本篇文章为大家展示了使用Vue怎么实现身份认证管理和租户管理功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。按钮级权限src\utils\abp.js:export function&n
本篇文章为大家展示了使用Vue怎么实现身份认证管理和租户管理功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
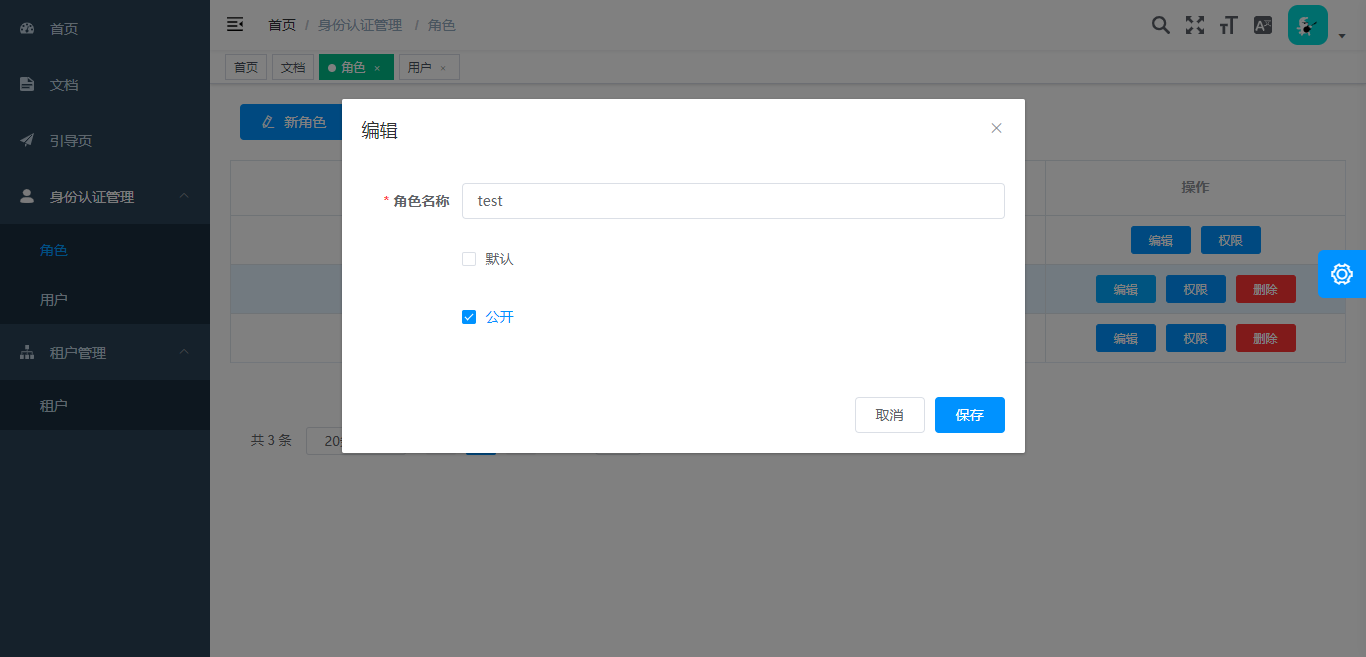
export function checkPermission(policy) { const abpConfig = store.getters.abpConfig; if (abpConfig.auth.grantedPolicies[policy]) { return true; } else { return false; }}src\views\identity\roles.vue:
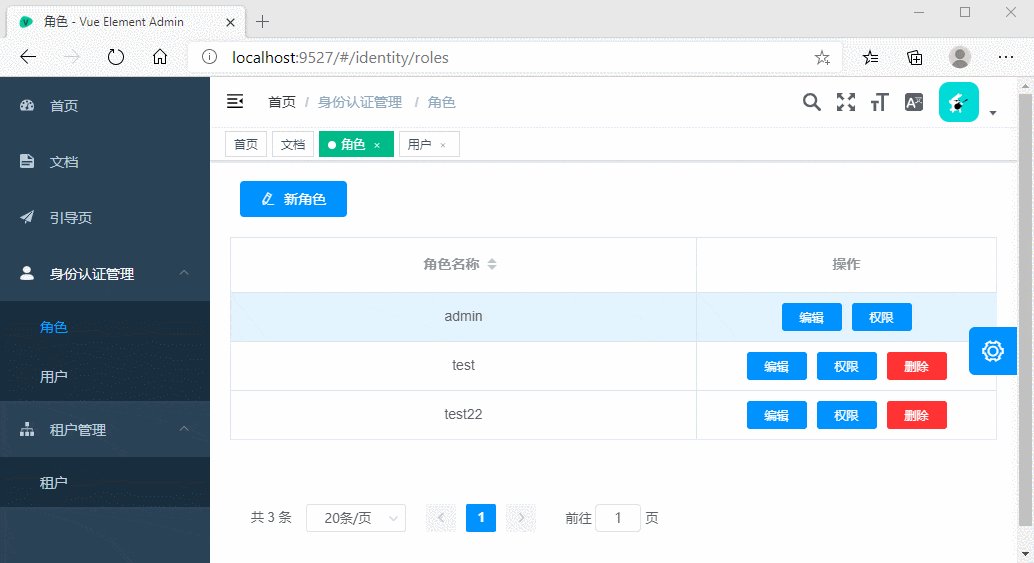
<el-button class="filter-item" type="primary" icon="el-icon-edit" @click="handleCreate" v-if="checkPermission('AbpIdentity.Roles.Create')"> {{ $t("AbpIdentity['NewRole']") }}</el-button>

