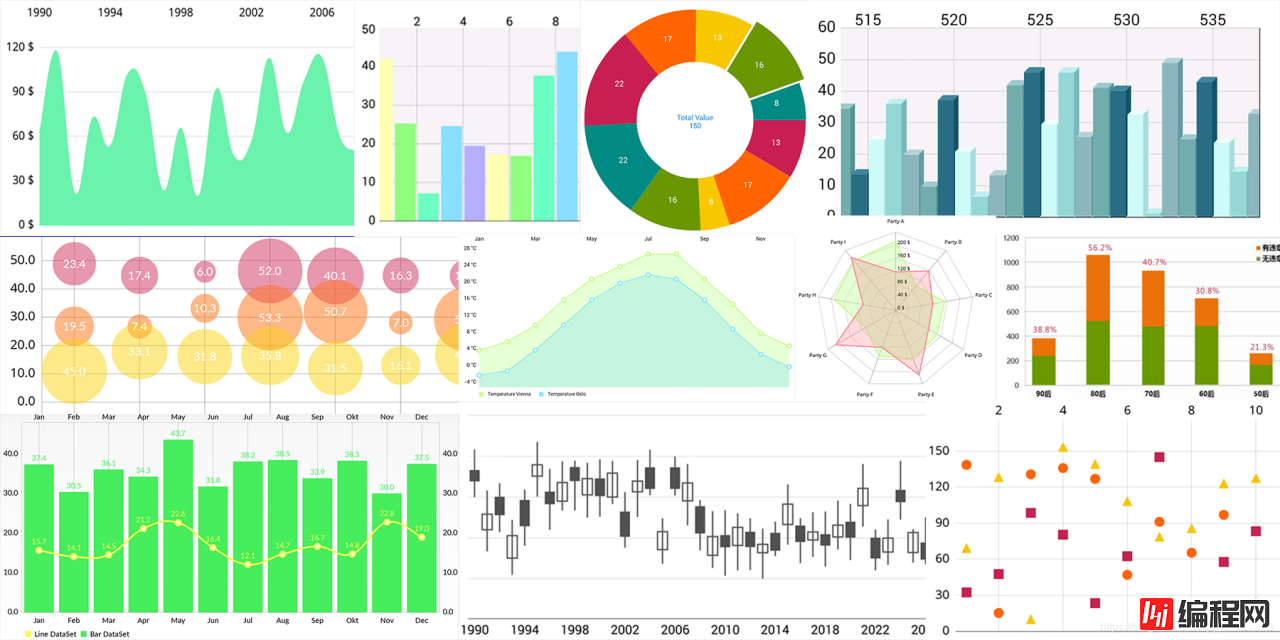
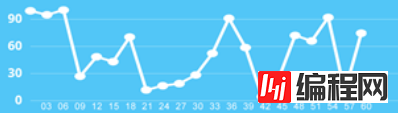
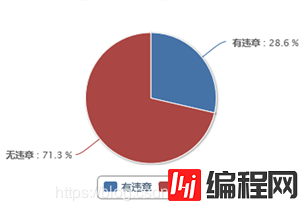
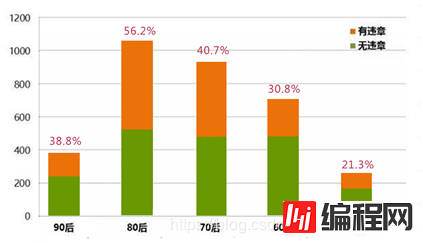
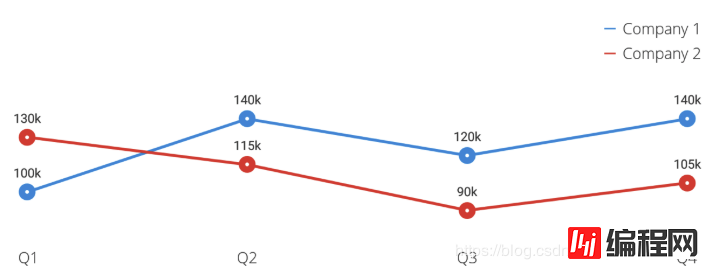
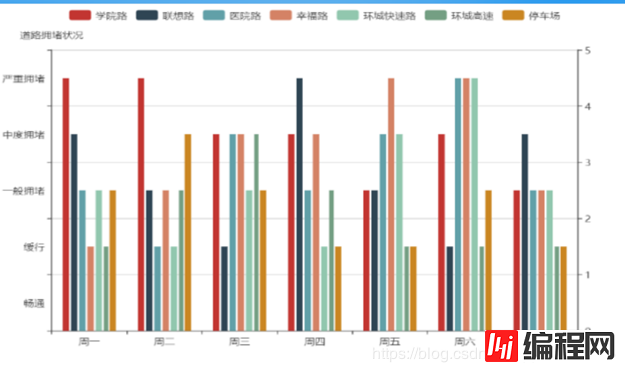
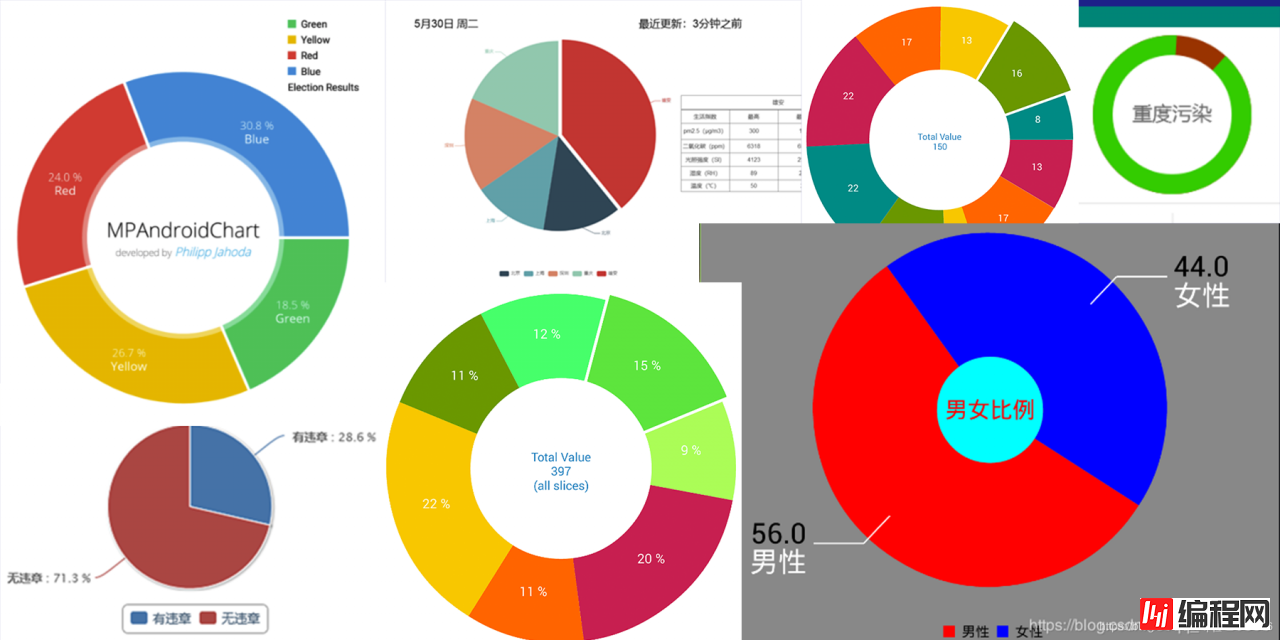
