本篇内容介绍了“typescript数据类型的作用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!目录基础类型any类型数组元组Interfa
本篇内容介绍了“typescript数据类型的作用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
基础类型
any类型
元组
Interface
函数
类型自推
联合类型(二选一甚至多选一)
class
枚举
ts中支持更多的类型
let age: number = 10 // Numberlet firstName: string = '凉宸' // Stringlet lastName: string = '凉宸' // Stringlet isMary: boolean = true // booleanlet unde: undefined = undefined // undefinedlet nu: null = null // nullundefined和 null 可以作为值赋值给其他类型,因为这两个可以看作其他类型的子类型
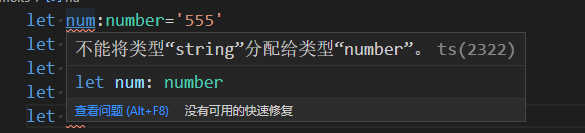
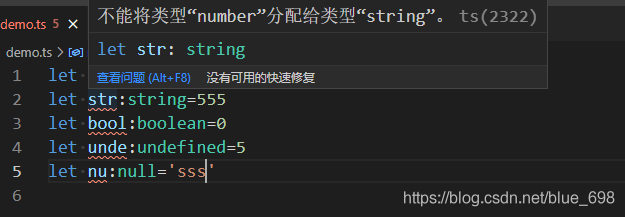
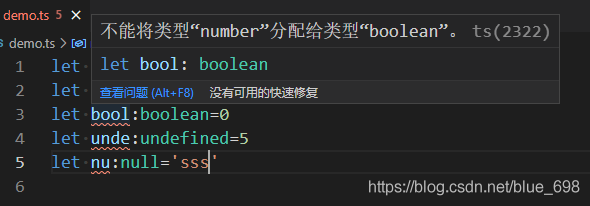
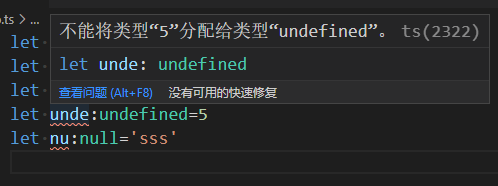
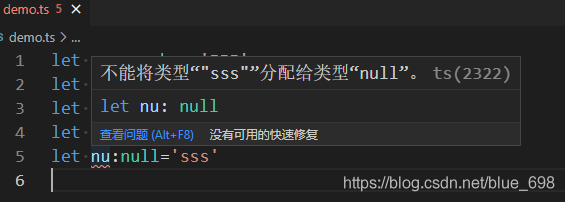
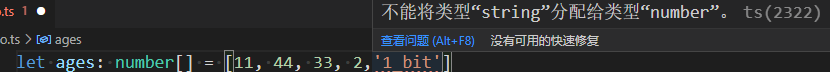
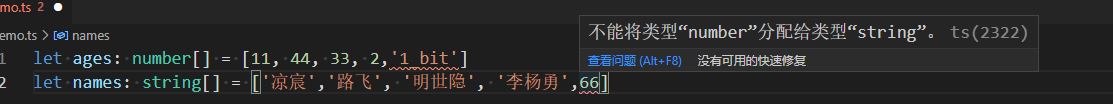
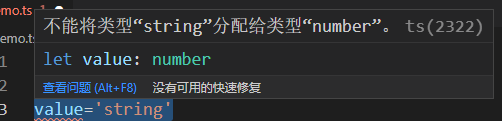
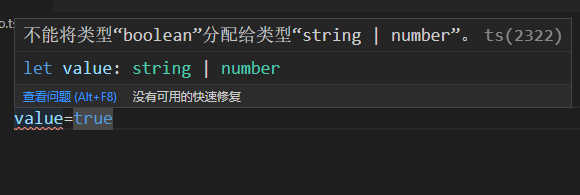
赋值的时候一定要根据定义的数据类型做赋值,否则会有如下提示错误
声明变量时,类型与值不符
为变量重新赋值时,类型与值不符





有的时候我们无法确定变量类型,我们可以将其指定类型为any
当我们赋值给其any类型后,可以为其赋任意值,且不会报错
let isAny:any='任意类型any'isAny=520isAny=trueisAny=null但是为了避免类型不明确,我们还是尽量少使用any
any 类型的特点
允许赋值为任意类型
可以访问任意属性和方法
let userName: any = '凉宸';// 可以访问任意属性console.log(userName.name);console.log(userName.name.firstName);// 可以调用任意方法userName.setName('David');userName.setName('David').sayHello();userName.name.setFirstName('David');我们可以指定数组内元素类型
