这篇文章主要介绍了Vue Nprogress进度条功能实现常见问题有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。NProgress是页面跳转是出现在浏览器顶部的进度条官
这篇文章主要介绍了Vue Nprogress进度条功能实现常见问题有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
NProgress是页面跳转是出现在浏览器顶部的进度条
官网:Http://ricostacruz.com/nprogress/
GitHub:https://github.com/rstacruz/nprogress
下图中的这种顶部进度条是非常常见的,在vue项目中有对应的插件。Nprogress

Nprogress进度条的使用方法如下:
安装nprogress插件
npm install --save nprogress
注意此处的--save等同于-s,就是将插件的名称及版本号保存到package.JSON文件中的dependencies中,这样其他人克隆项目后,可以通过npm install就可以下载下来所有的插件到node_modules中了。
nprogress插件的使用
此处进度条主要用于页面路由的跳转过程中,因此可以直接在router/index.js中使用:
在路由跳转之前,开启进度条加载,在路由跳转之后,结束进度条的加载。
router/index.js文件内容如下:
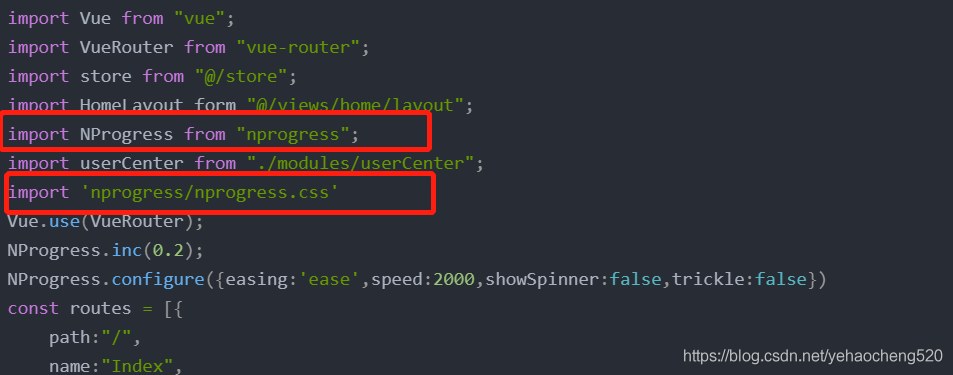
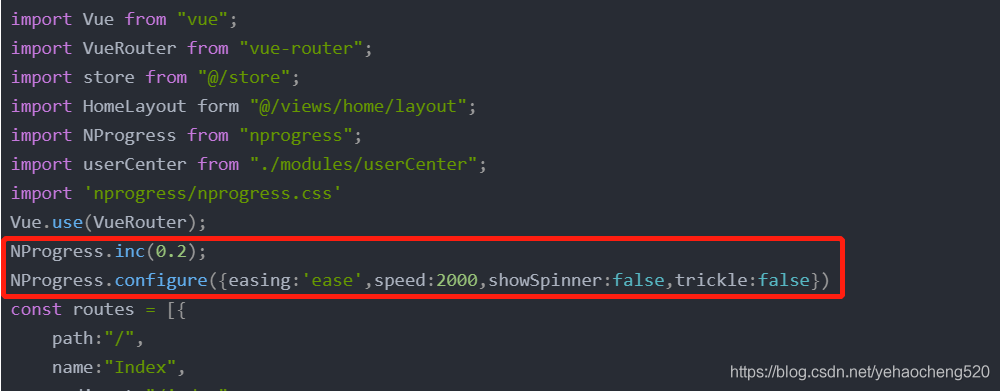
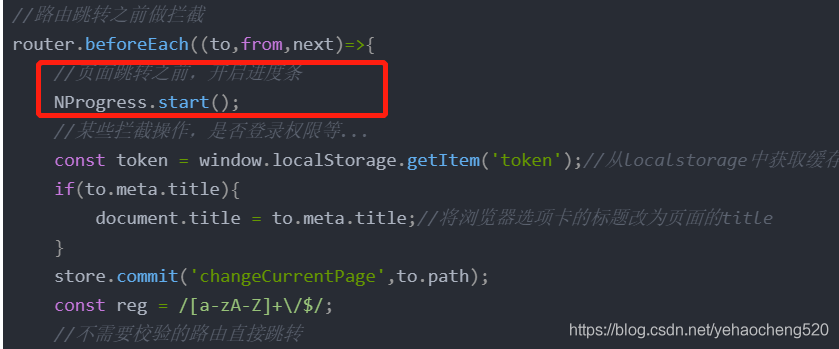
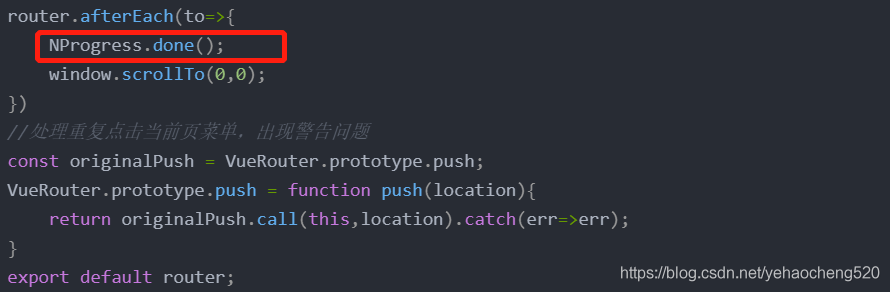
import Vue from "vue";import VueRouter from "vue-router";import store from "@/store";import HomeLayout fORM "@/views/home/layout";import NProgress from "nprogress";import userCenter from "./modules/userCenter";import 'nprogress/nprogress.CSS'Vue.use(VueRouter);NProgress.inc(0.2);NProgress.configure({easing:'ease',speed:2000,showSpinner:false,trickle:false})const routes = [{path:"/",name:"Index",redirect:"/index"},{path:"/index",name:'Index',component:()=>import ('@/views/home/index.vue'),meta:{title:'首页'}},{path:'/home',name:'Home',component:()=>import('@/views/home/main'),meta:{title:'首页'}},{path:'/login',name:'Login',component:()=>import ('@/views/login'),meta:{title:'登录'}},{path:'/reGISter',name:'register',component:()=>import('@/views/register'),meta:{title:'注册'}},{path:'/404',name:'404',component:()=>import('@/views/errorPage')},{path:'*',redirect:'/404'}]const