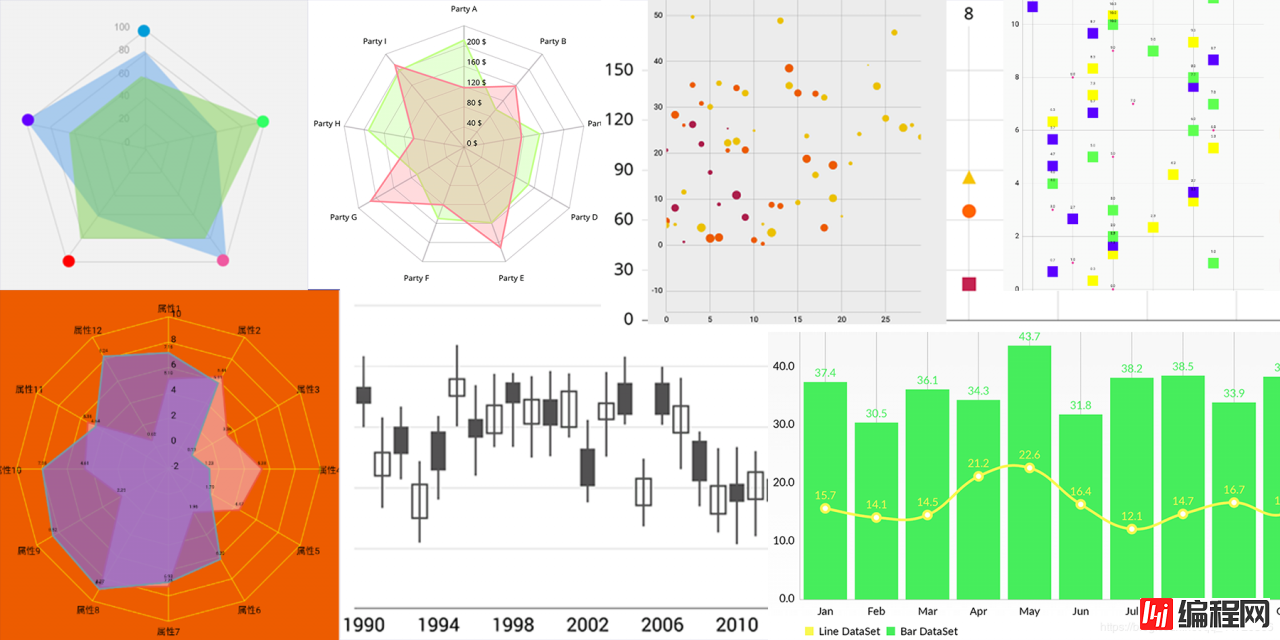
说到Android图表,不得不说一说MPAndroidChart这个强大的开源图表库,至于有多强大,先给你看看实现的效果图!如果效果图成功地引起
说到Android图表,不得不说一说MPAndroidChart这个强大的开源图表库,至于有多强大,先给你看看实现的效果图!如果效果图成功地引起了你的注意,那么,嘿嘿嘿,当然是把这篇文章看完,最后再点个赞!
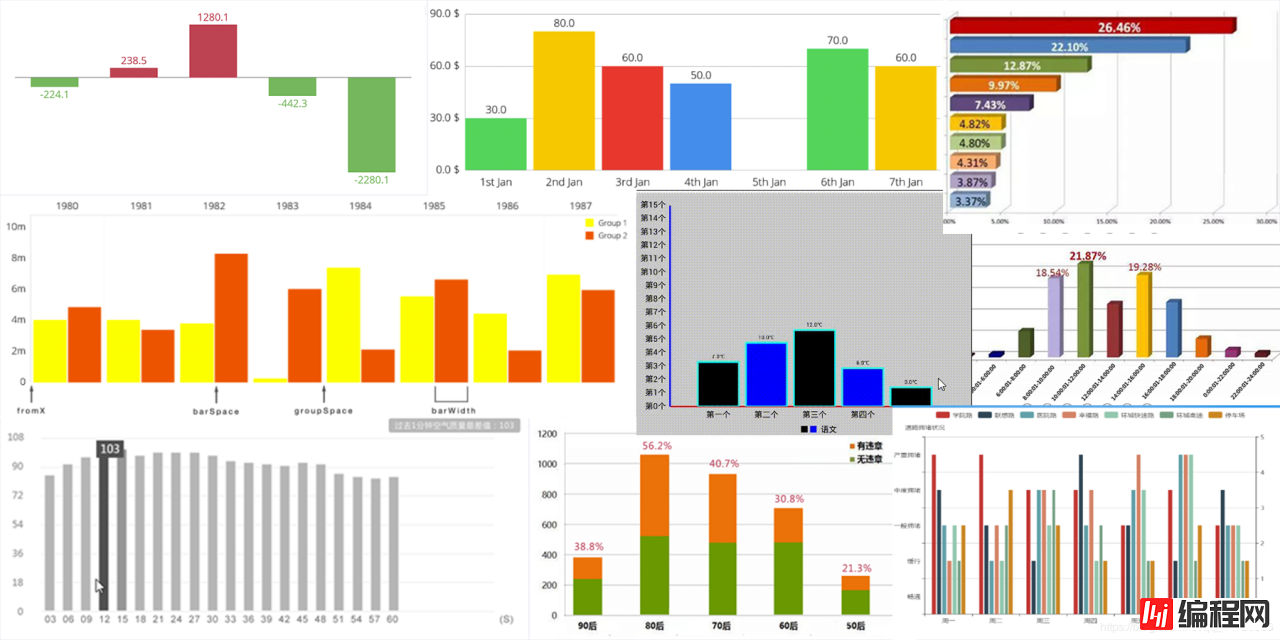
悄咪咪告诉你,这只是可实现效果的冰山一角(还有很多效果图我放在文章的最后面了)

MPAndroidChart是GitHub一个名叫Philipp的大神所写,可又绘制各种图表的一个库。在现在大数据即将来临的时代,用图表来展示数据,更直观易懂。并且很多行业(比如股票、医疗等等…)都需要图表来支撑。所以,画图对我们程序员来说也是一门必要的技术。其中图表的类型有这些:LineChart(折线图)BarChart(柱状图),HorizontalBarChart(横向柱状图)CandleStickChart(蜡烛图)BubbleChart(气泡图)PieChart(饼状图)RadarChart(雷达图)ScatterChart(散点图)CombinedChart(组合图)。
只需要简单地添加上依赖就可以愉快的使用这个强大的图标库了!