let ages: number[] = [5, 20, 13, 14]let names: string[] = ['凉宸','路飞', '明世隐', '李杨勇']

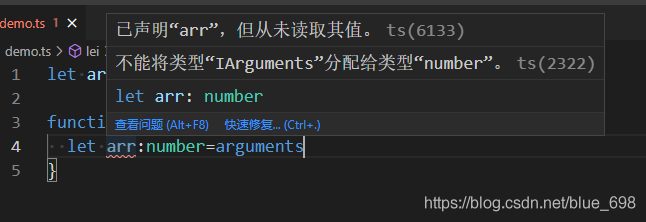
类数组:
类数组是不会拥有数组拥有的方法,tsc能够自动识别两者
let arguments=[555,555,55]function lei(){ let arr:number=arguments}
基本类似于数组,但是类型可以是多种
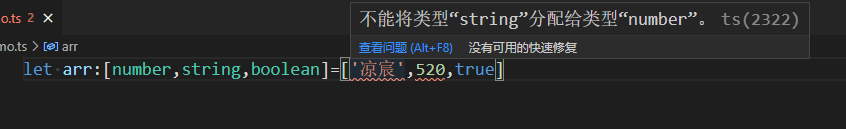
let arr:[number,string,boolean]=[520,'凉宸',true]
我们在赋值时一定要根据类型顺序填写


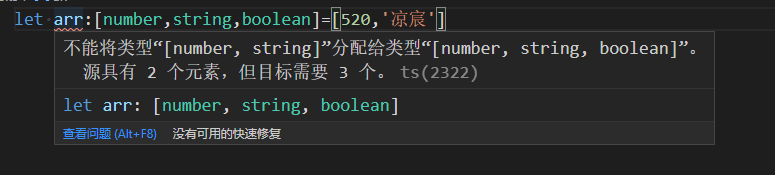
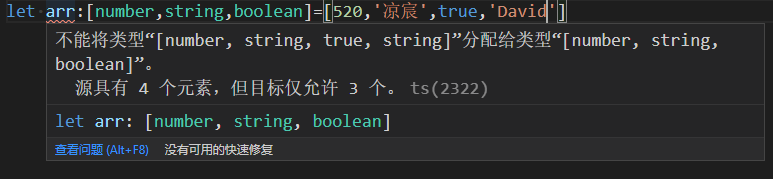
元素能多不能少
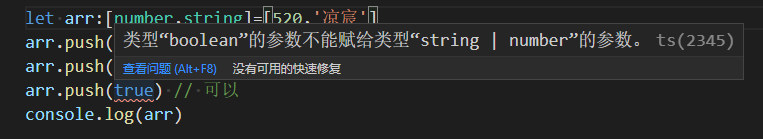
let arr:[number,string,boolean]=[520,'凉宸',true]arr.push('b') // 可以arr.push(4) // 可以arr.push(true) // 可以console.log(arr)let arr:[number,string]=[520,'凉宸']arr.push('b') // 可以arr.push(4) // 可以arr.push(true) // 不可以console.log(arr)
接口可以理解为纲领、比较抽象,其中不会规定的具体的行为,也就是说接口中,我们只定义有属 性,哪些方法以及属性的类型,方法的抽象,不会为属性赋值,也不会定义方法的实现
类的话一般属性要赋值,方法也要有实现
Interface 的声明像 class,成员更像字面量对象,而不是 class
作用:
对对象的形状(shape)进行描述
Duck Typing(鸭子类型)
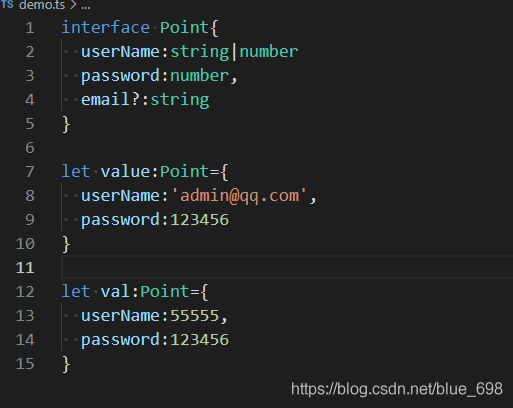
interface Point{ userName:string|number passWord:number} // 此时执行tsc不会解析出相应的js代码,因为此类型是ts特有的,只是表示约束interface Point{ userName:string|number password:number}let value:Point={ userName:'admin@qq.com', password:123456}let val:Point={ userName:55555, password:123456} // 此时两种都符合,在执行tsc// 只是出现如下代码,没有任何约束jsvar value = { userName: 'admin@qq.com', password: 123456};var val = { userName: 55555, password: 123456};可选属性 ?
