前言 当您需要快速推出远程配置更改时该怎么办?也许你做的上次更改没有成功,你想尽快撤消它们。或者您的应用中出现了问题,您需要禁用整个功能。 更频繁地调用fetchWithExpir
前言
当您需要快速推出远程配置更改时该怎么办?也许你做的上次更改没有成功,你想尽快撤消它们。或者您的应用中出现了问题,您需要禁用整个功能。
更频繁地调用fetchWithExpirationDuration:completionHandler: (具有较少的到期时间)是一种方法,但Firebase不鼓励这样做。你冒着被下架的风险。
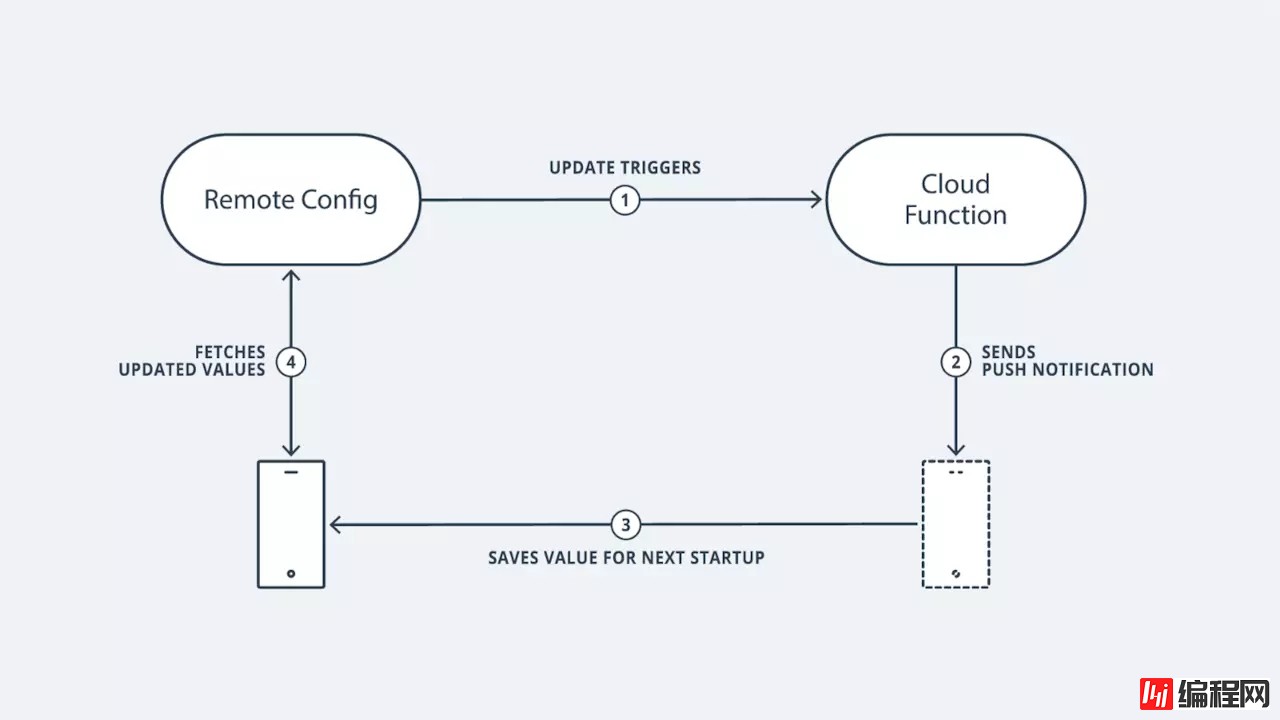
如果您需要使远程配置缓存无效,而不必对短暂的到期时间进行硬编码,该怎么办?而不是反复询问服务器更新,让服务器在有更改时通知您。 Firebase远程配置现在与云功能集成,因此可以在配置发布或回滚时触发执行。这意味着您可以让一个函数向您的应用发送静默推送通知,让它知道配置已更改。

在AppDelegate中触发回调时,不会向用户显示静默推送通知。通过将选项content_available设置为true,您甚至可以在推送通知到达时让iOS在后台启动您的应用程序(或恢复它)。一个问题:如果用户手动杀死它,iOS将无法在后台启动您的应用程序。这将持续到下次重新启动(第一次解锁后)。除此之外,你没有其他问题了。
实现
这个过程归结为:
如何设置Firebase云消息传递超出了本文的范围,但文档是一个很好的起点。
1.订阅到主题
推送通知启动并运行后,我们需要将应用订阅到主题。我们将专门用于远程配置。
Messaging.messaging().subscribe(toTopic: "REMOTE_CONFIG") { error in
if let error = error {
debugPrint("Could not subscribe to Remote Config topic", error)
}
}创建一个云服务
Cloud Function只是一个node.js脚本,因此您需要在您的计算机上使用node.js.在撰写本文时,Cloud Functions支持Node v6或Node v8,其中v6是默认值。
获得Node.js后,首先安装Firebase CLI。
npm install -g firebase-tools然后使用CLI工具进行身份验证。
firebase login现在为函数创建一个文件夹,cd进入它并初始化Firebase项目。
firebase init functions这将启动CLI向导。完成它,你就准备好了。

