Drawer for Android 上述为真机运行效果 布局部分(.xml) activity_main.xml

上述为真机运行效果
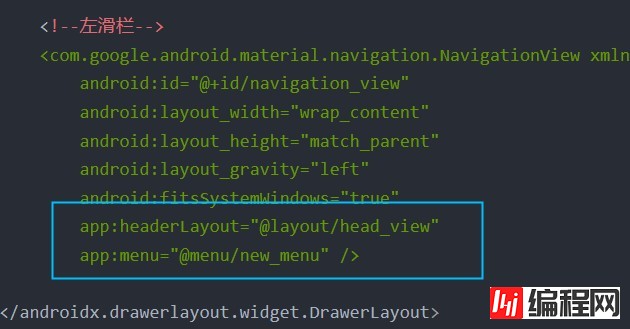
activity_main.xml
这里用的 androidx 和 Google 的 navigation,注意好你自己用的是什么,maybe support maybe others,,一定对应好,不然不行(闪退)。
navigation 我导入的此依赖
implementation 'com.google.android.material:material:1.1.0'
new_menu.xml
布局就这么多,我们稍微回溯一下:
召唤菜鸡真我

菜鸡(我):Androidx 和 support 能混用吗?
当然不能,里面有很多冲突,Androidx的规则更严格一些,当然也有一定的优势(新,就知道新)。
菜鸡(我):咱们这个怎么没用 toolbar 啊,听说内个经典。
不是不想用,是用过之后发现了一些问题,于是放弃了(就是不会了)
发问:NavigationIcon 怎么改?
我试了很多方法都无济于事,那位大佬知道希望可以点化一下我(私信)
MainActivity
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private NavigationView navigationView;
private ImageView img;//点击该头像 弹出抽屉
private ImageView headImg;//抽屉里的头像
private TextView nickName;//用户名
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//不要标题栏了(因为标题栏的 NavigationIcon不容易改,所以我们主页面自己画了)
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
findViews();
View headView = navigationView.getHeaderView(0);//get hedaView
headImg = headView.findViewById(R.id.userHeadImg);//不通过headView找不到
headImg.setImageResource(R.mipmap.ic_launcher_round);
//设置昵称
nickName = headView.findViewById(R.id.nickName);
nickName.setText("SkySong");
//点击头像划出测边框
img.setOnClickListener(v -> {
if(drawerLayout.isDrawerOpen(navigationView)){
drawerLayout.closeDrawer(navigationView);
}else{
drawerLayout.openDrawer(navigationView);
}
});
navigationView.setNavigationItemSelectedListener(item -> {
switch (item.getItemId()){
case R.id.item_personal://个人
Toast.makeText(MainActivity.this,"个人页面",Toast.LENGTH_SHORT).show();
drawerLayout.closeDrawer(navigationView);
break;
case R.id.item_setting://设置
Toast.makeText(MainActivity.this,"设置页面",Toast.LENGTH_SHORT).show();
drawerLayout.closeDrawer(navigationView);
break;
}
return true;
});
}
private void findViews() {
drawerLayout = findViewById(R.id.drawer_layout);
navigationView = findViewById(R.id.navigation_view);
img = findViewById(R.id.img);
}
}里面的注释已经说的很详细了,再提一下标题栏这;
可见在获得视图前有这么一句话:
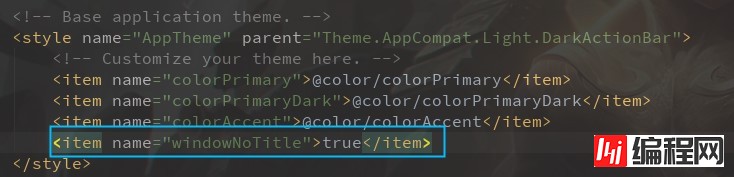
requestWindowFeature(Window.FEATURE_NO_TITLE);就是不要标题的意思,在style里加上一个标签更保险

再多提一下 findViewById 这个方法
首先这个方法很常用 视图对象的绑定靠它 对嵌套的支持性有点低findViewById 不能直接找到嵌套内层的视图,而在写代码的时候也不报错
最可气的是按 Ctrl 还能点进去,但运行时空指针(你直接杀了我算了)
所以一定要通过中间人,无论时 include 的 id 还是这里的 navigation 的 headView。
源码:Drawer For Android
 少歌
少歌
 原创文章 10获赞 10访问量 392
关注
私信
展开阅读全文
原创文章 10获赞 10访问量 392
关注
私信
展开阅读全文
--结束END--
本文标题: Android 抽屉模型(Drawer),AndroidX and NavigationView
本文链接: https://lsjlt.com/news/29777.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0