创建 IPerson 接口类型变量时,接口中声明的属性,变量赋值时也必须有,否则就会报错
但我们可以设置某个属性为可选属性,在创建变量时,就可以选择赋值
interface Point{ userName:string|number password:number, email?:string}let value:Point={ userName:'admin@qq.com', password:123456}let val:Point={ userName:55555, password:123456}
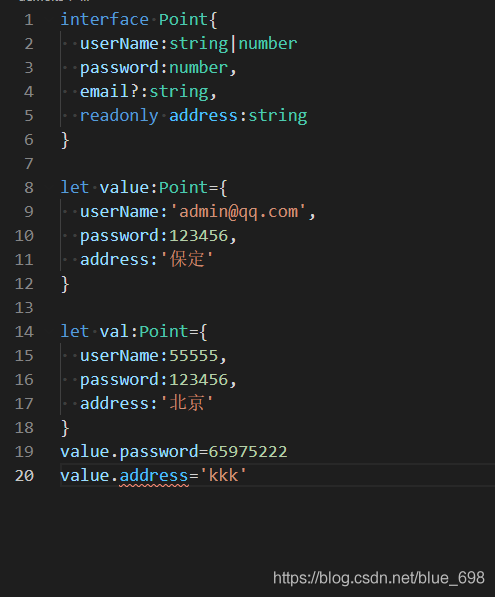
只读属性readonly:
interface Point{ userName:string|number password:number, email?:string, readonly address:string}let value:Point={ userName:'admin@qq.com', password:123456, address:'保定'}let val:Point={ userName:55555, password:123456, address:'北京'}value.password=65975222value.address='kkk'
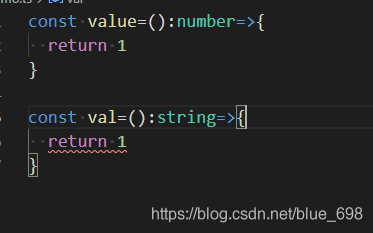
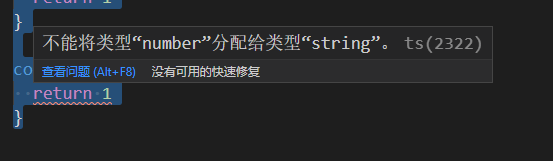
ts中函数可以定义返回值类型
const value=():number=>{ return 1}const val=():string=>{ return 1}

在我们定义变量时没有赋予类型,则会按照值做推论
let value=5555value='string'
let value:string|numbervalue='凉宸'value=520value=true
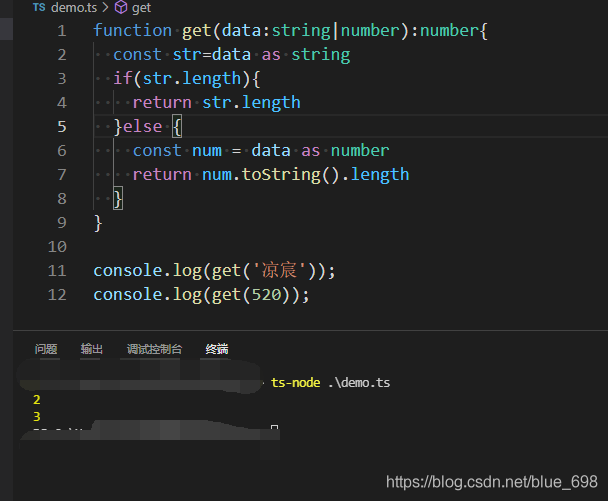
类型断言:
