];
// 滑动手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGes:)];
[myScrollView addGestureRecognizer:pan];
// scrollView的内容
UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 10, 10)];
blueView.backgroundColor = [UIColor blueColor];
[myScrollView addSubview:blueView];
}
- (void)panGes:(UIPanGestureRecognizer *)gesture
{
UIView *myScrollView = gesture.view;
// 获取滑动的位移量
CGPoint transPoint = [gesture translationInView:myScrollView];
NSLog(@"%@",NSStringFromCGPoint(transPoint));
// 这里总感觉写错了,我脑子笨,有点绕不过来了。头疼
CGRect bounds = myScrollView.bounds;
bounds.origin.x -= transPoint.x;
bounds.origin.y -= transPoint.y;
myScrollView.bounds = bounds;
// 复位
[gesture setTranslation:CGPointZero inView:myScrollView];
}--结束END--
本文标题: iOS bounds学习笔记以及仿写UIScrollView部分功能详解
本文链接: https://lsjlt.com/news/30318.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0