这篇文章主要介绍“es6的Set、Map、Symbol实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ES6的Set、Map、Symbol实例分析”文章能帮助大家解决问题。Set
这篇文章主要介绍“es6的Set、Map、Symbol实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ES6的Set、Map、Symbol实例分析”文章能帮助大家解决问题。
set 数据结构,可以了解为集合,与数组相似,内部的成员是唯一的(不重复)。
const a = new Set();a.add(1),add(2).add(100).add(1);a这个集合通过add方法增加数据后,会有返回值,返回值是它本身,所以可以采用链式增加的方式增加数据。
假如遇到重复的数据增加,只增加一次。
遍历这个集合:
a.forEach(i => console.log(i));还可以使用ES2015的新添加的循环for...of
for(let i of a){ console.log(i);}Set的少量属性:
size属性:集合的数据长度,console.log(a.size);
has(值): 判断集合中能否存在某一个值,console.log(a.has(100));
delete(值):删除集合中的某个值,删除成功返回true,console.log(a.delete(1));
clear():删除集合中所有数据,a.clear();
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = new Set(arr);console.log(arr);console.log(a);这样去重得到的是一个集合,ES2015中Array.from()可以将其转换成数组。
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = Array.from(new Set(arr));console.log(arr);console.log(a);当然还可以使用...开展操作符,定义一个数组的字面量,再将集合开展,保存为数组数据
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = [...new Set(arr)];console.log(arr);console.log(a);Map与对象的结构相似,是一个键值对的集合,与对象不一样的是,对象在设置键时,这个键是字符串类型的,存储结构复杂的数据时,就会出现问题
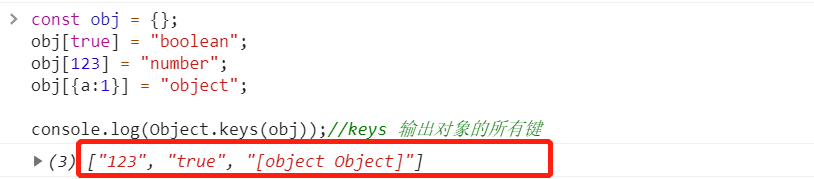
const obj = {};obj[true] = "boolean";obj[123] = "number";obj[{a:1}] = "object"; console.log(Object.keys(obj));//keys 输出对象的所有键
内部通过toString方法自动的将这些键的名称变成字符串类型。当给对象的随意传一个对象作为键来调用时,只需能匹配'[object object]',所得到的结果还是object,这样就会出现问题。不能实现一 一对应的关系。
console.log(obj[{}]);//传一个空对象console.log(obj[`[object object]`]);//传一个一样的字符串而Map可以实现键值对一 一映射
const map = new Map();const a = {a:1};//a是一个对象,作为键,{a:1}map.set(a,100);//键为a,值为100console.log(map);//{{a:1} => 100}这里的键a是一个对象型的数据,没有被转成字符串
console.log(map.get(a));//获取a键的值,得到100console.log(map.has(a));//找到键值a,返回true//map.delete(a);//map.clear(); map.forEach((value,key) => { console.log(key,value);})Symbol() === Symbol()的返回值是false,由此可以看出Symbol创立的值是独一无二的。
const obj = {}obj[Symbol()] = 123;obj[Symbol()] = 446;//obj对象里的值没有发生覆盖console.log(obj);//通过形容文本区分Symbolconsole.log(Symbol('a'));console.log(Symbol('b'));console.log(Symbol('age'));const obj = { [Symbol()] : 999, name : "li"}obj[Symbol()] = 111;obj[Symbol()] = 222;console.log(obj[Symbol()]);//undefined//Symbol定义的属性是不能在对象以外进行调用的console.log(obj.name);需要注意的是console.log(obj[Symbol()]);//undefined Symbol定义的属性是不能在对象以外进行调用的,由于通过Symbol()生成的值,调用时无法确定获取哪一个值。这样可以作为对象内部的私有成员。
每次调用Symbol的值都是全新的值,Symbol("a") === Symbol("a")返回值为false,即便形容文本一样,Symbol每次调用的也不一样的。
如何对Symbol的值进行重复使用?
定义一个全局变量,使其等于Symbol(),重复使用变量a
const a = Symbol();使用Symbol类型中的静态方法实现复用(Symbor.for())
const a = Symbol.for('symbol1');const b = Symbol.for('symbol1');console.log(a === b);//trueconst a = Symbol.for('true');const b = Symbol.for(true);console.log(a === b);//true,遇到布尔值会自动转换成字符串形式对象的toString标签,任何对象.toString()都是[object Object]。如何自己设置对象的toString标签,[Symbol.toStringTag]:"objtag"
const obj1 = {a:1};console.log(obj1.toString());//[object Object]const obj2 = {[Symbol.toStringTag]:"obj2"};console.log(obj2.toString());//[object obj2]在对象中Symbol的属性名用for循环是遍历不出来的,Object.keys(obj)也不会显示的,JSON的jsON.stringify(obj)也获取不到。所以Symbol经常会被忽略,不会在外面被获取。所以Symbol作为对象的私有属性名是非常安全的。
若的确需要获取对象中的Symbol()属性名时
//若非要获取,通过getOwnPropertySymbols[obj]方法const obj = { [Symbol()]:"a", b : 1 };console.log(Object.getOwnPropertySymbols(obj));//只能获取Symbol()类型的属性名关于“ES6的Set、Map、Symbol实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: ES6的Set、Map、Symbol实例分析
本文链接: https://lsjlt.com/news/288077.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0