function get(data:string|number):number{ const str=data as string if(str.length){ return str.length }else { const num = data as number return num.toString().length }}console.log(get('凉宸'));console.log(get(520));
使用 as 进行断言
断言不是类型转换,断言后只是告诉编译器变量的类型,后面使用变量时就有提示了
如果不添加断言,使用某个类型的方式就会报错
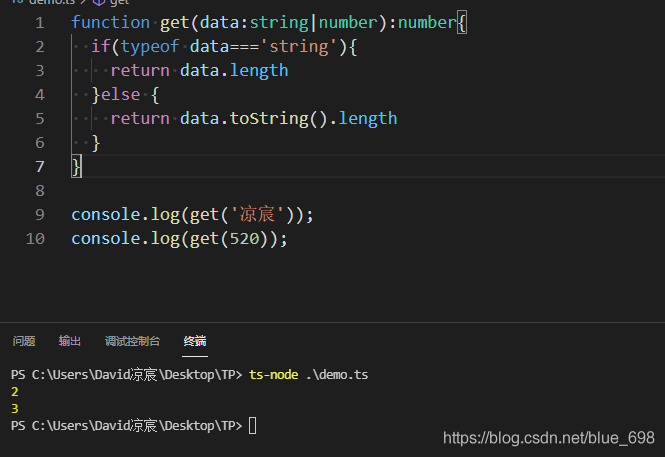
type guard:
type guard不是一种类型,而是一种能够确认具体类型的一种机制
function get(data:string|number):number{ if(typeof data==='string'){ return data.length }else { return data.toString().length }}console.log(get('凉宸'));console.log(get(520));
class:类,es6语法,是js面向对象晋升,class 仅仅是语法糖,底层仍然是基于函数和原型实现的
类:定义了一切事物抽象特点,像是一张蓝图、一张图纸
对象:类的实例
三大特征:封装、继承、多态
三个修饰符,可以控制类中成员的访问级别:
Public:修饰的属性或方法是公有的,任何地方都可以访问,默认行为
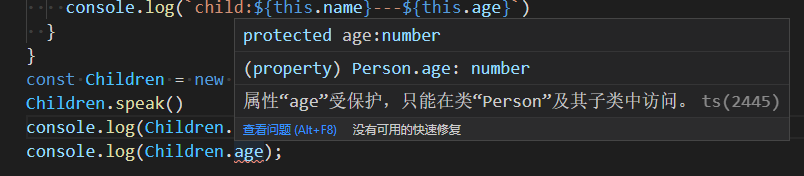
Protected:修饰的属性或者方法是受保护的,只有类本身和其子类可以访问
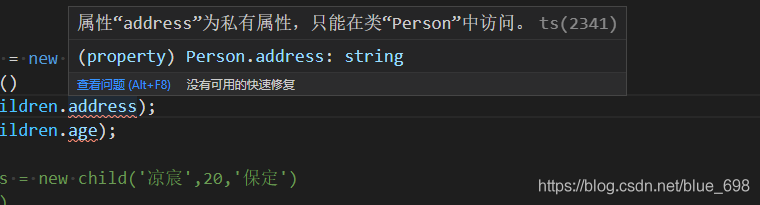
Private:修饰的属性或者方法是私有的,只有类内部可以访问呢
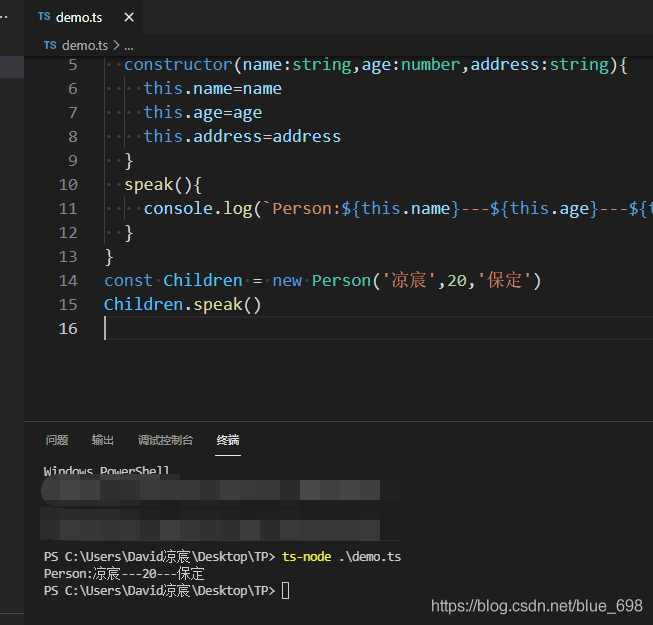