具体操作请跳转至我的原创博客:MPAndroidChart的详细使用——添加依赖
实现一个简单的图很简单,首先需要在你的XML文件中添加上一个视图(View),然后后台代码中创建一个
ListsetData()//其中两个参数对应的分别是 X轴 Y轴
list.add(new Entry(0,7));
list.add(new Entry(1,10));
list.add(new Entry(2,12));
list.add(new Entry(3,6));
list.add(new Entry(4,3));
//list是你这条线的数据 "语文" 是你对这条线的描述
LineDataSet lineDataSet=new LineDataSet(list,"语文");
LineData lineData=new LineData(lineDataSet);
//有多条数据则使用aDDDataset()方法 参数是你的DataSet
//lineData.addDataSet(lineDataSet);
具体代码以及实现请跳转至我的原创博客:MPAndroidChart的详细使用——创建视图以及简单实现
三、接下来是图表的交互图表的交互,指的是你对图表的一些操作,比如:缩放手势、点击、长按、拖拉等等,这些事件都可以通过设置来进行启用(或禁用)以及事件的监听回调。如下是监听回调的部分方法:
public interface OnChartGestureListener {
//长按监听事件回调
public void onChartLongPressed(MotionEvent me);
//双击监听事件回调
public void onChartDoubleTapped(MotionEvent me);
//单击监听事件回调
public void onChartSingleTapped(MotionEvent me);
}
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——图表的交互
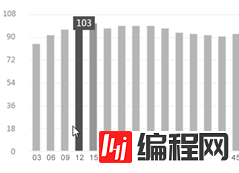
四、高亮
如上图,高亮指的是当你点击图表中某个数据时,那个数据会突出显示(当然你可以禁用),高亮显示可以启用(或禁用),也可以对高亮进行样式的设置、甚至可以通过重写高亮类然后使用
setHighlighter(ChartHighlighter highlighter)public interface OnChartValueSelectedListener {
//选中一处高亮时的回调
public void onValueSelected(Entry e, Highlight h);
//没有选中时的回调
public void onNothingSelected();
}
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——高亮
五、坐标轴坐标轴作为图表最重要的元素之一,对其进行一番美化是非常有必要的!比如你可以通过
setEnabled(boolean enabled)setAxisMaximum(float max)setInverted(boolean enabled).setValueFORMatter();XAxis xAxis = chart.getXAxis();//实例化X轴对象进行使用
//设置X轴位置 有以下几种 TOP BOTTOM BOTH_SIDED TOP_INSIDE BOTTOM_INSIDE
xAxis.setPosition(XAxisPosition.BOTTOM);
//设置X轴标签数据绘制的角度 也就是X轴上数据标签的旋转角度
xAxis.setLabelRotationAngle(90)
xAxis.setTextColor(Color.RED);//设置标签字体颜色
// 自定义X轴上的数据格式
xAxis.setValueFormatter(new MyCustomFormatter());
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——坐标轴(X轴、Y轴、零线)
六、添加数据添加数据其实很简单,只需要写一个List,然后向里面添加你的数据,但是由于绘制不同图表所需要填入的参数不同,List尖括号里面所包含的类型也需要转变,比如折线图(LineChart)是List,比如条形图(BarChart)是List,而饼图(PieChart)则是List等等,每种图都有不同的Entry,所以你添加数据时参数也会有所差异,下面列举了几个例子:
