前言 本文主要介绍了关于iOS正向、逆的相关内容,对各位ioS开发者们具有一定的参考学习价值,下面话不多说了,来一起看看详细的介绍吧 iOS 开发中经常需要在页面间传递数据,也就
前言
本文主要介绍了关于iOS正向、逆的相关内容,对各位ioS开发者们具有一定的参考学习价值,下面话不多说了,来一起看看详细的介绍吧

iOS 开发中经常需要在页面间传递数据,也就是 值传递。常见的有的是 正向传递 也有 逆向传递。
那么如何进行值传递呢 ?!
一、正向传递(One ---> Two)
正向传值只需要在第一个视图控制器中“拿到”第二个视图控制器,然后在跳转之前将第一个视图控制器的值赋值给第二个视图控制器所需要获得这个值的属性。
需求
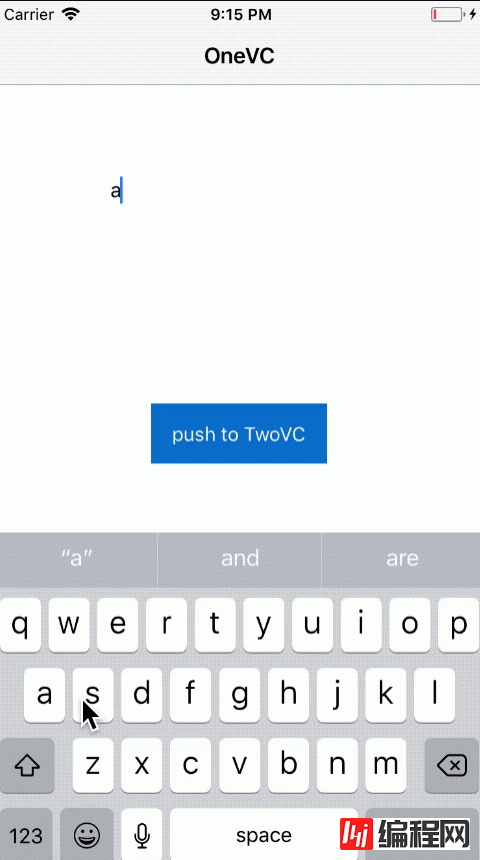
假设现在有 控制器One 和 控制器Two,在 One 、Two 控制器中都有个 UITextField ,在控制器 One 的 UITextField 中输入你想传递的值,然后跳转到 Two 控制器,将 One 中的 UITextField 的文本显示在 Two 的 UITextField 上。

One 传到 Two
One 控制器 (给要跳转的控制器属性赋值)
#import "OneViewController.h"
#import "TwoViewController.h"
@interface OneViewController ()
@property (weak, nonatomic) IBOutlet UITextField *oneTextF;
@end
@implementation OneViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"OneVC";
}
- (IBAction)pushToTwoVC:(id)sender
{
TwoViewController *twoVC = [[TwoViewController alloc] init];
// 重点!给 TwoViewController 的 value 属性赋值
twoVC.value = _oneTextF.text;
[self.navigationController pushViewController:twoVC animated:YES];
}
@endTwo 控制器
一、先声明一个要接受值的属性
#import <UIKit/UIKit.h>
@interface TwoViewController : UIViewController
@property (strong, nonatomic) NSString *value;
@end二、在 Two 控制器中赋值
#import "TwoViewController.h"
@interface TwoViewController ()
@property (weak, nonatomic) IBOutlet UITextField *twoTextF;
@end
@implementation TwoViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"TwoVC";
// 重点!给 twoTextF 赋值
_twoTextF.text = _value;
}
@end一、逆向传递(Two---> One)
那么反过来从 Two 控制器如何向 One 控制器传值呢?
常用的有 代理、通知、单例、block 。