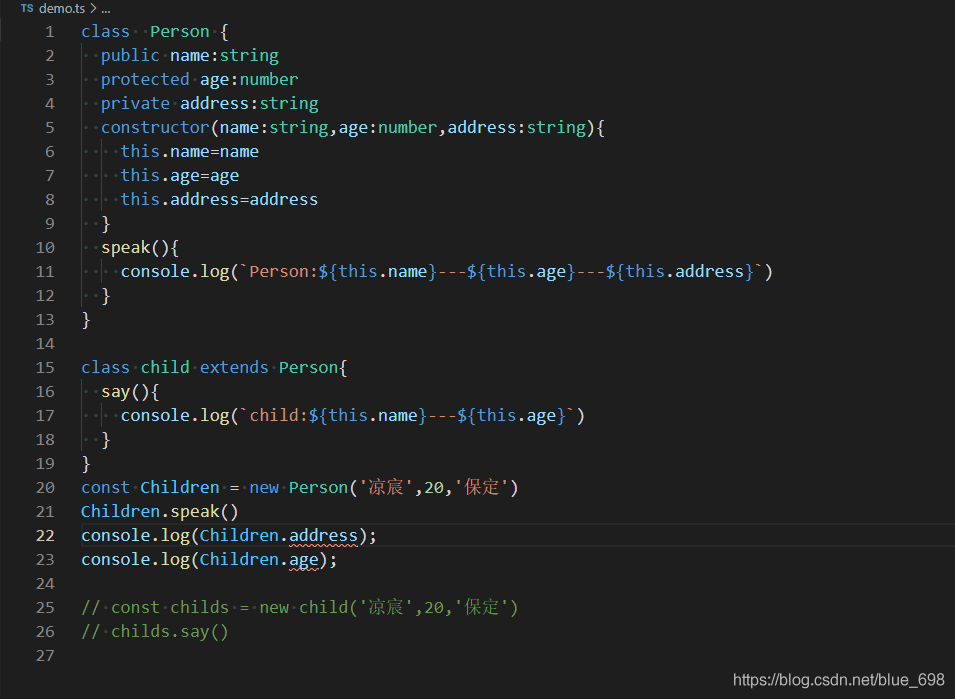
class Person { public name:string protected age:number private address:string constructor(name:string,age:number,address:string){ this.name=name this.age=age this.address=address } speak(){ console.log(`Person:${this.name}---${this.age}---${this.address}`) }}const Children = new Person('凉宸',20,'保定')Children.speak()// 可以正常输出
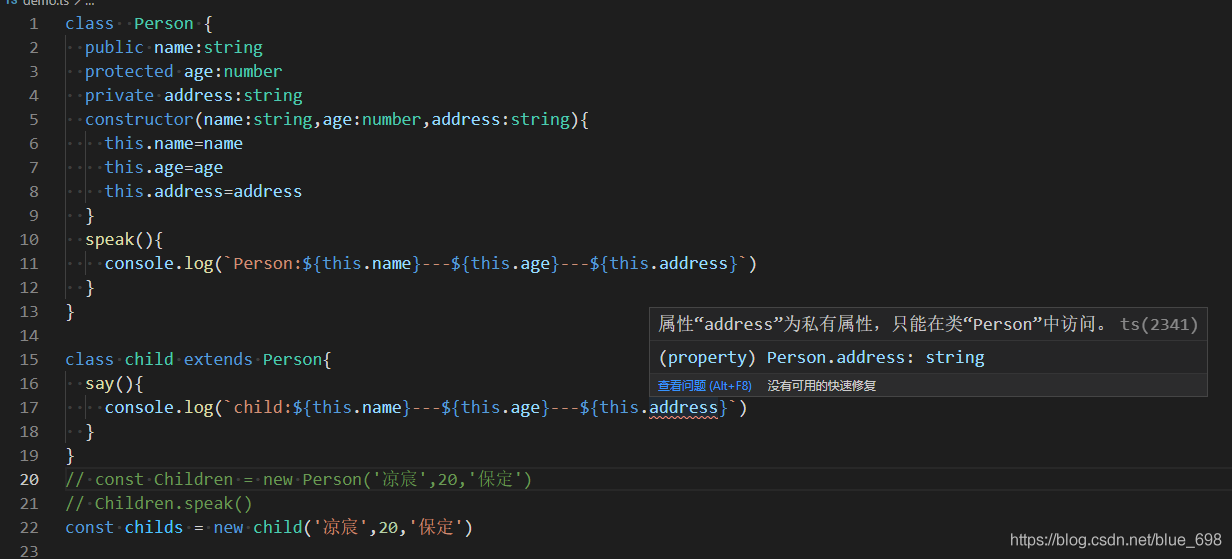
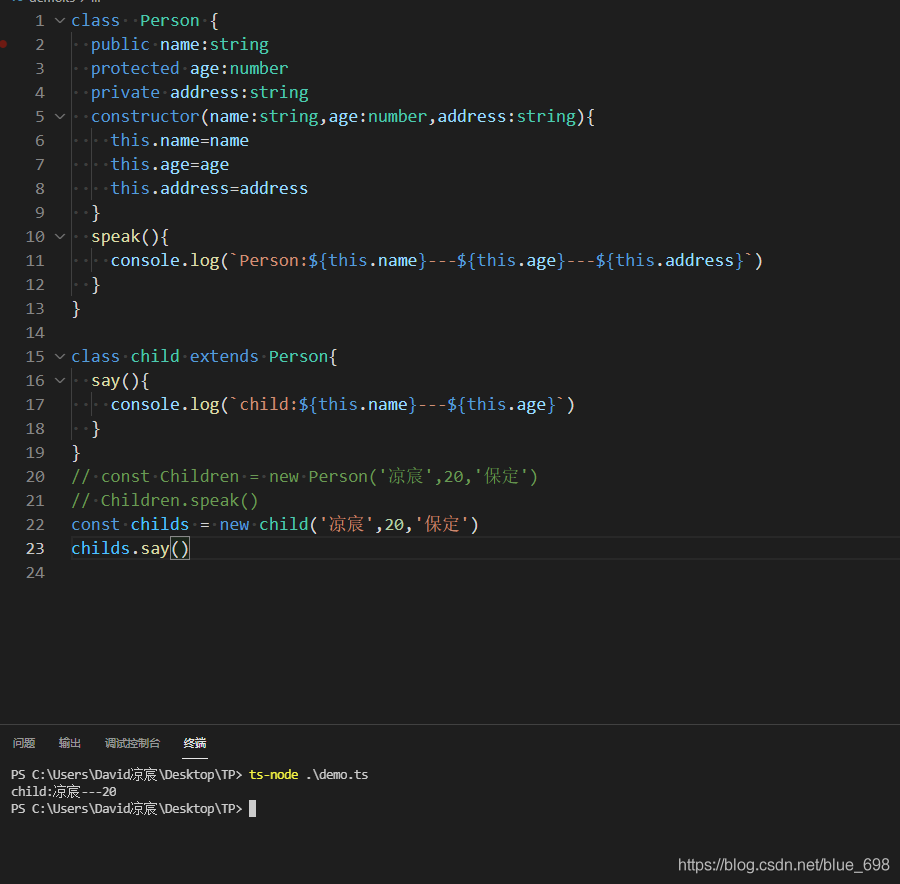
class Person { public name:string protected age:number private address:string constructor(name:string,age:number,address:string){ this.name=name this.age=age this.address=address } speak(){ console.log(`Person:${this.name}---${this.age}---${this.address}`) }}class child extends Person{ say(){ console.log(`child:${this.name}---${this.age}`) }}// const Children = new Person('凉宸',20,'保定')// Children.speak()const childs = new child('凉宸',20,'保定')childs.say()
