自己搞开发,简单状态栏适配和自定义toolbar胶囊按钮,先看两张效果图: toolbar_icon_layout_shape.xml 这个
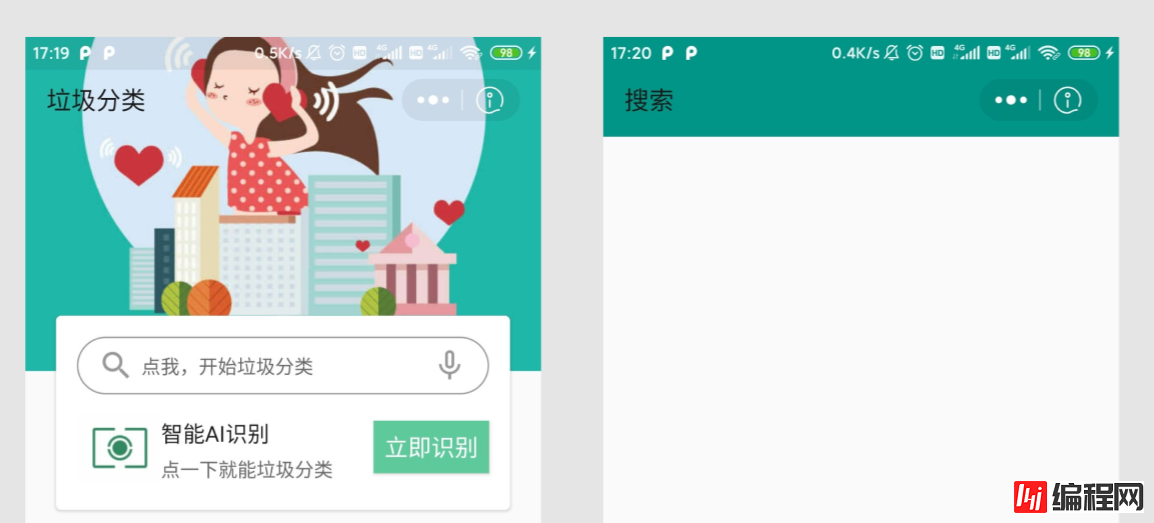
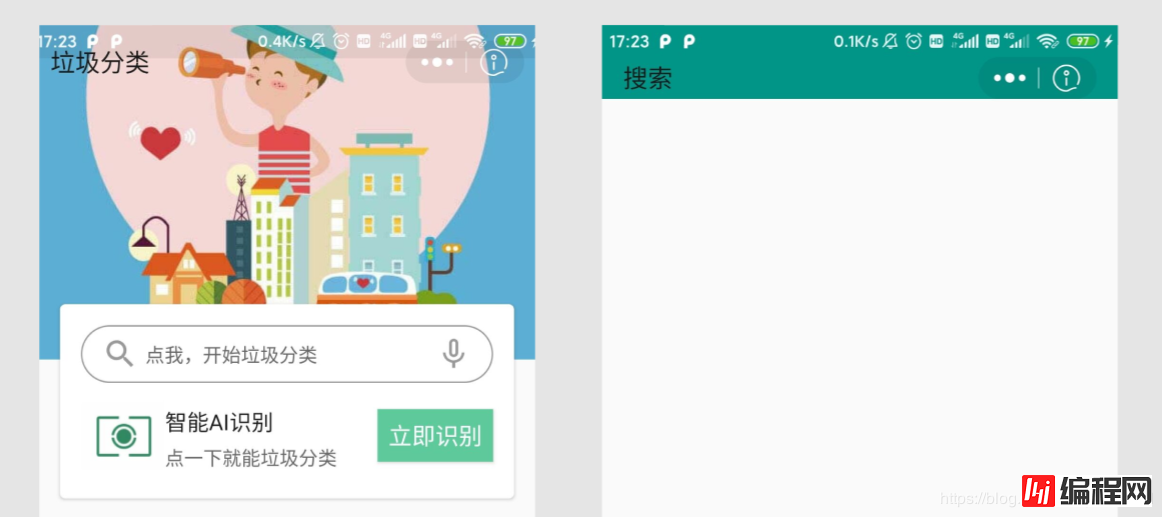
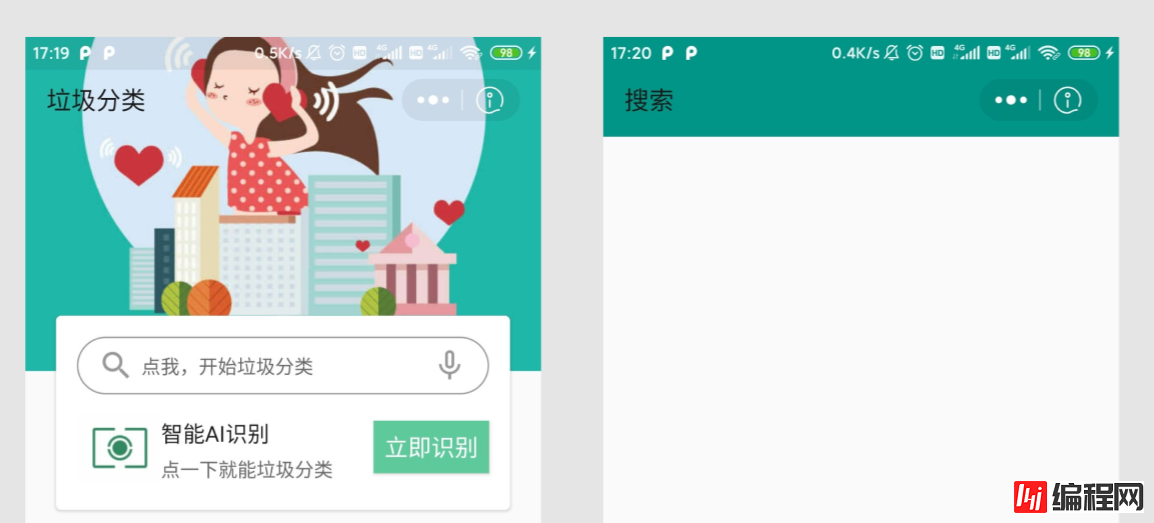
自己搞开发,简单状态栏适配和自定义toolbar胶囊按钮,先看两张效果图:

toolbar_icon_layout_shape.xml 这个是toolbar右上角胶囊按钮的形状
在需要使状态栏半透明的根布局添加一个View
注:toolbar的背景默认是透明的
在第二张效果图里,是没有遮罩View的,之后在代码文件中设置toolbar的颜色,和监听事件
toolbar.toolbarTextViewTitle.text = "搜索"
toolbar.background = ColorDrawable(Color.parseColor("#019587"))
toolbar.toolbarImageViewMenu.setOnClickListener {
// 设置监听事件
}
toolbar.toolbarImageViewAbout.setOnClickListener {
// 设置监听事件
}
说明:为什么要预定义padding值,是因为在代码中toolbar的四个padding值都是0,加上状态栏的高度后,只把toolbar的内容下移了,但是view的边界没有下移,就很尴尬
// 获取状态栏的高度
fun getStatusBar(): Int {
var height = 0
val resourceId = resources.getIdentifier("status_bar_height", "dimen", "Android")
if (resourceId > 0) height = resources.getDimensionPixelSize(resourceId)