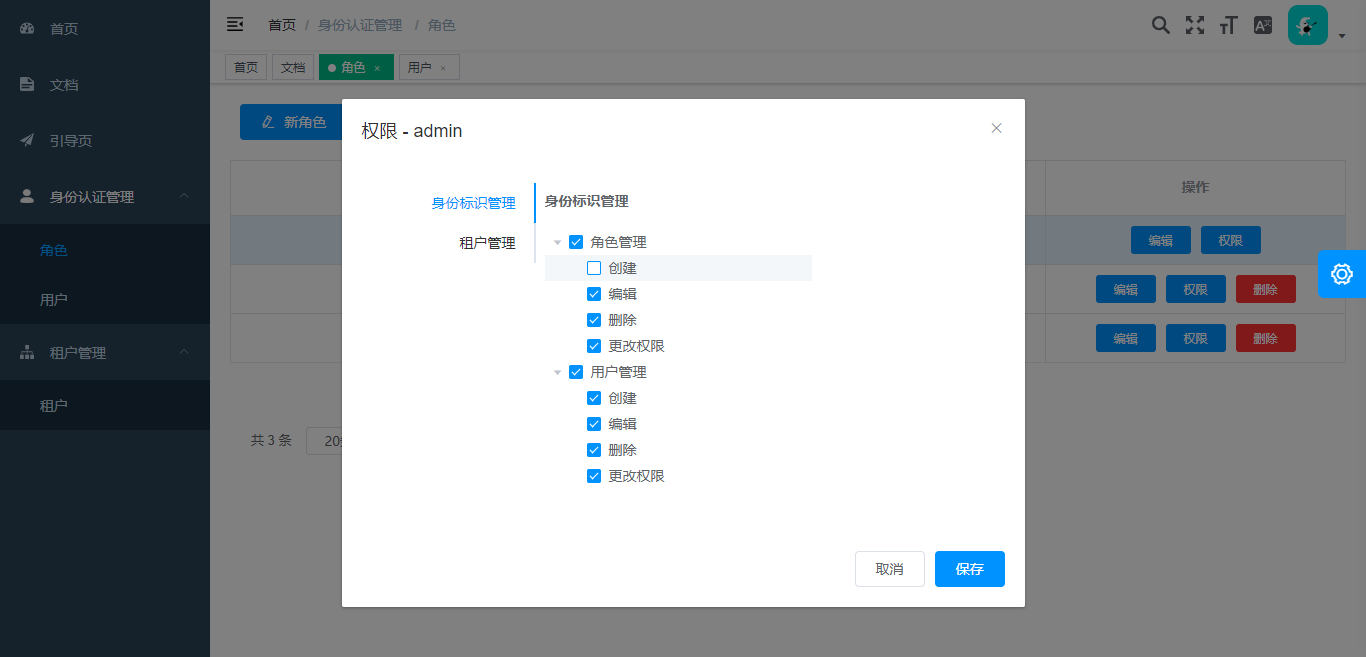
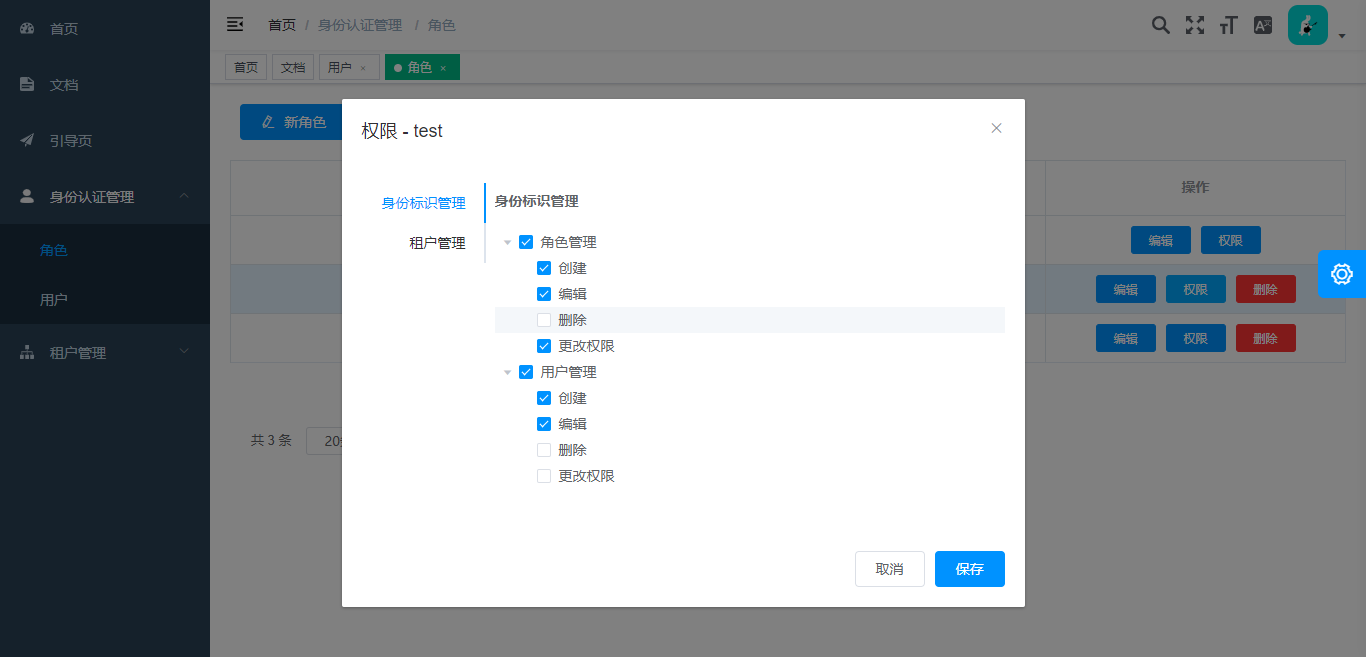
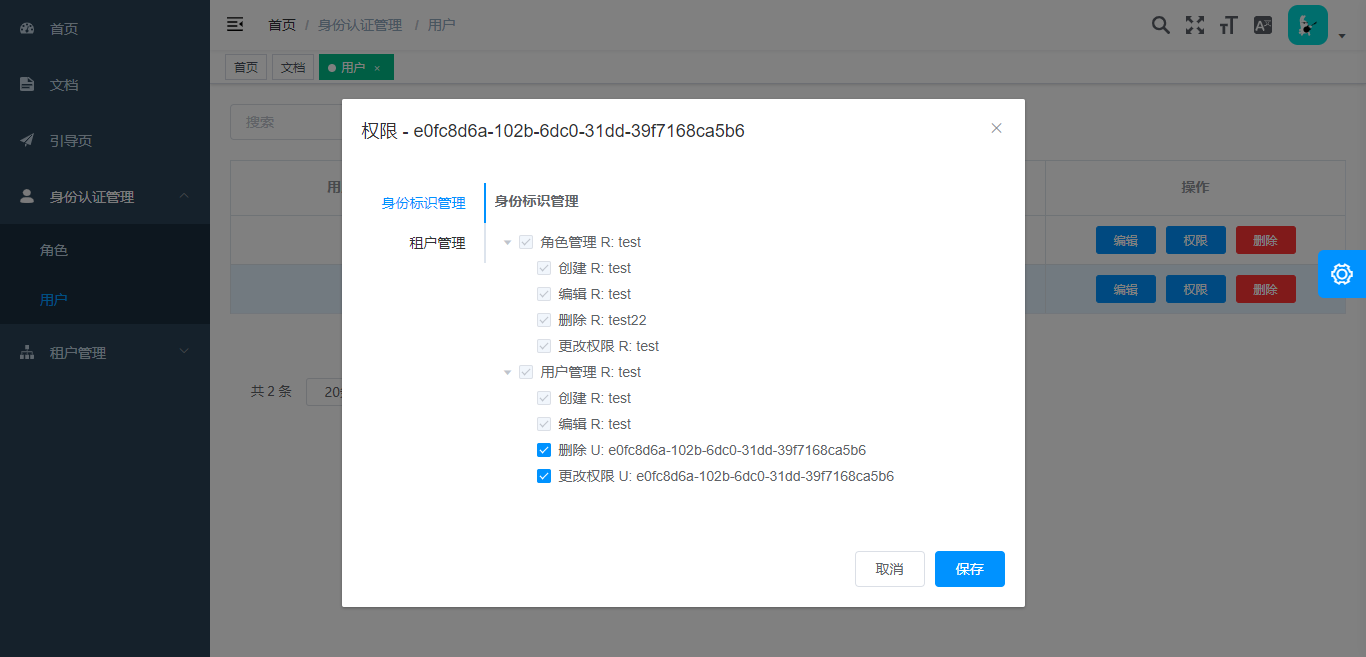
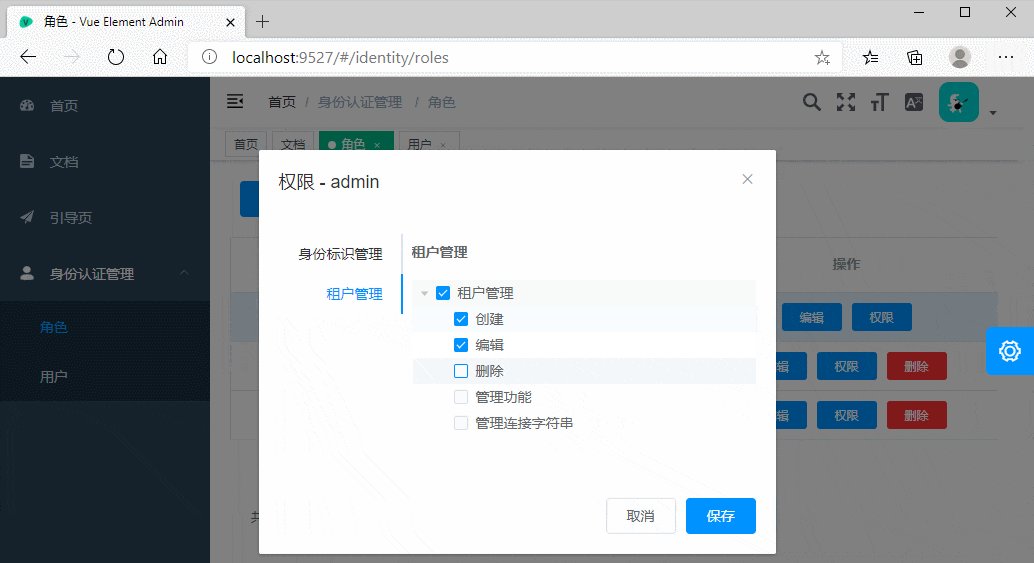
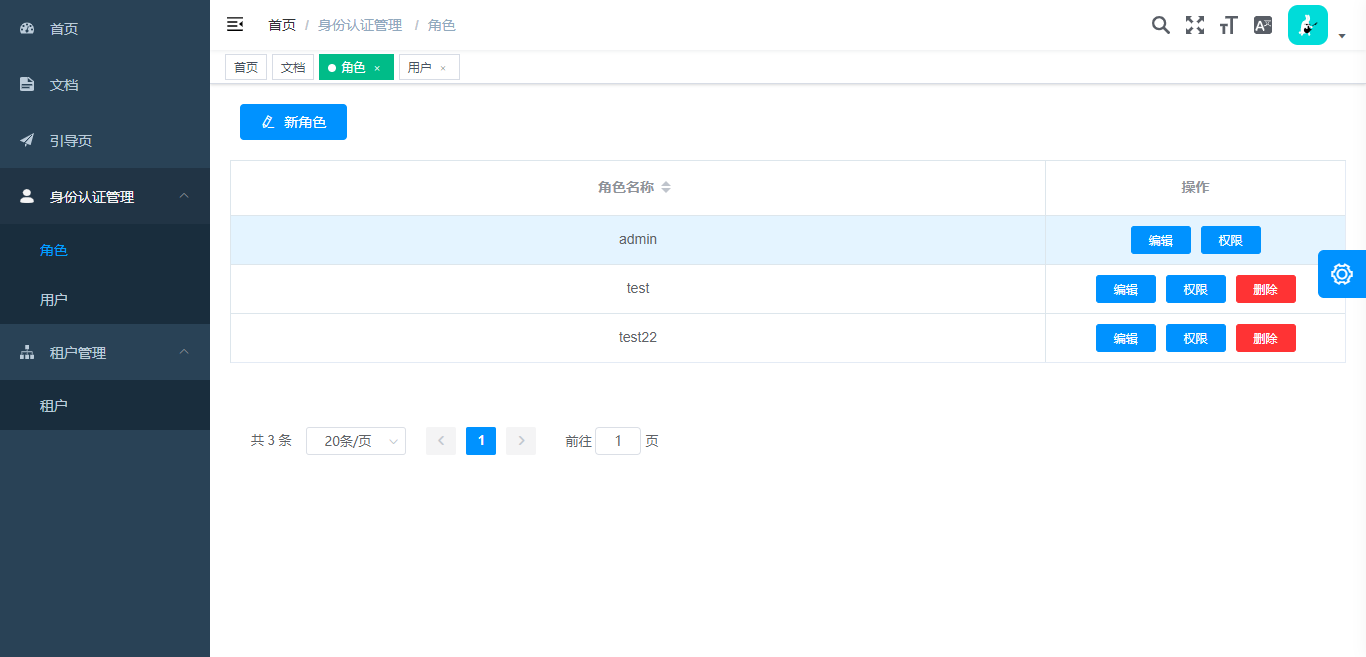
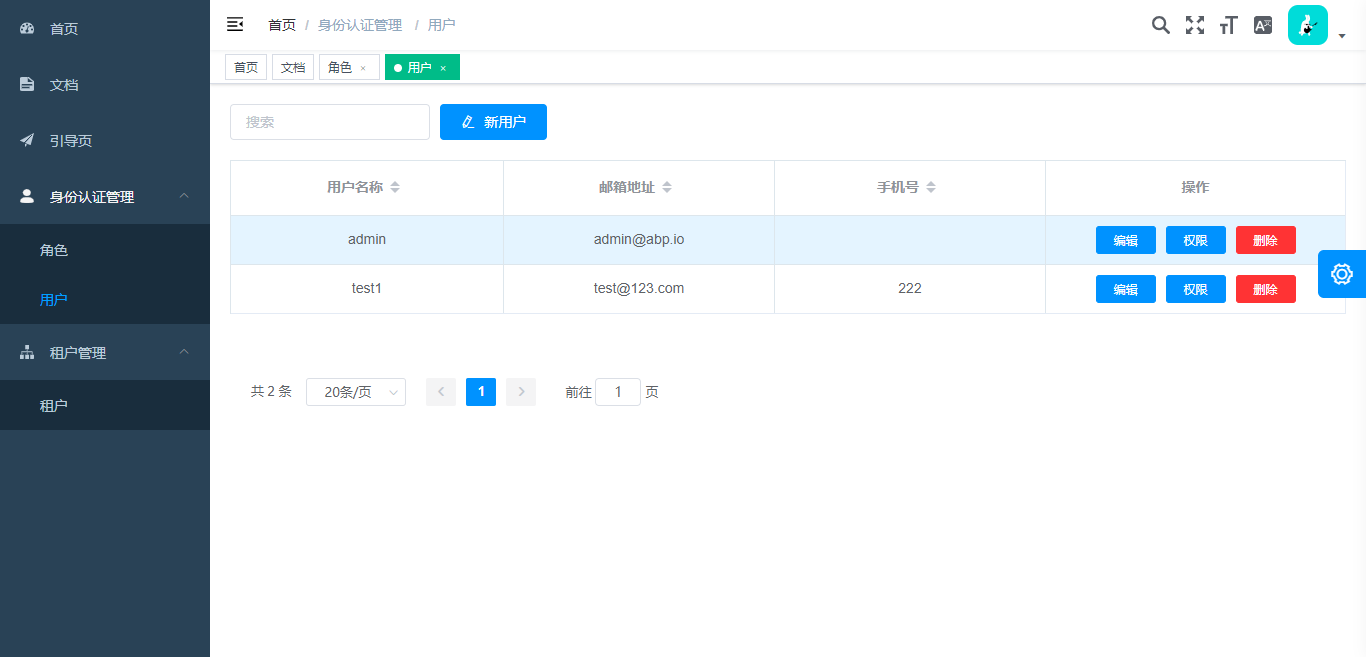
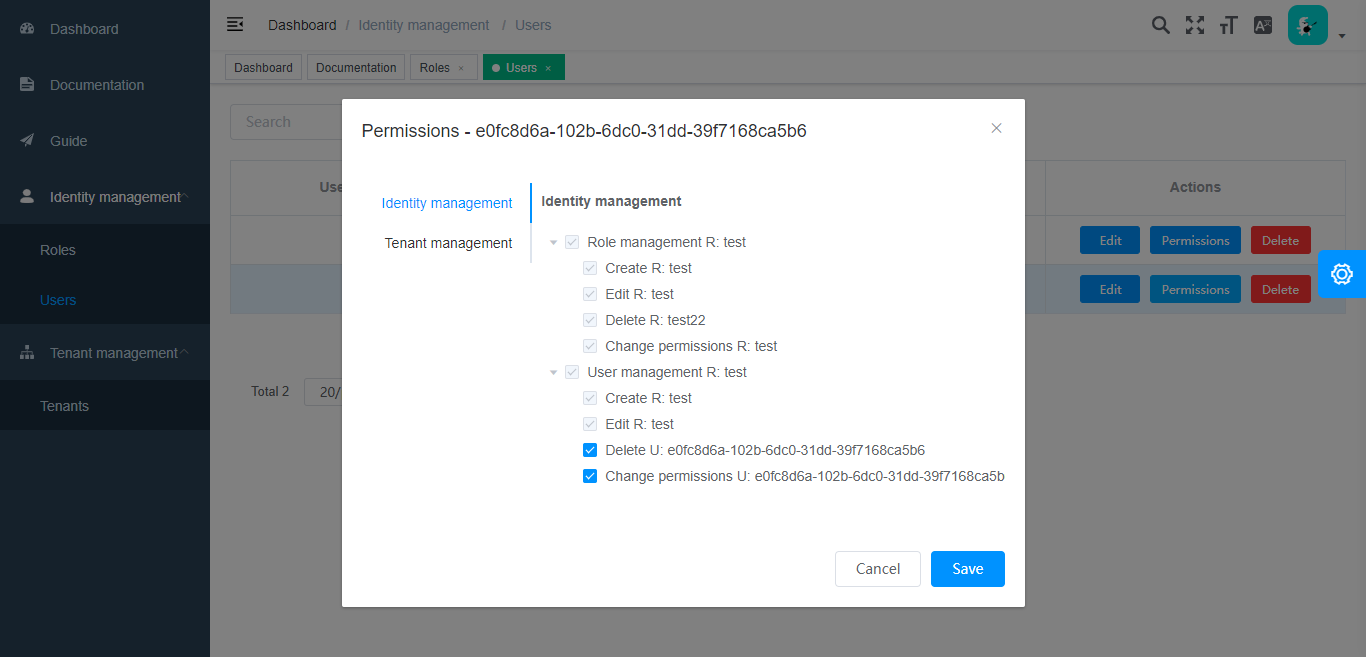
角色和用户的增删改查就不说了,这里要注意一下权限管理。用户和角色都需要用到权限管理,在ABP angular版中是一个独立的permission-management模块。我这里也把他作为一个公用组件,根据providerName来区分,"R"是角色权限,"U"是用户权限。
他们有一点区别,用户权限可能来自于角色权限,所以用户中的权限需要显示是来自哪个providerName和providerKey,如果来自其他provider则disabled,不可以修改。