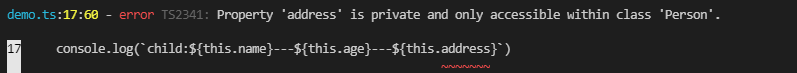
运行时也是报错的

class Person { public name:string protected age:number private address:string constructor(name:string,age:number,address:string){ this.name=name this.age=age this.address=address } speak(){ console.log(`Person:${this.name}---${this.age}---${this.address}`) }}class child extends Person{ say(){ console.log(`child:${this.name}---${this.age}`) }}// const Children = new Person('凉宸',20,'保定')// Children.speak()const childs = new child('凉宸',20,'保定')childs.say()
class Person { public name:string protected age:number private address:string constructor(name:string,age:number,address:string){ this.name=name this.age=age this.address=address } speak(){ console.log(`Person:${this.name}---${this.age}---${this.address}`) }}class child extends Person{ say(){ console.log(`child:${this.name}---${this.age}`) }}const Children = new Person('凉宸',20,'保定')Children.speak()console.log(Children.address);console.log(Children.age);// const childs = new child('凉宸',20,'保定')// childs.say()


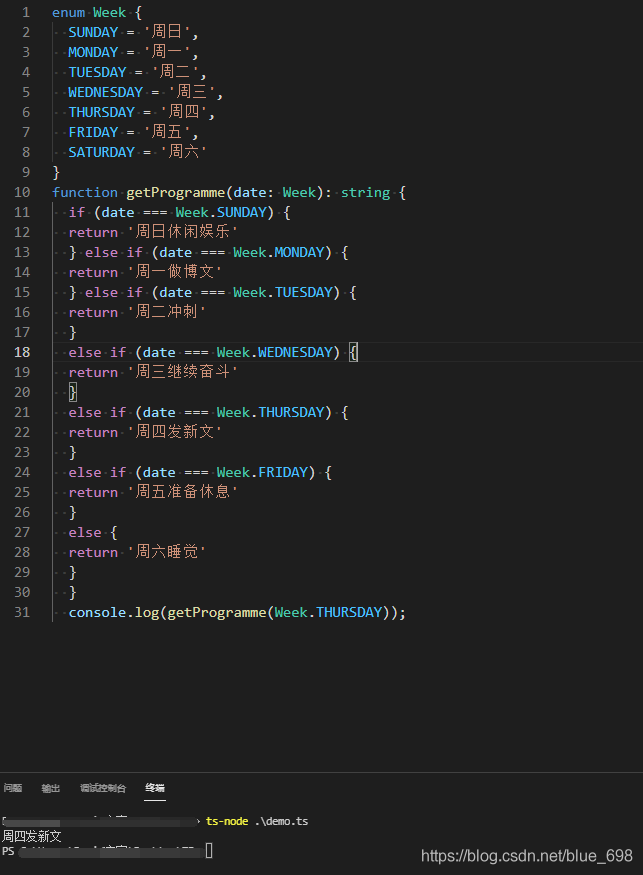
枚举(Enum)类型用于取值被限定在一定范围内的场景
enum Week { SUNDAY = '周日', MONDAY = '周一', TUESDAY = '周二', WEDNESDAY = '周三', THURSDAY = '周四', FRIDAY = '周五', SATURDAY = '周六'}function getProgramme(date: Week): string { if (date === Week.SUNDAY) { return '周日休闲娱乐' } else if (date === Week.MONDAY) { return '周一做博文' } else if (date === Week.TUESDAY) { return '周二冲刺' } else if (date === Week.WEDNESDAY) { return '周三继续奋斗' } else if (date === Week.THURSDAY) { return '周四发新文' } else if (date === Week.FRIDAY) { return '周五准备休息' } else { return '周六睡觉' } } console.log(getProgramme(Week.THURSDAY));
“TypeScript数据类型的作用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: TypeScript数据类型的作用
本文链接: https://lsjlt.com/news/297458.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0