这篇文章主要介绍了html中文本下面如何实现虚线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。在html中,可以使用border-bottom设置文本下面有虚线,只需要给文本
这篇文章主要介绍了html中文本下面如何实现虚线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在html中,可以使用border-bottom设置文本下面有虚线,只需要给文本元素设置“border-bottom:width dashed color”样式即可。设置元素下边框的样式时,只有当这个值不是none时边框才可能出现。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
border-bottom 简写属性把下边框的所有属性设置到一个声明中。
可以按顺序设置如下属性:
border-bottom-width
border-bottom-style
border-bottom-color
语法:
border-bottom:width style color;如果不设置其中的某个值,也不会出问题,比如 border-bottom:solid #ff0000; 也是允许的
设置元素下边框的样式时,只有当这个值不是 none 时边框才可能出现。

例子:
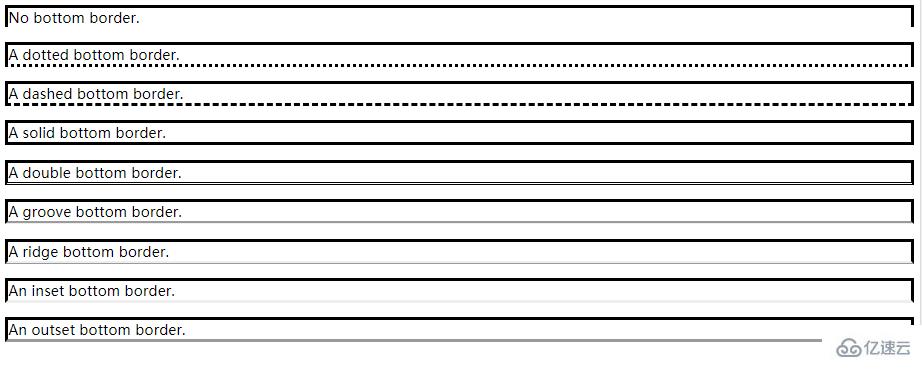
<html> <head> <style type="text/CSS"> p { border-style: solid; } p.none { border-bottom-style: none; } p.dotted { border-bottom-style: dotted; } p.dashed { border-bottom-style: dashed; } p.solid { border-bottom-style: solid; } p.double { border-bottom-style: double; } p.groove { border-bottom-style: groove; } p.ridge { border-bottom-style: ridge; } p.inset { border-bottom-style: inset; } p.outset { border-bottom-style: outset; } </style> </head> <body> <p class="none">No bottom border.</p> <p class="dotted">A dotted bottom border.</p> <p class="dashed">A dashed bottom border.</p> <p class="solid">A solid bottom border.</p> <p class="double">A double bottom border.</p> <p class="groove">A groove bottom border.</p> <p class="ridge">A ridge bottom border.</p> <p class="inset">An inset bottom border.</p> <p class="outset">An outset bottom border.</p> </body></html>效果:

扩展资料:
border-bottom-color 设置元素的下边框的颜色。
只能定义纯色,而且只有当边框的样式是一个非 none 或 hidden 的值时边框才可能出现。
注释:请始终把 border-style 属性声明到 border-color 属性之前。元素必须在您改变其颜色之前获得边框。
感谢你能够认真阅读完这篇文章,希望小编分享的“html中文本下面如何实现虚线”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: html中文本下面如何实现虚线
本文链接: https://lsjlt.com/news/279217.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0