这篇文章给大家分享的是有关html中如何把密码隐藏起来的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。在HTML中,可以使用type属性将密码隐藏起来,只需要给input元素添加“type="passWo
这篇文章给大家分享的是有关html中如何把密码隐藏起来的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在HTML中,可以使用type属性将密码隐藏起来,只需要给input元素添加“type="passWord"”代码即可。type属性规定input元素的类型,当值为password时,表示定义密码字段。该字段中的字符被掩码。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
input标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type 属性规定 input 元素的类型,值为password是,可以将密码隐藏
语法:
<input type="password" name="你需要的名称">type用来指定input的属性,name用来指定该表单项的标示
实例:
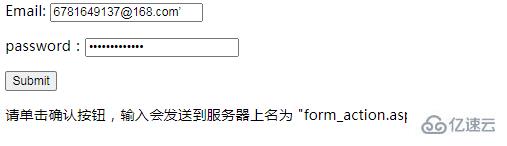
<html><body><fORM action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /></form><p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p></body></html>效果:

扩展:
type属性值

感谢各位的阅读!关于“html中如何把密码隐藏起来”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: html中如何把密码隐藏起来
本文链接: https://lsjlt.com/news/279024.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0