return height
}
// 在 onActivityCreated 中调用
fun setToolbarPadding() {
// 获取toolbar的padding值
Log.v("LOG-toolbarTopOld", toolbar.paddingTop.toString())
Log.v("LOG-toolbarLeftOld", toolbar.paddingLeft.toString())
Log.v("LOG-toolbarBottomOld", toolbar.paddingBottom.toString())
Log.v("LOG-toolbarRightOld", toolbar.paddingRight.toString())
Log.v("LOG-height", getStatusBar().toString())
toolbar.setPadding(toolbar.paddingLeft, toolbar.paddingTop + getStatusBar(), toolbar.paddingRight, toolbar.paddingBottom)
Log.v("LOG-toolbarTopOld", toolbar.paddingTop.toString())
}
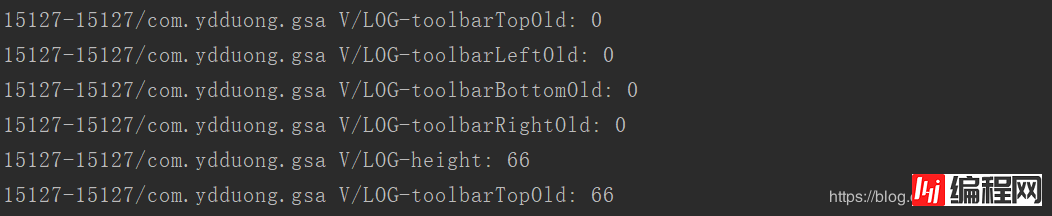
日志内容及效果:


所以还是设一个值吧,状态栏的高度是25dp,为了美观可以设置:
android:paddingTop="32dp"android:paddingBottom="12dp"
--结束END--
本文标题: Android状态栏适配和自定义toolbar胶囊按钮(可实现半透明状态栏)
本文链接: https://lsjlt.com/news/29332.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0