router = new VueRouter({mode:'history',routes})//路由跳转之前做拦截router.beforeEach((to,from,next)=>{//页面跳转之前,开启进度条NProgress.start();//某些拦截操作,是否登录权限等...const token = window.localStorage.getItem('token');//从localstorage中获取缓存if(to.meta.title){document.title = to.meta.title;//将浏览器选项卡的标题改为页面的title}store.commit('changeCurrentPage',to.path);const reg = /[a-zA-Z]+\/$/;//不需要校验的路由直接跳转if(!to.meta.requireAuth){if(reg.test(to.path)){next(to.path.replace(reg,''));return;}next();return}if(token&&to.name!=='Index'){//已登录且要跳转的页面不是登录页面if(reg.test(to.path)){next(to.path.replace(reg,''));return;}next();//可以直接跳转}else if(token && to.name == 'Index'){//已登录且要跳转的页面是登录页if(reg.test(to.path)){next(to.path.replace(reg,''));return}next('/home');//直接跳转到首页}else if(!token && to.name !='Index'){//未登录且要跳转的页面不是登录页next('/index');//跳转到登录页}else{if(reg.test(to.path)){next(to.path.replace(reg,''));return;}next()}})router.afterEach(to=>{NProgress.done();window.scrollTo(0,0);})//处理重复点击当前页菜单,出现警告问题const originalPush = VueRouter.prototype.push;VueRouter.prototype.push = function push(location){return originalPush.call(this,location).catch(err=>err);}export default router;上面的重点如下:
引入插件及对应的css

nprogress配置参数

router.beforeEach路由跳转之前拦截时,加载进度条

router.afterEach路由跳转结束后,关闭进度条

nprogress插件修改样式
在App.vue文件中的style样式中,添加如下代码,更改进度条的颜色
#nprogress .bar { background: #f90 !important; //自定义颜色}感谢你能够认真阅读完这篇文章,希望小编分享的“vue Nprogress进度条功能实现常见问题有哪些”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue Nprogress进度条功能实现常见问题有哪些
本文链接: https://lsjlt.com/news/298697.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0