目录前言No1. LiquidSwipe1.1如何使用呢?1.2 效果图No2. Flourish2.1 如何使用?2.2 效果图No3. A
每过一段时间呀,我都会给大家带来一些从GitHub上收集的一些开源库,有的是炫酷动效,有的则是实用的工具和类库。以前没看过或者没有收藏的同学,建议先收藏,以下是链接:
【Android珍藏】推荐10个炫酷的开源库
【开源推荐】进阶实战,从一款音乐播放器开始
2020年有哪些优秀的开源库呢?本期就为大家带精选的10个,排名不分先后。
这是一个很棒的ViewPager库,它在浏览ViewPager的不同页面时,显示波浪的滑动动画,效果非常炫酷。该库的USP是触摸交互的。这意味着在视图中显示类似液体的显示过渡时,应考虑触摸事件。
1.1如何使用呢?导入以下Gradle依赖项:
implementation 'com.github.Chrisvin:LiquidSwipe:1.3'
然后将
LiquidSwipeLayout
| 效果1 | 效果2 |
|---|---|
 |
 |
更多详细使用方法请看Github: https://github.com/Chrisvin/LiquidSwipe
No2. FlourishFlourishshowdiSSMiss在build.gradle 中添加如下依赖:
dependencies {
implementation "com.github.skydoves:flourish:1.0.0"
}
然后在代码中,构建布局:
Flourish flourish = new Flourish.Builder(parentLayout)
// sets the flourish layout for showing and dismissing on the parent layout.
.setFlourishLayout(R.layout.layout_flourish_main)
// sets the flourishing animation for showing and dismissing.
.setFlourishAnimation(FlourishAnimation.BOUNCE)
// sets the orientation of the starting point.
.setFlourishOrientation(FlourishOrientation.TOP_LEFT)
// sets a flourishListener for listening changes.
.setFlourishListener(flourishListener)
// sets the flourish layout should be showed on start.
.setIsshowedOnStart(false)
// sets the duration of the flourishing.
.setDuration(800L)
.build();
还提供有更简介的DSL:
val myFlourish = createFlourish(parentLayout) {
setFlourishLayout(R.layout.layout_flourish_main)
setFlourishAnimation(FlourishAnimation.ACCELERATE)
setFlourishOrientation(FlourishOrientation.TOP_RIGHT)
setIsShowedOnStart(true)
setFlourishListener { }
}
| 效果1 | 效果2 |
|---|---|
 |
 |
更多详细使用请看Github:Https://github.com/skydoves/Flourish
No3. AestheticDialogs这是一个美观而时尚的AlterDialog库,目前可支持六种不同的对话框,如:
Flash Dialog Connectify Dialog Toaster Dialog Emotion Dialog Drake Dialog Emoji Dialog在
build.gradledependencies {
...
implementation 'com.github.gabriel-TheCode:AestheticDialogs:1.1.0'
}
代码中,显示不同种类的对话框则调用对应的方法就好
Flash:
AestheticDialog.showFlashDialog(this, "Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showFlashDialog(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
Connectify:
AestheticDialog.showConnectify(this,"Your message", AestheticDialog.SUCCESS);
AestheticDialog.showConnectify(this, "Your message", AestheticDialog.ERROR);
/// Dark Theme
AestheticDialog.showConnectifyDark(this,"Your message",AestheticDialog.SUCCESS);
AestheticDialog.showConnectifyDark(this, "Your message", AestheticDialog.ERROR);
Toaster:
AestheticDialog.showToaster(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
AestheticDialog.showToaster(this, "Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showToaster(this, "Your dialog Title", "Your message", AestheticDialog.WARNING);
AestheticDialog.showToaster(this, "Your dialog Title", "Your message", AestheticDialog.INFO);
/// Dark Theme
AestheticDialog.showToasterDark(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
AestheticDialog.showToasterDark(this, "Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showToasterDark(this, "Your dialog Title", "Your message", AestheticDialog.WARNING);
AestheticDialog.showToasterDark(this, "Your dialog Title", "Your message", AestheticDialog.INFO);
Drake :
AestheticDialog.showDrake(this, AestheticDialog.SUCCESS);
AestheticDialog.showDrake(this, AestheticDialog.ERROR);
Emoji :
AestheticDialog.showEmoji(this,"Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showEmoji(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
/// Dark Theme
AestheticDialog.showEmojiDark(this,"Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showEmojiDark(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
Emotion :
AestheticDialog.showEmotion(this,"Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showEmotion(this, "Your dialog Title", "Your message", AestheticDialog.ERROR);
Rainbow :
AestheticDialog.showRainbow(this,"Your dialog Title", "Your message", AestheticDialog.SUCCESS);
AestheticDialog.showRainbow(this,"Your dialog Title", "Your message", AestheticDialog.ERROR);
AestheticDialog.showRainbow(this,"Your dialog Title", "Your message", AestheticDialog.WARNING);
AestheticDialog.showRainbow(this,"Your dialog Title", "Your message", AestheticDialog.INFO);
| Flash Dialog | Connectify Dialog | Toaster Dialog |
|---|---|---|
 |
 |
 |
| Emotion Dialog | Drake Dialog | Emoji Dialog |
|---|---|---|
| [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s9z6h6aI-1587949298803)(https://upload-images.jianshu.io/upload_images/3513995-222f480d9e46a805.gif?imageMogr2/auto-orient/strip)] |  |
 |
更多详情使用方法请看Github:https://github.com/gabriel-TheCode/AestheticDialogs
N4. EasyReveal从名字就知道,这是一个提供
reveal在
build.gradledependencies {
...
