这篇文章给大家介绍vue.js中methods watch和computed的区别是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。一、作用机制上computed\watch:watch和computed都是以Vue
这篇文章给大家介绍vue.js中methods watch和computed的区别是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
computed\watch:watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像watch和computed那样,“自动执行”预先定义的函数。
【小结】:·methods·里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用。
methods里面定义的是函数,你显然需要像"fuc()"这样去调用它(假设函数为fuc)。
computed是计算属性,事实上和和data对象里的数据属性是同一类的(使用上)
例如:
computed:{ fullName: function () { return this.firstName + lastName }}你在取用的时候,用this.fullName去取用,就和取data一样(不要当成函数调用!!)
watch:类似于监听机制+事件机制
例如:
watch: { firstName: function (val) { this.fullName = val + this.lastName }}firstName的改变是这个特殊“事件”被触发的条件,而firstName对应的函数就相当于监听到事件发生后执行的方法。
| watch | computed |
|---|---|
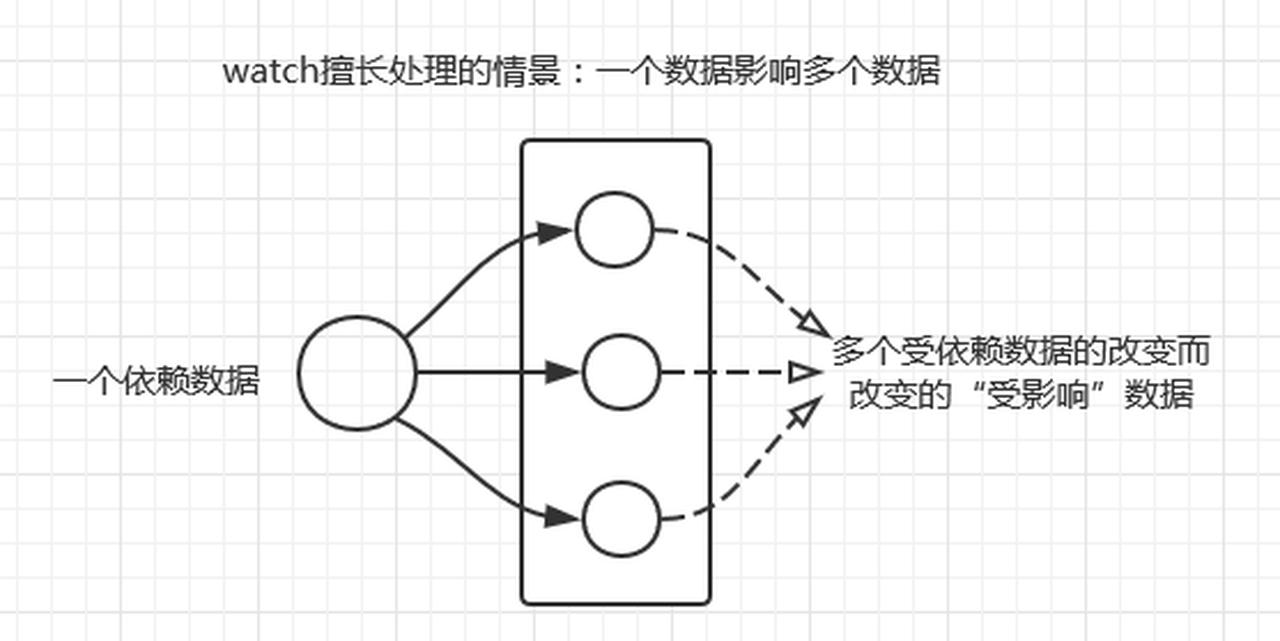
| 一个数据影响多个数据 | 一个数据受多个数据影响 |
 |  |
watchcomputed一个数据影响多个数据一个数据受多个数据影响
相比于watch/computed,methods不处理数据逻辑关系,只提供可调用的函数
new Vue({ el: '#app', template: '<div ><p>{{ say() }}</p></div>', methods: { say: function () { return '我在他乡挺好的' } }})在很多时候,computed是用来处理你使用watch和methods的时候无法处理,或者是处理起来并不太恰当的情况的
利用computed处理methods存在的重复计算情况
methods里面的函数就是一群“耿直Boy”,如果有其他父函数调用它,它会每一次都“乖乖”地执行并返回结果,即使这些结果很可能是相同的,是不需要的
而computed是一个“心机Boy”,它会以Vue提供的依赖追踪系统为基础,只要依赖数据没有发生变化,computed就不会再度进行计算
computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过的数据通过计算得到的
如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。
computed计算属性是根据依赖关系进行缓存的计算,并且只在需要的时候进行更新。
监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
| computed(计算属性) | watch(侦听属性) |
|---|---|
| 支持缓存,只有依赖数据发生改变,才会重新进行计算 | 不支持缓存,数据变,直接会触发相应的操作; |
| 不支持异步,当computed内有异步操作时无效,无法监听数据的变化 | watch支持异步; |
关于vue.js中methods watch和computed的区别是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: vue.js中methods watch和computed的区别是什么
本文链接: https://lsjlt.com/news/299775.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0