是时候添加将向REMOTE_CONFIG通道发送静默推送通知的云功能。在新创建的项目的函数目录中,您将找到index.js。打开它并用以下内容替换内容:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
exports.pushConfig = functions.remoteConfig.onUpdate(versionMetadata => {
// Create FCM payload to send data message to REMOTE_CONFIG topic.
const payload = {
data: {
CONFIG_STATE: 'STALE'
}
};
const options = {
content_available: true
};
// Use the Admin SDK to send the ping via FCM.
return admin
.messaging()
.sendToTopic('REMOTE_CONFIG', payload, options)
.then(response => {
console.log(response);
return null;
});
});我们使用通知来传递带有密钥CONFIG_STATE的有效负载。这将向您的应用发出远程配置数据已更改的信号。如有必要,选项content_available是必要的,以使iOS恢复应用程序或在后台启动它。
现在该功能已经到位,我们可以将其部署到Firebase,以便它可以运行。
firebase deploy --only functions这将部署到firebase init函数中选择的Firebase项目。要部署到另一个项目,首先使用firebase使用--add添加它。添加后,您可以使用my-project-alias切换运行firebase的项目。
3.处理远程推送
我们需要在AppDelegate中实现方法:didReceiveRemoteNotification:fetchCompletionHandler:来处理传入的推送通知。如果userInfo字典有密钥CONFIG_STATE(我们添加到通知有效负载的那个),那么它就是我们正在寻找的通知。
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any], fetchCompletionHandler completionHandler: @escaping (_: UIBackgroundFetchResult) -> Void) {
if userInfo["CONFIG_STATE"] != nil {
UserDefaults.standard.set(true, forKey: "CONFIG_STATE")
UserDefaults.standard.synchronize()
}
completionHandler(UIBackgroundFetchResult.newData)
}这里很容易调用fetchWithExpirationDuration:completionHandler:具有非常少的到期时间,以便在那时检索更新的值。但这样做会使所有通知的应用实例在大致相同的时间请求新值。这很可能会使应用受到限制,因此我们会将其推迟到下一次发布。
4. 使远程配置缓存无效
我们只需要将标志保存到UserDefaults并在获取Remote Config值之前进行检查。
var expirationDuration: TimeInterval = 43200 // 12hs of cache by default
if UserDefaults.standard.bool(forKey: "CONFIG_STATE") {
UserDefaults.standard.set(false, forKey: "CONFIG_STATE")
UserDefaults.standard.synchronize()
expirationDuration = 0
}
RemoteConfig.fetch(withExpirationDuration: expirationDuration) { [weak self] status, error in
RemoteConfig.remoteConfig().activateFetched()
}如果配置已过时,我们将通过将到期持续时间设置为0来绕过缓存。这将强制执行一次完全重新加载,而不必等待缓存过期。
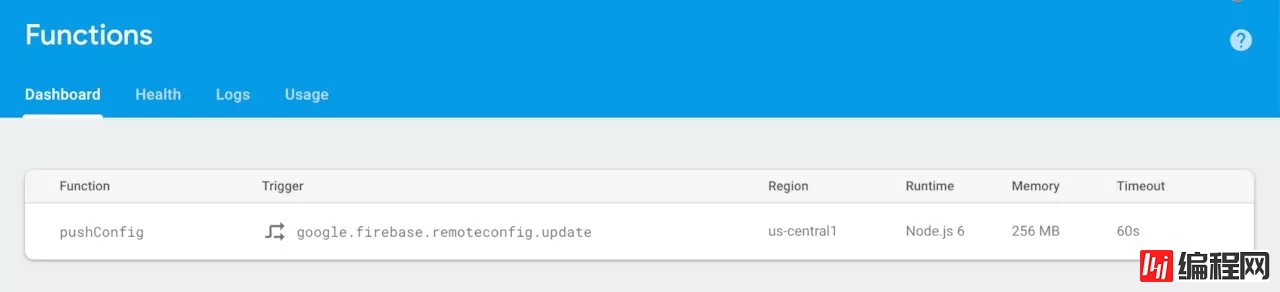
这就是所有的设置。现在转到“远程配置”面板并发布更改。然后查看“功能”选项卡。它应该如下所示:

日志应该注册成功执行:

总结
避免轮询Firebase服务器以进行远程配置更新的一种方法是让云功能在发布更改时向您的应用发送静默推送通知。然后,应用程序可以使远程配置缓存无效,并在下次启动时请求新值。但要注意,手动关闭应用程序的用户在重新启动和解锁手机之前不会收到这些推送通知。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对编程网的支持。
--结束END--
本文标题: iOS中的实时远程配置全纪录
本文链接: https://lsjlt.com/news/30239.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0