//折线图(LineChart)添加数据
Listlist=new ArrayList();
//其中两个参数对应的分别是 X轴 Y轴
list.add(new Entry(1,10));
list.add(new Entry(2,12));
//条形图(BarChart)添加数据
Listlist=new ArrayList();
//其中两个数字对应的分别是 X轴 Y轴
list.add(new BarEntry(1,7));
list.add(new BarEntry(2,10));
//饼图(PieChart)添加数据
List list= new ArrayList();
//第一个参数是当前所占区域的大小数据,第二个参数是当前扇形的描述
list.add(new PieEntry(20, "软件设计"));
list.add(new PieEntry(30, "英语"));
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——设置数据
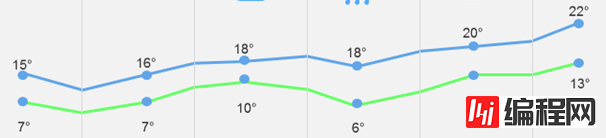
七、ValueFormatter接口如下图,其中折线上数据的单位、X轴标签的自定义都是通过ValueFormatter接口来实现的,ValueFormatter接口可以对图表数据、X轴、Y轴进行数据的格式化(自定义),在实际开发中是一个非常常用的接口,也是学习图表必学的技能点之一!


具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ValueFormatter接口

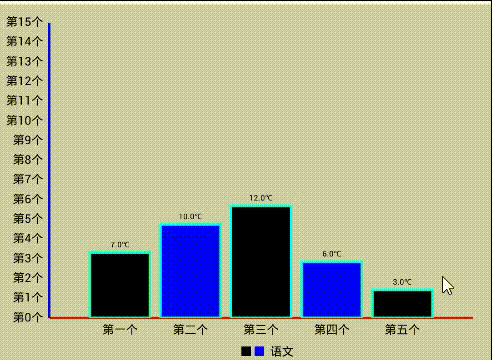
说到图表的一些样式设置,如上图是简单地设置了一下图表的背景颜色,想要作出一个漂亮的图表,图表的整块视图的样式设置就显得极为重要了,比如你需要调整一下整个图表的背景颜色只需要调用
setBackgroundColor(int color)setBorderColor(int color)setBorderWidth(float width)图例同样作为图表最重要的元素之一,其样式的美化也是学习图表必不可少的一门功课,如下图,图例的样式以及位置那是千变万化,只需要小小几行代码,你就可以拥有一个精美的小图例,你可以调用
setEnabled(boolean enabled)setPosition(LegendPosition pos)setCustom(int[] colors, String[] labels) |
 |
|---|---|
 |
 |

刚学习图表的同学可能会注意到,无论画的是什么类型的图表,右下角总是会有一串很小的英文字母,也不知道干啥的,总是和狗皮膏药一样跟着你的每一个图表,当然英语比较好的同学就能看懂单词的意思,那就是图表的描述,实际开发中我们用到图表的描述的时候并不多,你要说给图表加描述,你大可以在图表的上方加上一个TextView,可以实现更多的标题样式,而这个描述你要让它显示在你的图表正上方,然后去定义一些字体大小、字体颜色完全不如去写一个TextView简单,说归说,用法还是要会的,嘿嘿嘿
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——图表描述的设置(右下角的那串英文)

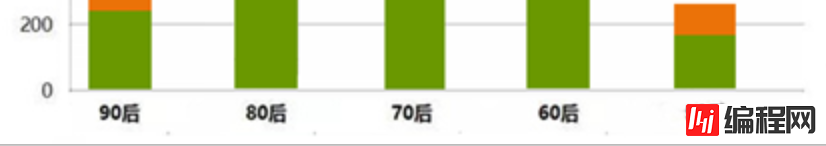
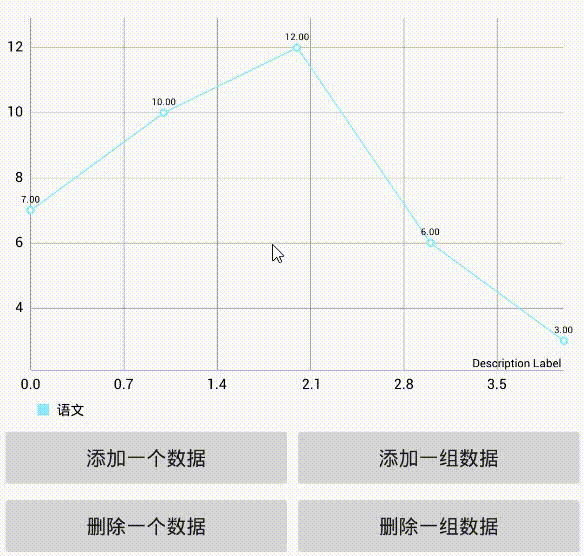
如上图,动态数据也是实际开发中经常需要用到的属性,这里演示的添加数据和删除数据,当然如果你是要做一个实时更新数据图表也是同理,只需要对你的数据重新进行设置,然后调用
.notifyDataSetChanged().invalidate()修改视窗显示,实际上是对View的显示进行一些设置,比如利用
setVisibleXRangeMaximum(float maxXRange)setExtraOffsets(float left, float top, float right, float bottom)centerViewTo(float xValue, float yValue, AxisDependency axis)
作为一名效果派,一个图表没有个像样的动画哪里行?木呆木呆那都不是我的风格,这里只是演示了动画中最简单的Y轴动画,注意这是最简单的,可以说是最Low的效果,有多少种你就数数下面多少种吧(20+),效果之多我都想用图表做个动画片了~
