今天就跟大家聊聊有关html 5代码可实现的视觉效果是怎样的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。HTML 5 ~= HTML + CSS + js apis,在HTML5引
今天就跟大家聊聊有关html 5代码可实现的视觉效果是怎样的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
HTML 5 ~= HTML + CSS + js apis,在HTML5引擎中已经有一些代码将html和css和jsapi做了结合。很多之前需要贴图或者很冗杂代码段才能实现的效果,采用Html5开发只需短短几行代码就可轻松搞定,大大降低了流量的压力。总之Html5真是很给力,那么作为一名移动端的wise设计师对于Html5可以轻松实现的视觉效果不能不了解。
显示本地没有的字体

移动端各种平台可以支持的默认字体有限,如果需要好的视觉效果,很常见的做法就是将文字做成图片,但是对于移动端来说,图片就意味着大流量,在如今还是按流量收费的移动网络时代,一味的追求效果而采用图片显然不是***的做法。但是采用Html5开发,只需要在代码内设置所需显示的字体,那么一些个性的字体就可以不用图片轻松展示了。如上图红色方块区域中的效果。
圆角效果

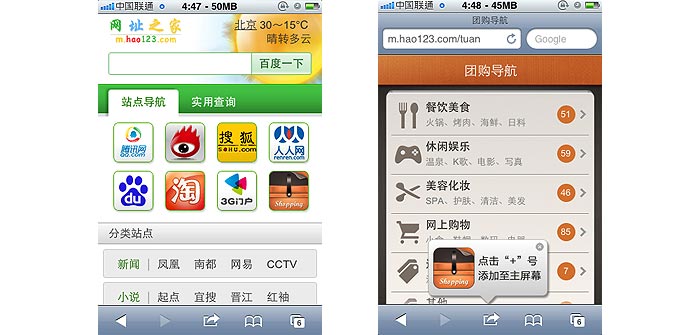
如上图hao123主页和hao123.tuan主页效果所示,各种圆角在设计中对于提升用户的好感度,美化页面效果起到了很重要的效果。如今在移动端wise中也可以放心大胆的设计圆角效果,因为Html5对于圆角的支持已经很好了,代码可以根据需要随意控制圆角的半径大小,并且能够对其***的展现。
半透明效果

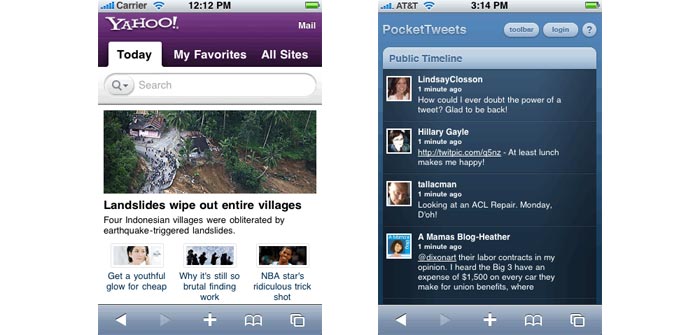
在设计中为了能够让层与层之间的结合不生硬,采用半透明的效果,也已经是设计师惯用的手法之一了。Html5对于半透明效果支持也是非常理想的,代码可以根据需要随意控制层的透明度。
渐变效果(线性渐变、径向渐变)

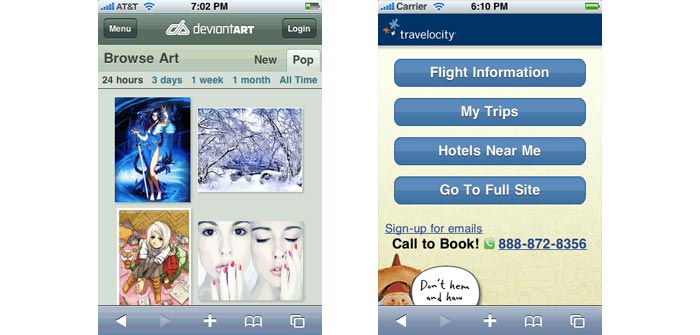
在Html5之前对于线性渐变效果的支持就已经实现了,不过径向渐变还是需要贴图才能实现。图片对于移动端流量还是很受限的移动网络现状,视觉效果满足?流量费用支付?用户还是很在意的,不过Html5已经解决了这个问题,如同左图展现的线性渐变能够很好的支持外,右图中心区域径向渐变效果的展现是不是也很理想:)
文本描边

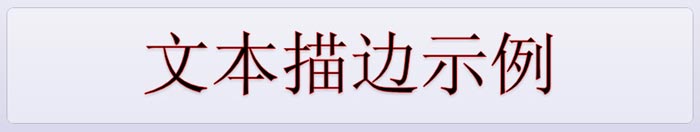
文本描边这个效果其实在Html5之前也是可以轻松实现的,不过并没有被经常的使用,所以在这里也提及一下,在Html5下文本描边可以很轻松的实现,且可以根据需求控制文本颜色,文本描边颜色,以及文本描边的宽度,宽度甚至可以精确到0.00px。
文本阴影效果 横向、纵向、虚化

如上图所示Html5除了可以轻松实现文本描边效果外,对于文本的阴影角度、方向等也可以轻松实现。可以自由控制阴影的角度、距离、颜色及投影大小。通过自由组合这几个因素,实现很多需要图片支持的效果就变得易如反掌。

上图这样看似只能通过图片来实现的阴影+虚化效果,其实就是通过Html5来实现的。
文本外发光效果

经常对文字操作的视觉效果还包括:文字外发光。Html5对于文本外发光效果也是可以很好支持的,并且可以根据需求设置外发光的颜色、透明度、扩展范围、大小等等。
倒影

刚才讲到了很多文字可以实现的视觉效果,其实对于图形来说是一样的,图形阴影、虚化、外发光效果也可以实现。此外图形还可以实现倒影效果,如上图所示,在Html5技术之前倒影效果需要贴图才能够实现的,而Html5中就可以用代码轻松来实现了。
综上所述:Html5能够轻松实现的视觉效果简直太给力了!太多太多需要做图软件成图,代码中贴图才能实现的效果,显示本地没有的特殊字体来实现艺术话视觉效果;各种圆角效果的支持;半透明效果:线性渐变,以及突破性的径向渐变支持;文本、图形各种效果的修饰,描边,阴影,虚化,外发光;以及图形的倒影效果等。总而言之,以上各种视觉效果均可实现,那么在以后wise网页设计中,设计师再也不用束手束脚了,不用再设计单调的界面了,很多效果都可以尝试,并且不会带来太多的页面体积成本:)
看完上述内容,你们对HTML 5代码可实现的视觉效果是怎样的有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: HTML 5代码可实现的视觉效果有哪些
本文链接: https://lsjlt.com/news/288962.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0