本文实例讲述了Android编程使用WEBView实现与javascript交互的方法。分享给大家供大家参考,具体如下: Android中可以使用WebView加载网页,同时A
本文实例讲述了Android编程使用WEBView实现与javascript交互的方法。分享给大家供大家参考,具体如下:
Android中可以使用WebView加载网页,同时Android端的Java代码可以与网页上的JavaScript代码之间相互调用。
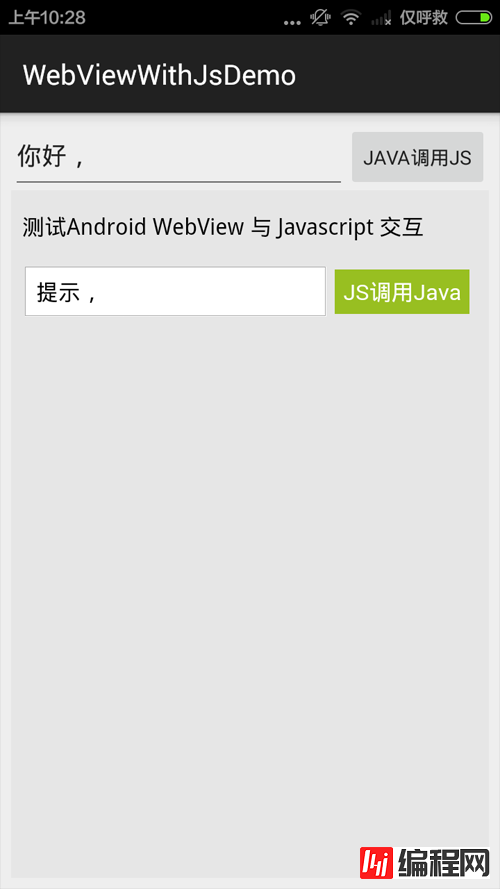
效果图:

(一)Android部分:
布局代码:
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical"
android:padding="8dp"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_et"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:singleLine="true"
android:layout_weight="1"
android:hint="请输入信息" />
<Button
android:text="Java调用js"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="sendInfoToJs" />
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Activity代码:
public class MainActivity extends ActionBarActivity {
private WebView webView;
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
webView.setVerticalScrollbarOverlay(true);
//设置WebView支持JavaScript
webView.getSettings().setJavaScriptEnabled(true);
String url = "http://192.168.1.27/js_17_android_webview.html";
webView.loadUrl(url);
//在js中调用本地java方法
webView.addJavascriptInterface(new JsInterface(this), "AndroidWebView");
//添加客户端支持
webView.setWebChromeClient(new WebChromeClient());
}
private class JsInterface {
private Context mContext;
public JsInterface(Context context) {
this.mContext = context;
}
//在js中调用window.AndroidWebView.showInfoFromJs(name),便会触发此方法。
@JavascriptInterface
public void showInfoFromJs(String name) {
Toast.makeText(mContext, name, Toast.LENGTH_SHORT).show();
}
}
//在java中调用js代码
public void sendInfoToJs(View view) {
String msg = ((EditText) findViewById(R.id.input_et)).getText().toString();
//调用js中的函数:showInfoFromJava(msg)
webView.loadUrl("javascript:showInfoFromJava('" + msg + "')");
}
}
(二)网页代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Android WebView 与 Javascript 交互</title>
<head>
<style>
body {background-color:#e6e6e6}
.rect
{
color:white;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:16px;
width:100px;
padding:6px;
background-color:#98bf21;
text-decoration:none;
text-align:center;
border:none;
cursor:pointer;
}
.inputStyle {font-size:16px;padding:6px}
</style>
</head>
<body>
<p>测试Android WebView 与 Javascript 交互</p>
<input id = "name_input" class = "inputStyle" type="text"/>
<a class = "rect" onclick="sendInfoToJava()">JS调用Java</a>
<script>
function sendInfoToJava(){
//调用android程序中的方法,并传递参数
var name = document.getElementById("name_input").value;
window.AndroidWebView.showInfoFromJs(name);
}
//在android代码中调用此方法
function showInfoFromJava(msg){
alert("来自客户端的信息:"+msg);
}
</script>
</body>
</html>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android视图View技巧总结》、《Android开发动画技巧汇总》、《Android编程之activity操作技巧总结》、《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android资源操作技巧汇总》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:详解Android中Application设置全局变量以及传值Android 中两个Activity 之间的传值问题Android Activity的跳转与传值详解Android开发中Activity创建跳转及传值的方法Android编程之Application设置全局变量及传值用法实例分析Android 多个Activity之间的传值Android学习笔记--Activity中使用Intent传值示例代码Android学习笔记--使用剪切板在Activity中传值示例代码android中Intent传值与Bundle传值的区别详解Android采用GET方法进行网络传值
--结束END--
本文标题: Android编程使用WebView实现与Javascript交互的方法【相互调用参数、传值】
本文链接: https://lsjlt.com/news/28244.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0