这篇文章主要介绍了如何解决Vue插件报错:vue.js is detected on this page.问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Vue插件报错:V
这篇文章主要介绍了如何解决Vue插件报错:vue.js is detected on this page.问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
下载地址:https://chrome.pictureknow.com/
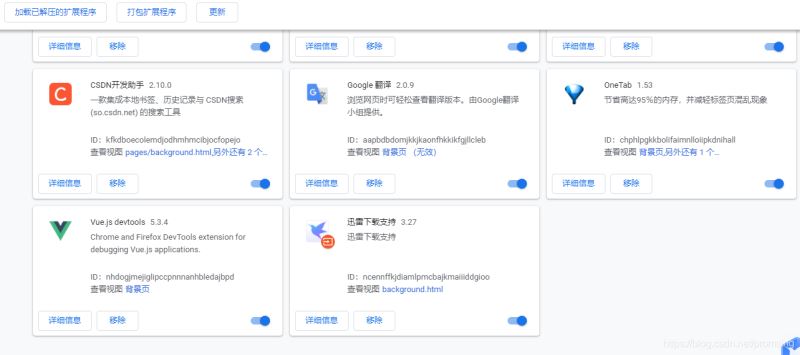
将下载好的crx文件拖进拓展程序

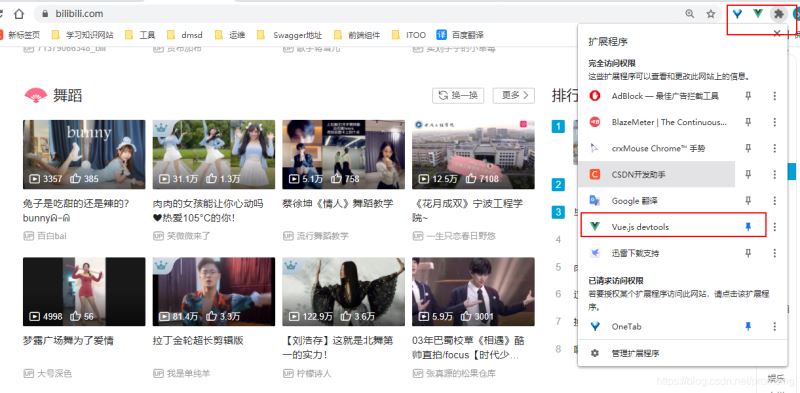
首先去Https://www.bilibili.com/
验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。

打开“允许访问文件网址”,“收集各项错误”。

在自己项目文件main.js中添加一下代码:
main.js
import Vue from 'vue'Vue.config.devtools = true感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决Vue插件报错:Vue.js is detected on this page.问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何解决Vue插件报错:Vue.js is detected on this page.问题
本文链接: https://lsjlt.com/news/298887.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0