src\views\identity\components\permission-management.vue:
<el-fORM label-position="top"> <el-tabs tab-position="left"> <el-tab-pane v-for="group in permissionData.groups" :key="group.name" :label="group.displayName" > <el-form-item :label="group.displayName"> <el-tree ref="permissionTree" :data="transformPermissionTree(group.permissions)" :props="treeDefaultProps" show-checkbox check-strictly node-key="name" default-expand-all /> </el-form-item> </el-tab-pane> </el-tabs></el-form>transformPermissionTree(permissions, name = null) { let arr = []; if (!permissions || !permissions.some(v => v.parentName == name)) return arr; const parents = permissions.filter(v => v.parentName == name); for (let i in parents) { let label = ''; if (this.permissionsQuery.providerName == "R") { label = parents[i].displayName; } else if (this.permissionsQuery.providerName == "U") { label = parents[i].displayName + " " + parents[i].grantedProviders.map(provider => { return `${provider.providerName}: ${provider.providerKey}`; }); } arr.push({ name: parents[i].name, label, disabled: this.isGrantedByOtherProviderName( parents[i].grantedProviders ), children: this.transformPermissionTree(permissions, parents[i].name) }); } return arr;},isGrantedByOtherProviderName(grantedProviders) { if (grantedProviders.length) { return ( grantedProviders.findIndex( p => p.providerName !== this.permissionsQuery.providerName ) > -1 ); } return false;}

还有一个细节问题,如果正在修改的权限影响到了当前用户,如何立即生效。
src\views\identity\components\permission-management.vue:
updatePermissions(this.permissionsQuery, { permissions: tempData }).then( () => { this.dialogPermissionFormVisible = false; this.$notify({ title: this.$i18n.t("HelloAbp['Success']"), message: this.$i18n.t("HelloAbp['SucceSSMessage']"), type: "success", duration: 2000 }); fetchAppConfig( this.permissionsQuery.providerKey, this.permissionsQuery.providerName ); });src\utils\abp.js:
