如何在CSS中设置文字超过隐藏?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。在test.
如何在CSS中设置文字超过隐藏?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

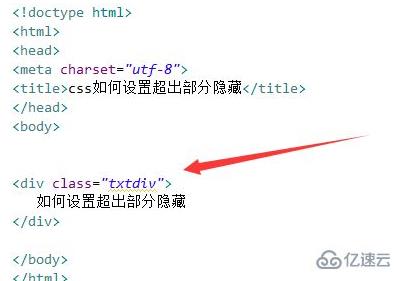
在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

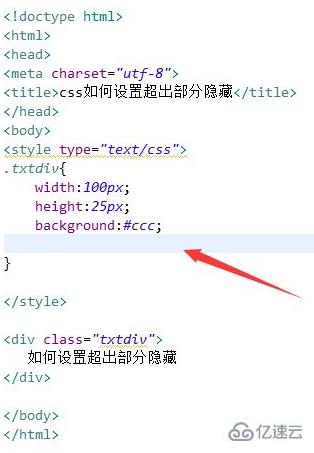
在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

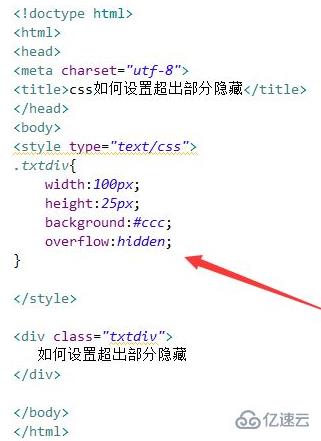
在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

关于如何在css中设置文字超过隐藏问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 如何在css中设置文字超过隐藏
本文链接: https://lsjlt.com/news/278736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0