Two 传到 One
方式一、代理
需要在控制器 Two 制定一套协议。
在控制器 Two 声明一个遵守协议的代理对象。
在 Two 中 **恰当** 的地方 **使用代理对象调用代理方法**。
在 One 中遵守协议、设置代理对象、实现代理方法。
第1、2步
#import <UIKit/UIKit.h>
@class TwoViewController;
// 制订协议
@protocol TwoViewControllerDelegate<NSObject>
@optional
- (void)twoViewController:(TwoViewController *)twoVC sendValue:(NSString *)strValue;
@end
@interface TwoViewController : UIViewController
@property (weak, nonatomic) id<TwoViewControllerDelegate> delegate;
@end第3步
#import "TwoViewController.h"
@interface TwoViewController ()
@property (weak, nonatomic) IBOutlet UITextField *twoTextF;
@end
@implementation TwoViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"TwoVC";
// 自定义返回按钮(为了监听返回事件)
UIButton *backBtn = [[UIButton alloc] init];
backBtn.frame = CGRectMake(0, 0, 50, 50);
[backBtn setTitle:@"返回" forState:UIControlStateNORMal];
[backBtn setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[backBtn addTarget:self action:@selector(navBack:) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:backBtn];
}
- (void)navBack:(UIButton *)backBtn
{
if ([self.delegate respondsToSelector:@selector(twoViewController:sendValue:)]) {
[self.delegate twoViewController:self sendValue:@"I'm from twoVC"];
}
[self.navigationController popViewControllerAnimated:YES];
}
@end第4步
#import "OneViewController.h"
#import "TwoViewController.h"
// 1、遵守协议<TwoViewControllerDelegate>
@interface OneViewController ()<TwoViewControllerDelegate>
@property (weak, nonatomic) IBOutlet UITextField *oneTextF;
@end
@implementation OneViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"OneVC";
}
- (IBAction)pushToTwoVC:(id)sender
{
TwoViewController *twoVC = [[TwoViewController alloc] init];
// 2、设置代理对象
twoVC.delegate = self;
[self.navigationController pushViewController:twoVC animated:YES];
}
// 3、实现代理方法
- (void)twoViewController:(TwoViewController *)twoVC sendValue:(NSString *)strValue
{
// 4、赋值
self.oneTextF.text = strValue;
}
@end方式二、通知
在控制器 Two 发送通知。
在控制器 One 添加观察者(接收通知)。
在控制器 One 的 dealloc 方法中移除观察者。
第1步(Two控制器中)
- (void)navBack:(UIButton *)backBtn
{
[[NSNotificationCenter defaultCenter] postNotificationName:@"sendValue" object:nil userInfo:@{@"value": @"I'm from twoVC"}];
[self.navigationController popViewControllerAnimated:YES];
}第2步(One控制器中)
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"OneVC";
// 1、添加观察者对象 self
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getTwoVCValue:) name:@"sendValue" object:nil];
}
// 接收到通知时执行的方法
- (void)getTwoVCValue:(NSNotification *)noti
{
self.oneTextF.text = noti.userInfo[@"value"];
}第3步(One控制器中)
// 移除观察者
- (void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}方式三、单例
定义一个单例并声明一个属性(传递值用)。
在控制器 Two 给单例属性赋值 。
在控制器 One 中利用单例的属性取出值。
第1步
TestSingleton.h
#import <Foundation/Foundation.h>
@interface TestSingleton : NSObject
+ (instancetype)shareInstance;
@property (strong, nonatomic) NSString *values;
@endTestSingleton.m
#import "TestSingleton.h"
@implementation TestSingleton
static TestSingleton *_instance = nil;
+ (instancetype)shareInstance
{
static dispatch_once_t onceToken ;
dispatch_once(&onceToken, ^{
_instance = [[self alloc] init] ;
}) ;
return _instance ;
}
@end第2步
- (void)navBack:(UIButton *)backBtn
{
TestSingleton *singleton = [TestSingleton shareInstance];
singleton.values = @"I'm from twoVC";
[self.navigationController popViewControllerAnimated:YES];
}第3步
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
TestSingleton *singleton = [TestSingleton shareInstance];
_oneTextF.text = singleton.values;
}方式四、block
在控制器 Two 中定义一个 block 属性。
在控制器 Two 中传值。
在控制器 One 中接收值。
在控制器 Two 中定义一个 block 属性。
#import <UIKit/UIKit.h>
@interface TwoViewController : UIViewController
@property (copy) void (^block)(NSString *);
@end在控制器 Two 中传值。
- (void)navBack:(UIButton *)backBtn
{
self.block(@"I'm from twoVC");
[self.navigationController popViewControllerAnimated:YES];
}在控制器 One 中接收值。
- (IBAction)pushToTwoVC:(id)sender
{
TwoViewController *twoVC = [[TwoViewController alloc] init];
// 实现 block,接收 twoVC 传过来的值
twoVC.block = ^(NSString *str) {
self.oneTextF.text = str;
};
[self.navigationController pushViewController:twoVC animated:YES];
}另外还可以通过 NSUserDefaults 将值储存在本地实现逆向传值等。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对编程网的支持。
--结束END--
本文标题: iOS中正向、逆向传值的方法总结
本文链接: https://lsjlt.com/news/30165.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0