这篇文章主要介绍“如何基于C# GIS实现校园电子地图”,在日常操作中,相信很多人在如何基于C# GIS实现校园电子地图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何基于C# GIS实现校园电子地图”的疑
这篇文章主要介绍“如何基于C# GIS实现校园电子地图”,在日常操作中,相信很多人在如何基于C# GIS实现校园电子地图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何基于C# GIS实现校园电子地图”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
基于C# GIS也就是在C#平台上进行地理信息系统的校园电子地图,主要是存储和处理空间信息的高新技术。本系统一般分为两个部分,***部分为地图数据的设计和.GST地图文件的生成,第二部分为具体代码的设计。
1.基于C# GIS的校园电子地图简介
地理信息系统(Geographic InfORMation System, GIS)是融计算机图形和数据于一体,存储和处理空间信息的高新技术。它是以地理空间数据库为基础,在计算机硬、软件环境的支持下,对空间相关数据进行采集、管理、操作、分析、模拟和显示,并采用地理模型分析方法,适时提供多种空间和动态的地理信息,为地理研究、综合评价、管理、定量分析和决策服务而建立起来的一类计算机应用系统。校园电子地图是利用GIS技术实现对校园地物位置的实时显示,具有漫游,鹰眼,缩放,定位,量算,查询等功能。
本系统以中北大学校园地图信息为基础,在.net环境下通过C#语言对MapX控件进行二次开发来实现的。MapX是Mapinfo公司的地图化的ActiveX,在利用面向对象程序设计语言的开发应用中嵌入MapX,可以非常简便的使其应用程序具有强大的地图控制功能。在应用程序设计前期还用到了MapInfo Professional软件。MapInfo Professional是目前世界上比较完备、功能强大、全面直观的桌面地理信息系统,是一套强大的基于windows平台的地图化信息解决方案。MapInfo Professional主要提供地图绘制、编辑、地理分析、网格影像等功能。
2.系统设计
本系统设计可分为两个部分,***部分为地图数据的设计和.GST地图文件的生成,第二部分为具体代码的设计。这样设计有以下目的:
1)当出现校园规划地图变更时,只需变更地图数据并重新生成.GST文件,然后覆盖应用程序下maps文件夹下的地图文件即可。
2)当地图软件功能变更时,需要开发人员进行相关功能的完善与增删。
采用这种设计可以使程序的代码量大大降低,便于维护,提高了程序运行性能。
2.1系统功能与目标
本系统设计目标是提供校园各地物的具体位置及相关地物信息阅览,为新生以及其他***次到访者提供便利的图文信息查询。为此,本系统功能主要如下:
1)实现校园电子地图功能并实现对其的各种基本操作,能够详细直观地表达校园各项空间信息和属性信息;
2)实现地图上的图元定位并显示相关属性信息;
3)实现鹰眼图功能;
4)实现地图上距离测量;
2.2系统空间模型设计
MapInfo采用空间数据与属性数据分开存储模式。空间数据是用来确定图形和制图特征的位置,这是以地球表面空间位置为参照的;属性数据用来反映与几何位置无关的属性,它一般是经过分类,命名,量算,统计等方法得到的。MapInfo根据不同专题将地图分层,然后按照一定顺序来组织地图。每一个图层都包含了地图的不同部分,它存储为若干文件。将这些图层按一定顺序叠加,就能看到整个地图信息。
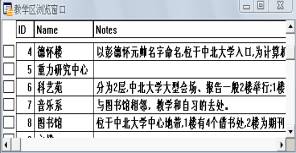
本系统利用MapInfo Professional软件根据需要将校园地图绘制为7个图层,分别为教学区图层、住宿区图层、生活区图层、体育设施图层、道路图层、绿化带图层、背景图层。同时分别为这些图层做了适当的属性数据设计,通过属性数据来实现目标图元的查询与定位。 图1为教学区图层的属性数据表,其它图层数据表不再一一列出。

图1 教学区图层属性数据表
2.3利用Geoset Manager集成地图
在MapX中,地图是分层显示的,每一层对应一个.Tab文件。安装MapX5.0后,运行Geoset Manager,将MapInfo Professional生成的7个图层按照教学区图层、住宿区图层、生活区图层、体育设施图层、绿化带图层、道路图层、背景图层顺序添加,然后存储到一个.GST文件中,本系统存储为“nuc_1.gst”。这样在程序段Form1_Load中直接加载该.GST文件,不用依次加载各个图层,使编程工作更加简单。
2.4系统主要功能设计
2.4.1 电子地图基本功能的实现
电子地图基本功能包括放大、缩小、漫游等,MapX控件已经集成了这些工具,因此编程时C#只需要简单调用这些工具即可,具体代码如下:
private void toolStripButton1_Click(object sender, EventArgs e) { axMap2.CurrentTool = MapXLib.ToolConstants.miZoomInTool; //放大工具 }其它工具调用类似,这里不再赘述。
2.4.2 鹰眼图实现
鹰眼图是GIS系统的一个基本功能,它是为了方便拥护浏览地图而设计的,其作用是显示主图中所显示的地图在整副地图中的位置。用户还可以在鹰眼图中鼠标单击任意区域,则在主图中同步显示该区域,从而实现快速浏览。
实现鹰眼图的思路为:首先在窗体上放两个MapX控件,分别为主图和鹰眼图,然后在鹰眼图上创建一个图层,并在其上添加一个矩形框,该矩形的大小随主图边界而变化。
C# GIS实现鹰眼图的代码如下:
private void axMap2_MapViewChanged(object sender, EventArgs e) { MapXLib.Feature tempFea; //声明一个图元,用于鹰眼图中创建的矩形框 MapXLib.Points tempPoints = new Points(); MapXLib.Style tempStyle = new Style(); MapXLib.Point ptMap_1 = new MapXLib.Point(); MapXLib.Point ptMap_2 = new MapXLib.Point(); MapXLib.Point ptMap_3 = new MapXLib.Point(); MapXLib.Point ptMap_4 = new MapXLib.Point(); //设置矩形框四角坐标为主图边框 ptMap_1.Set(axMap2.CtlBounds.XMin, axMap2.CtlBounds.YMin); ptMap_2.Set(axMap2.CtlBounds.XMax, axMap2.CtlBounds.YMin); ptMap_3.Set(axMap2.CtlBounds.XMax, axMap2.CtlBounds.YMax); ptMap_4.Set(axMap2.CtlBounds.XMin, axMap2.CtlBounds.YMax); //添加点到点集 tempPoints.Add(ptMap_1, 