function shouldFetchAppConfig(providerKey, providerName) { const currentUser = store.getters.abpConfig.currentUser; if (providerName === "R") return currentUser.roles.some(role => role === providerKey); if (providerName === "U") return currentUser.id === providerKey; return false;}export function fetchAppConfig(providerKey, providerName) { if (shouldFetchAppConfig(providerKey, providerName)) { store.dispatch("app/applicationConfiguration").then(abpConfig => { resetRouter(); store.dispatch("user/setRoles", abpConfig.currentUser.roles); const grantedPolicies = abpConfig.auth.grantedPolicies; // generate accessible routes map based on grantedPolicies store .dispatch("permission/generateRoutes", grantedPolicies) .then(accessRoutes => { // dynamically add accessible routes router.addRoutes(accessRoutes); }); // reset visited views and cached views //store.dispatch("tagsView/delAllViews", null, { root: true }); }); }}
还有很多需要注意的,比如isStatic===true的角色不可以删除,并且不可以修改名称;新增用户和编辑用户的密码校验规则需要区别对待;保存权限是差异保存。等等。。。有条件的可以看一下ABP的Angular代码。
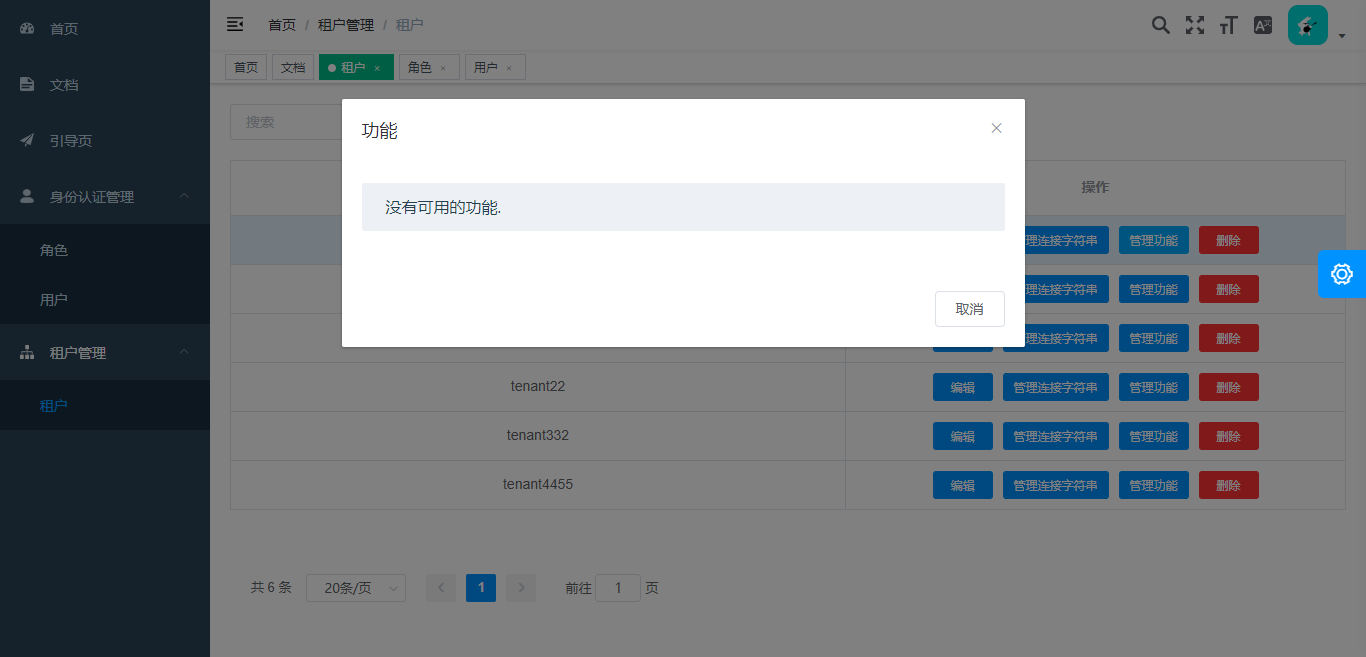
基本功能界面都差不多。。。但是这里有一个”管理功能“的选项,默认是显示”没有可用的功能“:

