前言 近期参与了一个招聘类app的开发,注册流程比较多,基本都是cell带输入框的表单列表样式,避免不了的就会遇到键盘遮挡问题。相信大家也一定遇到过类似的问题,今天在这里就给大家分
前言
近期参与了一个招聘类app的开发,注册流程比较多,基本都是cell带输入框的表单列表样式,避免不了的就会遇到键盘遮挡问题。相信大家也一定遇到过类似的问题,今天在这里就给大家分享一下,这个问题的解决思路。
实现方案
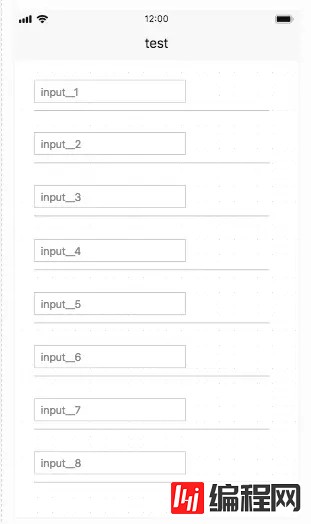
我们先来分析一下这个需求,首先,这个表单是一个列表list(UITableView或者UICollectionView),如图1所示,当用户点击输入框1、2、3、4、5的时候,弹出键盘但不会被遮挡,这种情况,不用做处理,当用户点击输入框6、7、8,弹出键盘会遮挡输入框,想要让输入框显示出来,我们有两个办法,第一可以向上修改整个列表view的frame的y值,第二可以修改列表的contentoffset的y值,都可以达到效果,下边我们选择第二种方式来实现我们的需求。
具体实现分以下几步:
 图1
图1
下面一起来通过代码实现这个5步
第一步__设置监听
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillHideNotification object:nil];第二步__计算高度
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat height = [value CGRectValue].size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹起时
} else {
//键盘收起时
}
}第三步__计算contentoffset的y值要改变的差值并修改contentoffset的值
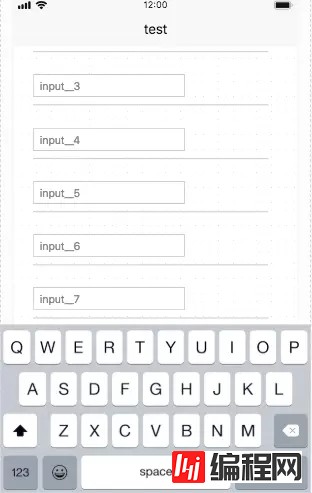
我们以点击第7个输入框为例,当点击第7个输入框的时候,我们想要的效果是让第7个输入框跑到键盘上边,如图2所示

图2
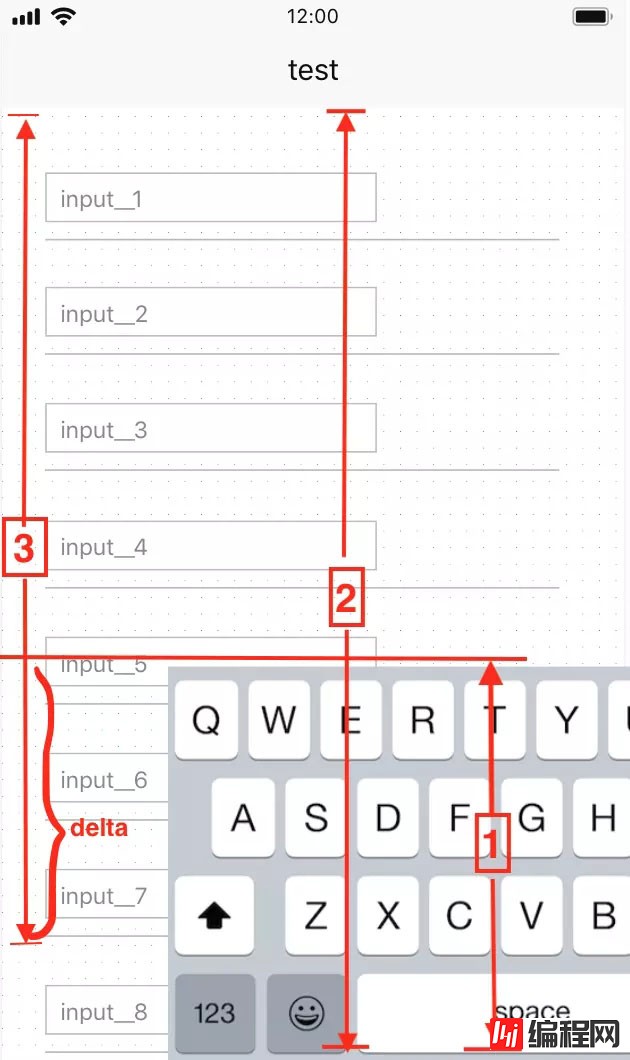
那么这里我们就要计算一下需要向上移动的距离delta=3-(2-1),2是list的高度,1是键盘的高度,3是第7个输入框所在cell的maxY值-当前list的contentoffset的y值,如图3,

图3
1和2我们很好获得,重点是获取3的值,我们只要获取到第7个输入框所在cell的实例,然后通过CGRectGetMaxY(cell.frame)即可获得此值。下边是获取到cell实例的代码
- (UICollectionViewCell *)firstResponderCell {
__block UICollectionViewCell *cell = nil;
[self.collectionView.visibleCells enumerateObjectsUsingBlock:^(__kindof UICollectionViewCell * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
UICollectionViewCell *visibleCell = obj;
//焦点所在的textField
if (visibleCell.textField.isFirstResponder) {
cell = visibleCell;
}
}];
return cell;
}计算差值改变contentoffset
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹出时
//获取输入框焦点所在的cell
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
//cell的maxY值
CGFloat cellMaxY = CGRectGetMaxY(cell.frame)- self.collectionView.contentOffset.y;
//差值 = 3 -(2-1)
if (cellMaxY > collectionViewHeight-keyboardHeight) {
//记录delta值,键盘收起恢复原来位置时使用
self.delta = cellMaxY-(collectionViewHeight-keyboardHeight);
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y+self.delta);
}
}
} else {
//键盘收起时
}
}第四步__滑动列表时收起键盘
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
[cell.textField resignFirstResponder];
}
}第五步__键盘收起时还原contentoffset的值
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘出现时
} else {
//键盘收起时
//根据self.delta复原
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y-self.delta);
self.delta = 0
}
}实现完毕,怎么样,是不是很简单~~~~~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对编程网的支持。
--结束END--
本文标题: iOS中表单列表样式键盘遮挡的解决方案
本文链接: https://lsjlt.com/news/30236.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0