public enum EasinGoption {//由于效果太多,中间用逗号隔开了
Linear,EaseInQuad,EaseOutQuad,EaseInOutQuad,EaseInCubic,EaseOutCubic,EaseInOutCubic,EaseInQuart,
EaseOutQuart,EaseInOutQuart,EaseInSine,EaseOutSine,EaseInOutSine,EaseInExpo,EaseOutExpo,EaseInOutExpo,
EaseInCirc,EaseOutCirc,EaseInOutCirc,EaseInElastic,EaseOutElastic,EaseInOutElastic,EaseInBack,EaseOutBack,
EaseInOutBack,EaseInBounce,EaseOutBounce,EaseInOutBounce
}
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——动画
十四、MarkerViewiMarker接口可以实现自定义高亮显示标记的视图,只需要写一个类去继承MarkerView,然后实例化Marker以后,调用图表的
.setMarker()| MarkerView | 允许加载一个layout去展示对应的标注,继承这个类并重写refreshContent(…)方法来使用标注数据 |
|---|---|
| MarkerImage | 允许加载一张图片在标注上显示对应的图片,继承这个类并重写refreshContent(…)方法来使用标注数据 |
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——MarkerView
十五、ChartData类以及ChartData子类ChartData类是所有数据类(子类)的基类,类似于LineData, BarData、…诸若此类。它用于为Chart通过setData(…)图表的方法。其实很多时候用ChartData的子类的方法就能够满足功能需求,这里是为了让你更好的熟悉和了解图表的数据模型。先写一个类继承ChartData,然后重写一些方法等等,这里不多BB。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ChartData类以及ChartData子类
DataSet类是所有数据集类(子类)的基类,类似于LineDataSet, BarDataSet、…诸若此类。其方法基本和ChartData一样,所以也不多BB。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——DataSet类以及DataSet子类
ViewPortHandler类负责处理图表的视图端口。这意味着它负责图表视图中可见的内容,它在平移和缩放级别、图表的大小以及绘图区域和当前偏移量方面都是当前状态。这个ViewPortHandler允许直接访问上述所有属性并修改它们。建议:这方面的设置最好是有一定水平且熟悉api的人来进行操作,否则可能会出现很多意外错误。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ViewPortHandler(视图控制器)
FillFormatter接口允许自定义LineDataSet的数据应在何处不进行绘制(也就是跳过)。只需要创建一个类并实现FillFormatter接口来使用。很简单,写一个类实现FillFormat接口,然后DataSet对象调用
.setFillFormatter()这部分是官方归类为杂项的一些方法,比如:清除图表数据、以及一些获取图表的信息的方法、还有把图表保存成图片存放在手机的图库等等…!有一些都是实际开发经常需要使用的方法,所以也很重要!比如
clear()isEmpty()saveToGallery(String title)折线图的

条形图的

饼图的

雷达图、气泡图、散点图、、蜡烛图、组合图的

 |
 |
|---|
--结束END--
本文标题: Android图表年度最强总结,一篇文章从入门到精通!
本文链接: https://lsjlt.com/news/29136.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0