1); tempPoints.Add(ptMap_2, 2); tempPoints.Add(ptMap_3, 3); tempPoints.Add(ptMap_4, 4); //////////////以下创建临时图层///////////////////////// MapXLib.LayerInfo tempLayerInfo = new MapXLib.LayerInfoClass(); MapXLib.Fields flds = new MapXLib.FieldsClass(); flds.AddStringField("Name", 100, false); tempLayerInfo.Type = MapXLib.LayerInfoTypeConstants.miLayerInfoTypeTemp; tempLayerInfo.AddParameter("Name", "Eagle"); tempLayerInfo.AddParameter("Fields", flds); m_layer_Eagle = axMap1.Layers.Add(tempLayerInfo, 1); //为鹰眼图添加图层 //////////////以上创建临时图层////////////////////////// //以下设置边框样式 tempStyle.RegionPattern = FillPatternConstants.miPatternNoFill; tempStyle.RegionBorderColor = (uint)MapXLib.ColorConstants.miColorBlue; tempStyle.RegionBorderWidth = 2; //以下在临时图层添加大小为axMapx2的边界的Rectangle对象 try { tempFea = axMap1.FeatureFactory.CreateRegion(tempPoints, tempStyle);//创建矩形框 m_feature_Eagle = axMap1.Layers._Item("Eagle").AddFeature(tempFea, new MapXLib.RowValuesClass()); //添加边框到鹰眼图 } catch (System.Exception ex) { MessageBox.Show(ex.ToString()); } }以下为鹰眼图导航功能的实现代码:
private void axMap1_MouseDownEvent(object sender, AxMapXLib.CMapXEvents_MouseDownEvent e) { double MapX = 0.0; double MapY = 0.0; axMap1.ConvertCoord(ref e.x, ref e.y, ref MapX, ref MapY, MapXLib.ConversionConstants.miScreenToMap); //将屏幕坐标转换为地图坐标 axMap2.CenterX = MapX; //将地图坐标付给主视图 axMap2.CenterY = MapY; }2.4.3 图元查找及定位功能的实现
首先,根据comboBox1选择图层,然后将该图层”Name”字段的值绑定到treeView1,双击treeView1中想要查找的图元,则在主图中心位置就会显示要查找的图元,并且将图元其他信息显示在主图下方label中。
主图中定位目标图元主要代码如下:
//查找定位Name字段为node.text的图元,node.text为treeView1双击查找的图元 string str = "Name=" + '"' + node.Text + '"'; //"Name"为图层的一个字段 string layer_name = comboBox1.SelectedItem.ToString(); //选定的图层名 FoundFeatures = axMap2.Layers._Item(layer_name).Search(str, null); //返回找到的图元 if (FoundFeatures.Count > 0) //若找到目标图元 { axMap2.CenterX = FoundFeatures._Item(1).CenterX;//将目标图元中心坐标赋给主图 axMap2.CenterY = FoundFeatures._Item(1).CenterY; } Else //未找到目标图元,提示目标图元不存在 { MessageBox.Show("查找信息不存在!"); } 将目标图元”Notes”字段值显示到label中,代码如下: ///////////////////以下是在label4中显示图元Notes字段信息/////////// lyr = axMap2.Layers._Item(layer_name); //comboBox1中选择的图层MapXLib.Fields flds = new MapXLib.FieldsClass(); flds.Add("Name", "Name", MapXLib.AggregationFunctionConstants.miAggregationSum, MapXLib.FieldTypeConstants.miTypeString); flds.Add("Notes", "Notes", MapXLib.AggregationFunctionConstants.miAggregationSum, MapXLib.FieldTypeConstants.miTypeString); dts = axMap2.DataSets.Add(MapXLib.DatasetTypeConstants.miDataSetLayer, lyr, lyr.Name, 0, 0, 0, flds, false); //将flds内容添加到数据集 for (int i = 0; i < dts.RowCount; i++) { if (dts.get_Value(i, "Name").ToString() == node.Text) //查找“Name”字段
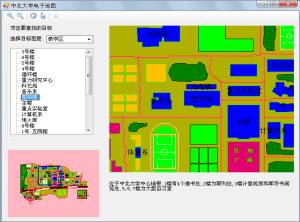
图2 中北大学电子地图界面
系统可分为4部分,顶部为工具栏实现缩放、漫游、测距功能,左侧树视图实现查找定位图元功能,左侧下部为鹰眼图实现导航功能,右侧为主图显示地图信息,右侧下部显示的是树视图中所查找图元其它信息。
4.结束语
本系统是根据校园的地理结构设计的,精确反映了校园内的各种地物信息,可以为新生和家长以及其他初次到访校园人员提供出行向导。系统界面友好、方便,可以作为校园网子系统使用,有助于校园规划建设和管理,为高校带来更好的社会效益。
到此,关于“如何基于C# GIS实现校园电子地图”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何基于C# GIS实现校园电子地图
本文链接: https://lsjlt.com/news/293930.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0