这篇文章主要介绍了PHP中Grafika如何实现图形绘制,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1、绘制贝塞尔曲线贝塞尔曲线绘制,需要两个端点,一头一尾,还有两个控制点
这篇文章主要介绍了PHP中Grafika如何实现图形绘制,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、绘制贝塞尔曲线
贝塞尔曲线绘制,需要两个端点,一头一尾,还有两个控制点,在之间。所以,必然最起码4个参数。加上一个颜色共计5个参数。
从做到右,我们依次解释
***个(数组):表示起始点,数组内***个参数为x,第二个参数为y(下同)
第二个(数组):控制点1(接近起始点),数组内参数同上
第三个(数组):控制点2(接近结束点),数组内参数同上
第四个(数组):结束点,数组内参数同上
第五个:颜色,可以用十六进制表示,比如:#ff0000
绘制贝塞尔曲线有两个方法。但是大体步骤相同。1:、打开图片;2、绘图;3、保存或者输出
1)、自行选择库,这种方法需要自行判断
命名空间中的use也需要注意,比之前多了两个
use Grafika\Grafika; use Grafika\Gd\DrawinGobject\CubicBezier as GdCubicBezier; use Grafika\Imagick\DrawingObject\CubicBezier as ImagickCubicBezier; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editorName = Grafika::detectAvailableEditor(); if('Imagick'===$editorName){ $drawingObject = new ImagickCubicBezier(array(42, 180), array(230, 190), array(42, 45), array(300, 43), '#ff0000'); } else if ('Gd'===$editorName) { $drawingObject = new GdCubicBezier(array(42, 180), array(230, 190), array(42, 45), array(300, 43), '#ff0000'); } $editor->draw( $image, $drawingObject ); $editor->save($image,'333/yanying-CubicBezier-1.jpg');
2)、可以让grafika自己去选择当前适合的类
这种方法就是简单了许多,我们这次重新设定了参数,并且把线条颜色改为了黑色
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $drawingObject = Grafika::createDrawingObject('CubicBezier', array(42, 230), array(230, 237), array(42, 45), array(230, 43), '#000000'); $editor->draw( $image, $drawingObject ); $editor->save($image,'333/yanying-CubicBezier-1.jpg');
效果不错,以后再搞验证码就简单多了
2、绘制椭圆
椭圆虽然看着难,但是只要搞清楚确定一个椭圆的几个基本参数就可以了。
这里使用Ellipse参数来绘制椭圆。
后面跟着一些绘制椭圆的形状、样式参数。我们从左到右描述
椭圆的宽:px为单位
椭圆的高:px为单位
位置(数组):数组内***个值为x(椭圆最左边距离图像最左边值),第二个值为y(椭圆最上边距离图形最上边值)
边框宽度:单位px,如果设置为0,则表示无边框,默认为1px
椭圆边框颜色:该值需要借助于color类,而不是简单的填入一个颜色字符串
椭圆的填充值:该颜色同上
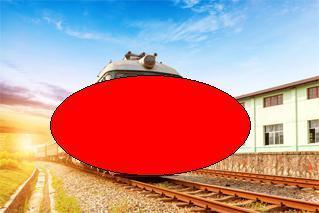
我们创建一个200*100,距离左边50,上边75,边框为1,边框色为黑色,填充红色的椭圆。
use Grafika\Grafika; use Grafika\Color; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $drawingObject = Grafika::createDrawingObject('Ellipse', 200, 100, array(50, 75), 1, new Color('#000000'), new Color('#FF0000')); $editor->draw( $image, $drawingObject ); $editor->save($image,'333/yanying-Ellipse.jpg');查看结果