implementation 'com.github.Chrisvin:EasyReveal:1.2'
}
然后,xml中,需要添加显示或者隐藏动画的View应该包裹在
EasyRevealLinearLayout
也可以在代码中添加:
val revealLayout = EasyRevealLinearLayout(this)
// Set the ClipPathProvider that is used to clip the view for reveal animation
revealLayout.clipPathProvider = StarClipPathProvider(numberOfPoints = 6)
// Set the duration taken for reveal animation
revealLayout.revealAnimationDuration = 1500
// Set the duration taken for hide animation
revealLayout.hideanimationDuration = 2000
// Set listener to get updates during reveal/hide animation
revealLayout.onUpdateListener = object: RevealLayout.OnUpdateListener {
override fun onUpdate(percent: Float) {
Toast.makeText(this@MainActivity, "Revealed percent: $percent", Toast.LENGTH_SHORT).show()
}
}
// Start reveal animation
revealLayout.reveal()
// Start hide animation
revealLayout.hide()
| Emotion Dialog | Drake Dialog | Emoji Dialog |
|---|---|---|
 |
 |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bWy7vqU6-1587949298808)(https://upload-images.jianshu.io/upload_images/3513995-7e509d9fdfcd83ac.gif?imageMogr2/auto-orient/strip)] |
 |
 |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9njNsAT3-1587949298810)(https://upload-images.jianshu.io/upload_images/3513995-30bade489c5b2605.gif?imageMogr2/auto-orient/strip)] |
更多详细使用信息请看Github: https://github.com/Chrisvin/EasyReveal
No5. Android ColorXAndroid ColorX在
build.gradledependencies {
implementation 'me.jorgecastillo:androidcolorx:0.2.0'
}
在代码中,一系列的转换方法:
val color = Color.parseColor("#e91e63")
val rgb = color.asRgb()
val argb = color.asArgb()
val hex = color.asHex()
val hsl = color.asHsl()
val hsla = color.asHsla()
val hsv = color.asHsv()
val cmyk = color.asCmyk()
val colorHsl = HSLColor(hue = 210f, saturation = 0.5f, lightness = 0.5f)
val colorInt = colorHsl.asColorInt()
val rgb = colorHsl.asRgb()
val argb = colorHsl.asArgb()
val hex = colorHsl.asHex()
val cmyk = colorHsl.asCmyk()
val hsla = colorHsl.asHsla()
val hsv = colorHsl.asHsv()

更多详细使用信息请看Github:https://github.com/JorgeCastilloPrz/AndroidColorX
No6. AnimatedBottomBar这是一个带动画的底部导航栏库。它使你可以以编程方式以及通过XML添加和删除选项卡。此外,我们可以轻松地从BottomBar拦截选项卡。限制访问应用程序导航中的高级区域时,“拦截”标签非常有用。流畅的动画提供了许多自定义选项,从动画插值器到设置波纹效果。
6.1 如何使用?在
build.gradledependencies {
implementation 'nl.joery.animatedbottombar:library:1.0.8'
}
在xml文件中添加
AnimatedBottomBar
在
res/menutabs.xml
最后,代码中添加tab
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar.createTab(drawable, "Tab 1")
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar.createTab(R.drawable.ic_home, R.string.tab_2, R.id.tab_home)
| tab1 | tab2 |
|---|---|
 |
 |
详情信息请看Github: https://github.com/Droppers/AnimatedBottomBar
No7. RateBottomSheet有时候,为了推广我们的应用,我们需要让用户跳转到应用商店为我们的APP打分,传统的对话框用户体验很不好,而本库则是用BottomSheet来进行提示,它位于底部缩略区域,用户体验很好。
7.1 如何使用呢?在
build.gradledependencies {
implementation 'com.mikhaellopez:ratebottomsheet:1.1.0'
}
然后修改默认的string资源文件来改变显示文案:
Like this App?
Do you like using this application?
Yes I do
Not really
Rate this app
Would you mind taking a moment to rate it? It won\'t take more than a minute. Thanks for your support!
