在Android中,需要对每个控件定义大小、位置,需要给定一种布局的管理方式 线性布局(LinearLayout) 线性布局主要以水平和垂直方式
在Android中,需要对每个控件定义大小、位置,需要给定一种布局的管理方式
线性布局(LinearLayout)线性布局主要以水平和垂直方式来显示界面组件,支持为各个组件分配权重,确保组件显示的大小符合要求。
1. android:orietation
设置布局内组件排列方式,可选horizontal(水平排列)和vertical(竖直排列),默认为vertical。
2. android:gravity
设置布局内组件对齐方式,可选top(顶部)、bottom(底部)、left(左边)、right(右边)、center_vertical(垂直居中)、fill_vertical(垂直填充)、center_horizontal(水平居中)、fill_horizontal(水平填充)、center(居中)、fill(填充)、clip_vertical(垂直裁剪)和clip_horizontal(水平裁剪),也可同时定义多个属性,用竖线隔开,如左下角对齐:left|bottom
3. android:layout_weight
android:layout_weight 会按照设置的值大小给每个控件分配大小。
如要创建线性布局,让每个子视图使用大小相同的屏幕空间,要将每个视图的 android:layout_height设置为 “0dp”(针对垂直布局),或将每个视图的 android:layout_width设置为 “0dp”(针对水平布局)。然后,将每个视图的 android:layout_weight 设置为 “1”。
相对布局(RelativeLayout)相对布局通过指定控件相对于其他控件或者父容器为参照而定义其相对位置来设置控件,后存放的控件依赖的参照物必须是之前定义过的。
android:layout_above、android:layout_below、android:layout_toLeftOf、android:layout_toRightOf设置该控件位于某组件的上、下、左、右。
设置控件采用某种对齐方式对齐于某控件:

设置控件位于父容器的位置:

设置控件某边界与其相对控件的距离:

设置布局内边距的距离:

帧布局使用时,控件默认显示在左上方,按照放入控件的顺序,先放入的控件在下面,后放入的控件在上面,类似于栈的进出,适合用于图层设计。可以设置前景图像,即显示在最上层。
设置前景图像和显示位置:

表格布局是以表格形式显示组件,将界面分割为多个行或列形成单元格,再在单元格内添加组件,每一行是一个TableRow对象,每个表格中有多少个TableRow就是有多少行,然后每一行的列数由各自的TableRow决定,表格布局继承自线性布局,可以调用线性布局中的一些属性。
android:stretchColumns设置该行的某一列拉伸
android:strinkColumns设置该行某一列可收缩
android:collapseColumns设置该行某一列隐藏
android:layout_column设置该单元显示位置
android:layout_span设置该单元占据行数(默认为1)
以上五种属性设置列号都是从0开始。
绝对布局(AbsoluteLayout)绝对布局比较暴力,直接定义x、y的坐标来定义组件位置,但随着手机尺寸和分辨率的发展,这种布局逐渐不适应。
android:layout_x设置x坐标
android:layout_y设置y坐标
网格布局(GridLayout)android 4.0后新增的布局,和表格布局类似,也可以调用线性布局中的一些属性,但是可以跨多行显示,相比表格布局,组件不局限于某一行。
android:rowCount设置最大行数
android:columnCount设置最大列数
对于子组件:
1. 设置行列(从0开始)
android:layout_row
android:layout_column
2. 设置所占行列数
android:layout_rowSpan
android:layout_columnSpan
3. 设置行列权重(类似于线性布局)
android:layout_rowWeight
android:layout_columnWeight
约束布局(ConstraintLayout)约束布局是目前较好的一种布局,它解决了嵌套结构中布局较为复杂的问题。
1. 相对定位
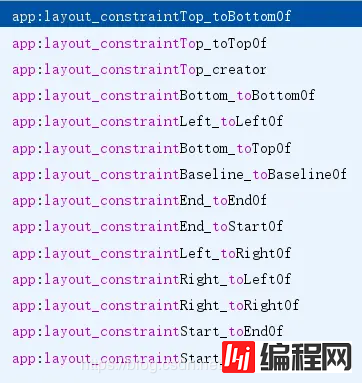
设置组件某边界相对于某控件的某边界对齐:

文本基线对齐:

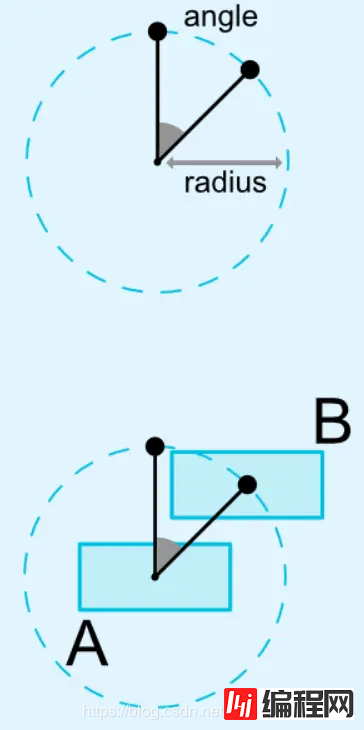
2. 角度定位
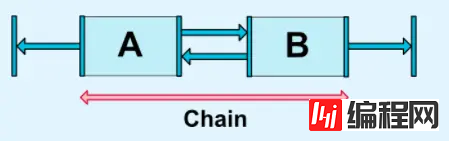
设置B位于A的位置,如下图:

设置控件位于某控件、角度、距离:

设置控件某边界与其相对控件的偏移距离:

也可通过
app:layout_constraintHorizontal_bias
app:layout_constraintVertical_bias
来设置偏移距离。
app:layout_constraintDimensionRatio设置宽高比
app:layout_constraintDimensionRatio="H,1:2"指的是 高:宽=1:2
app:layout_constraintDimensionRatio="W,1:2"指的是 宽:高=1:2
若两个控件相互约束,则视为同一个:

--结束END--
本文标题: Android——界面布局
本文链接: https://lsjlt.com/news/29691.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0