这玩意在界面上没地方添加,也没地方删除,但是这个功能相当实用。它来自ABP的FeatureManagement模块,也称为”特征管理“,这个后面再做介绍。
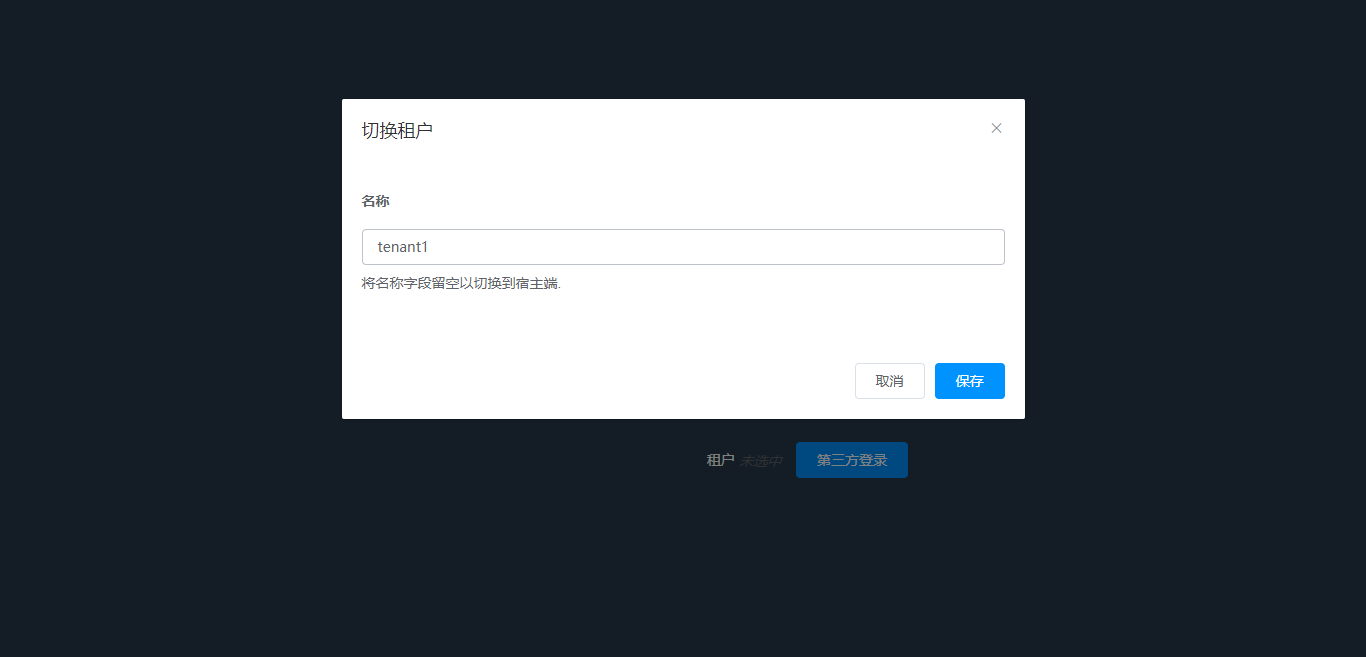
完成了租户管理,那么登录时也应该可以切换租户。

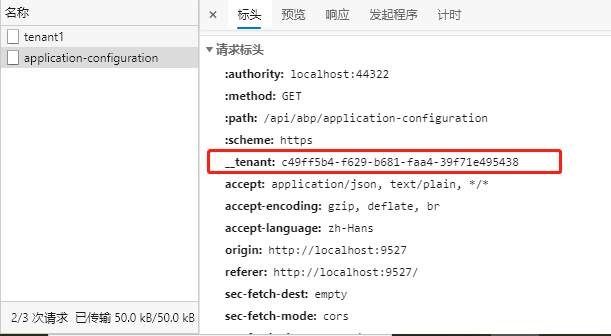
切换租户比较简单,就是根据输入的租户名称获取到租户ID,然后调用/abp/application-configuration接口,把租户ID放到请求Header的__tenant字段中即可,之后的请求中也需要这个参数,不传的话就是默认的宿主端。

其实ABP后端是可以配置是否启用多租户的,这里也可以根据后端配置来显示或者隐藏租户切换的按钮。跟ABP模板相比,登录界面还缺少一个注册入口,后面再加上吧。





Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
上述内容就是使用vue怎么实现身份认证管理和租户管理功能,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 使用vue怎么实现身份认证管理和租户管理功能
本文链接: https://lsjlt.com/news/278081.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0