Rate it now
Remind me later
No, thanks
代码中使用:
RateBottomSheetManager(this)
.setInstallDays(1) // 3 by default
.setLaunchTimes(2) // 5 by default
.setRemindInterval(1) // 2 by default
.setShowAskBottomSheet(false) // True by default
.setShowLaterButton(false) // True by default
.setShowCloseButtonIcon(false) // True by default
.monitor()
// Show bottom sheet if meets conditions
// With AppCompatActivity or Fragment
RateBottomSheet.showRateBottomSheetIfMeetsConditions(this)

更多详情请看Github:https://github.com/lopspower/RateBottomSheet
No8. TransformationLayout这是一个用于Activity或者Fragment 以及View切换的过渡动画库,效果非常炫,它使用Material Design的运动系统过渡模式来创建变形动画。该库提供了用于绑定目标视图,设置淡入淡出和路径运动方向以及许多其他自定义选项的属性。
8.1 如何使用?在
build.gradledependencies {
implementation "com.github.skydoves:transformationlayout:1.0.4"
}
然后,需要将我们需要添加过渡动画的View包裹到
TransformationLayout
比如我们要将一个fab 过渡到一个card卡片,布局如下:
重点来了,绑定视图,将一个
targetViewTransformationLayoutapp:transformation_targetView="@+id/myCardView"
transformationLayout.bindTargetView(myCardView)
当我们点击fab时,在监听器中调用
startTransform()finishTransform()// start transformation when touching the fab.
fab.setOnClickListener {
transformationLayout.startTransform()
}
// finish transformation when touching the myCardView.
myCardView.setOnClickListener {
transformationLayout.finishTransform()
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pOfa9pAn-1587949298817)(https://upload-images.jianshu.io/upload_images/3513995-5d89b2d58eea5281.gif?imageMogr2/auto-orient/strip)]
更多使用方式请看Github: https://github.com/skydoves/TransformationLayout
No9. Donut这个一个可以展示多个数据集的圆弧形控件,具有精细的颗粒控制、间隙功能、动画选项以及按比例缩放其值的功能。可以用于项目中的一些数据统计。
9.1 如何使用?在
build.gradledependencies {
implementation("app.futured.donut:library:$version")
}
然后在布局文件中添加View:
然后在代码中设置数据:
val dataset1 = DonutDataset(
name = "dataset_1",
color = Color.parseColor("#FB1D32"),
amount = 1f
)
val dataset2 = DonutDataset(
name = "dataset_2",
color = Color.parseColor("#FFB98E"),
amount = 1f
)
donut_view.cap = 5f
donut_view.submitData(listOf(dataset1, dataset2))

更多用法请看Github: https://github.com/futuredapp/donut
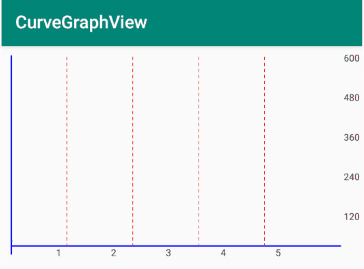
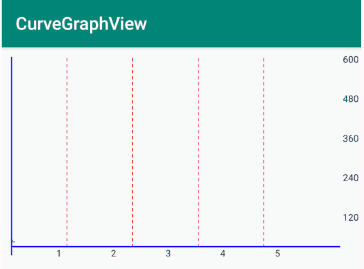
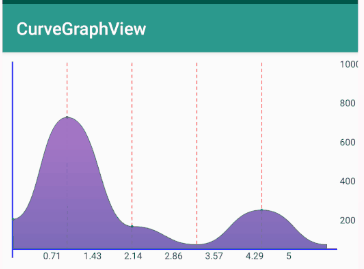
No10. CurveGraphViewCurveGraphView多个折线图对于比较不同股票,共同基金,加密货币等的价格非常有用。
10.1 如何使用?1、在
build.gradledependencies {
implementation 'com.github.swapnil1104:CurveGraphView:{current_lib_ver}'
}
2、在xml文件中添加布局:
然后在代码中添加各种配置项
curveGraphView = findViewById(R.id.cgv);
curveGraphView.configure(
new CurveGraphConfig.Builder(this)
.setAxisColor(R.color.Blue) // Set X and Y axis line color stroke.
.setIntervalDisplayCount(7) // Set number of values to be displayed in X ax
.setGuidelineCount(2) // Set number of background guidelines to be shown.
.setGuidelineColor(R.color.GreenYellow) // Set color of the visible guidelines.
.setNoDataMsg(" No Data ") // Message when no data is provided to the view.
.setxAxisScaleTextColor(R.color.Black) // Set X axis scale text color.
.setyAxisScaleTextColor(R.color.Black) // Set Y axis scale text color
.build()
););
3、 提供数据集
PointMap pointMap = new PointMap();
pointMap.addPoint(0, 100);
pointMap.addPoint(1, 500);
pointMap.addPoint(5, 800);
pointMap.addPoint(4, 600);
| 效果1 | 效果2 |
|---|---|
 |
 |
 |
 |
更多详细使用方式请看Github: https://github.com/swapnil1104/CurveGraphView
总结以上就是本期的开源库推荐,别忘了添加到你的收藏夹哟!如果你觉得还不错,就三连支持一下吧!如果你还有一些有意思的,效果特别炫酷的库,也欢迎评论区留言推荐,感谢阅读,祝编码愉快!
--结束END--
本文标题: 2020年GitHub 上那些优秀Android开源库,这里是Top10!
本文链接: https://lsjlt.com/news/29649.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0