3、绘制直线
绘制直线就稍微简单点儿了。
***个参数为数组,表示起始坐标
第二个参数为数组,表示结束坐标
第三个参数为垂直方向的顺序,表示哪根线在上哪根线在下。(其中GD库会忽略掉,默认为1)
第四个参数为颜色,不填默认为黑色
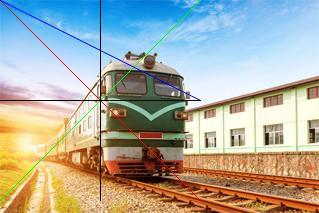
我们试着画几根线试试:
use Grafika\Grafika; use Grafika\Color; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 0), array(200, 200), 1, new Color('#FF0000'))); $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 200), array(200, 0), 1, new Color('#00FF00'))); $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 0), array(200, 100), 1, new Color('#0000FF'))); $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 100), array(200, 100))); $editor->draw($image, Grafika::createDrawingObject('Line', array(100, 0), array(100, 200))); $editor->save($image,'333/Line.jpg');
4、绘制多边形
我们使用Polygon绘制多边形,其中参数为
***个参数为坐标点,是一个数组,其中该数组内有3个数组,每个数组有两个值,***个值表示x,第二个值表示y
形如
array(array(0,0), array(50,0), array(0,50))
第二个参数为边框宽度,0为没有,从1开始,单位为px(默认为1)
第三个参数为边框颜色(默认为黑色)
第四个参数为填充色(默认白色)
我们试着画几个图形
use Grafika\Grafika; use Grafika\Color; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(0,0), array(50,0), array(0,50)), 1)); $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(200-1,0), array(150-1,0), array(200-1,50)), 1)); $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(100,0), array(140,50), array(100,100), array(60,50)), 1, null, new Color('#FF0000'))); $editor->save($image,'333/Polygon.jpg');
5、二次贝塞尔曲线
又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线
其形如这个样子

我们使用如下代码就可以很轻松的创建
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $drawingObject = Grafika::createDrawingObject('QuadraticBezier', array(70, 250), array(20, 110), array(220, 60), '#FF0000'); $editor->draw( $image, $drawingObject ); $editor->save($image,'333/yanying-QuadraticBezier.jpg');其中参数如下
***个参数为起始点的坐标,是一个数组array(x,y)
第二个参数为控制点的坐标,也是数组,数组内分别为x,y
第三个参数为结束点的坐标,也是一个数组,数组内为x,y
***一个参数为颜色,默认为黑色
当然你也可以使用另外一种方式来创建二次贝塞曲线
use Grafika\Grafika; use Grafika\Gd\DrawingObject\QuadraticBezier as GdQuadraticBezier; use Grafika\Imagick\DrawingObject\QuadraticBezier as ImagickQuadraticBezier; $editorName = Grafika::detectAvailableEditor(); $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); if('Imagick'===$editorName){ $drawingObject = new ImagickQuadraticBezier(array(70, 250), array(20, 110), array(220, 60), '#FF0000'); } else if ('Gd'===$editorName) { $drawingObject = new GdQuadraticBezier(array(70, 250), array(20, 110), array(220, 60), '#FF0000'); } $editor->draw( $image, $drawingObject ); $editor->save($image,'333/yanying-QuadraticBezier-1.jpg');6、创建矩形
矩形,其实和椭圆形差不多,只是有个别参数有些差异。
可以使用如下的代码直接创建一个矩形
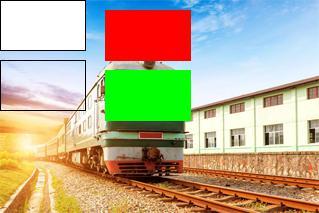
use Grafika\Grafika; use Grafika\Color; $editorName = Grafika::detectAvailableEditor(); $editor = Grafika::createEditor(); $editor->open($image , 'yanying-smaller.jpg'); $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50)); // A 85x50 no filled rectangle with a black 1px border on location 0,0. $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(105, 10), 0, null, new Color('#FF0000'))); // A 85x50 red rectangle with no border. $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(105, 70), 0, null, new Color('#00FF00'))); // A 85x50 green rectangle with no border. $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(0, 60), 1, '#000000', null)); // No fill rectangle $editor->save($image,'333/yanying-Rectangle.jpg');其中的参数
***个为:宽度。px为单位
第二个为高度,px为单位
第三个为一个数组,内包含两个值,x:表示矩形左边距离图片左边的距离;y:表示矩形的上边距离图片的上边距离。默认为array(0,0)表示和左上角重叠。
第四个参数为边框的宽度,默认为1,当设置为0的时候,表示没有边框
第五个参数为边框的颜色,默认为黑色,当设置为null的时候表示没有颜色
第六个参数为填充颜色,默认为白色,当设置为null的时候表示没有颜色
我们绘制了几个矩形

感谢你能够认真阅读完这篇文章,希望小编分享的“php中Grafika如何实现图形绘制”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网PHP编程频道,更多相关知识等着你来学习!
--结束END--
本文标题: PHP中Grafika如何实现图形绘制
本文链接: https://lsjlt.com/news/287164.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0