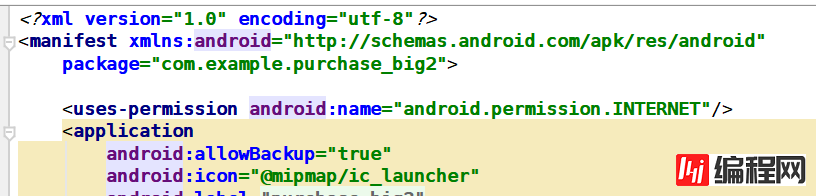
对AndroidMainifest进行修改 在上图所示位置插入下面的语句,设置权限,允许应用访问网络。 在上图所示位置插入下面的语句,不进行网页安全检查。 android:usesCleartextTraffic="tru
AndroidMainifest


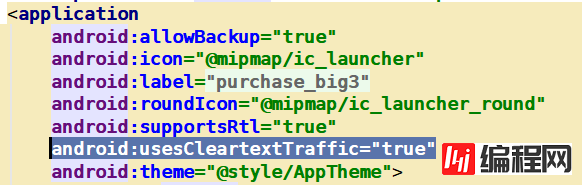
在上图所示位置插入下面的语句,不进行网页安全检查。
android:usesCleartextTraffic="true"
ActivitymyWEBView.loadUrl("Http://www.baidu.com"); private WebView myWebView;
private long exitTime = 0;
@SuppressLint("SetjavascriptEnabled")
@Requiresapi(api = Build.VERSioN_CODES.KITKAT)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_parent);
myWebView = (WebView) findViewById(R.id.myWebView);
myWebView.getSettings().setJavaScriptEnabled(true); //设置WebView属性,运行执行js脚本
myWebView.loadUrl("http://www.baidu.com"); //设置网址
myWebView.setWebViewClient(new WebViewClient());
WebSettings webSettings = myWebView.getSettings();
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true);
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
webSettings.setLayoutAlGorithm(WebSettings.LayoutAlgorithm.TEXT_AUTOSIZING); //支持内容重新布局
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
webSettings.setTextZoom(2);//设置文本的缩放倍数,默认为 100
webSettings.setRenderPriority(WebSettings.RenderPriority.HIGH); //提高渲染的优先级
webSettings.setStandardFontFamily("");//设置 WebView 的字体,默认字体为 "sans-serif"
webSettings.setDefaultFontSize(20);//设置 WebView 字体的大小,默认大小为 16
webSettings.setMinimumFontSize(12);//设置 WebView 支持的最小字体大小,默认为 8
}
//我们需要重写回退按钮的时间,当用户点击回退按钮:
//1.webView.canGoBack()判断网页是否能后退,可以则goback()
//2.如果不可以连续点击两次退出App,否则弹出提示Toast
@Override
public void onBackPressed() {
if (myWebView.canGoBack()) {
myWebView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次返回退出",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
//super.onBackPressed();
finish();
}
}
}
 SongXJ--
SongXJ--
 原创文章 21获赞 26访问量 1万+
关注
私信
展开阅读全文
原创文章 21获赞 26访问量 1万+
关注
私信
展开阅读全文
--结束END--
本文标题: Android:WebView 实现网页加载
本文链接: https://lsjlt.com/news/29798.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0