这篇文章给大家分享的是有关CSS如何设置transfORM的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css设置transform的语法是“transform: none|transform-functions
这篇文章给大家分享的是有关CSS如何设置transfORM的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css设置transform的语法是“transform: none|transform-functions;”,该属性可以对元素进行旋转、缩放、移动或倾斜。
本文操作环境:windows7系统、HTML5&&css3版,DELL G3电脑
css怎么设置transform?
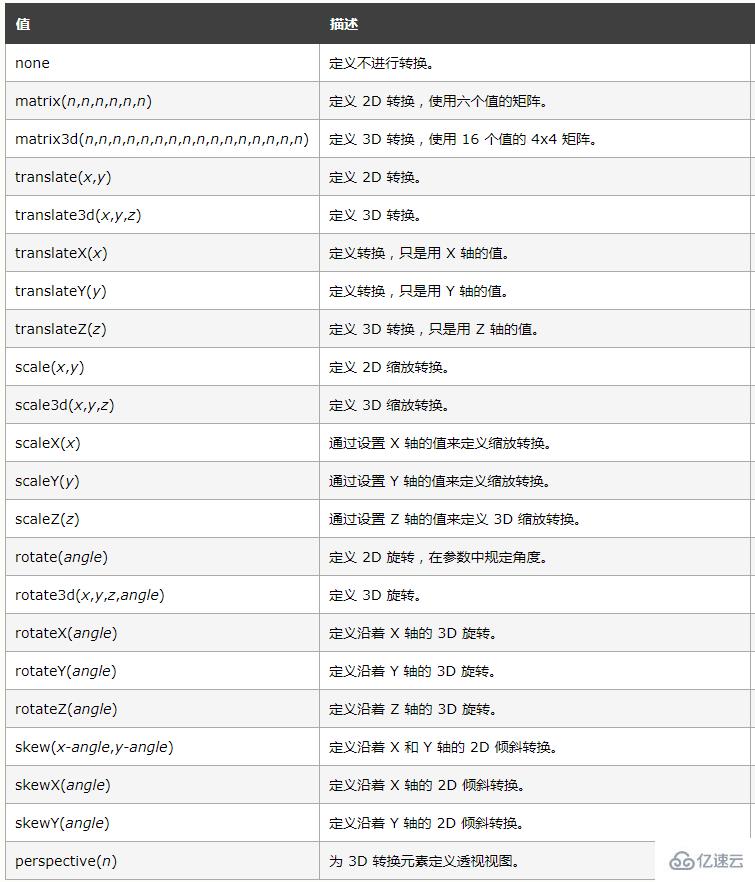
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法
transform: none|transform-functions;
代码示例:
<!DOCTYPE html><html><head><style> body{margin:30px;background-color:#E9E9E9;}div.polaroid{width:294px;padding:10px 10px 20px 10px;border:1px solid #BFBFBF;background-color:white;box-shadow:2px 2px 3px #aaaaaa;}div.rotate_left{float:left;-ms-transform:rotate(7deg); -moz-transform:rotate(7deg); -WEBkit-transform:rotate(7deg); -o-transform:rotate(7deg); transform:rotate(7deg);}div.rotate_right{float:left;-ms-transform:rotate(-8deg); -moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); -o-transform:rotate(-8deg); transform:rotate(-8deg);}</style></head><body><div class="polaroid rotate_left"><img src="/i/ballade_dream.jpg" alt="郁金香" width="284" height="213" /><p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p></div><div class="polaroid rotate_right"><img src="/i/china_pavilion.jpg" alt="世博中国馆" width="284" height="213" /><p class="caption">2010年上海世博会,中国馆。</p></div></body></html>效果:

css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
感谢各位的阅读!关于“css如何设置transform”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css如何设置transform
本文链接: https://lsjlt.com/news/278254.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0