这篇文章主要介绍了idea中Http Client请求测试工具怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。正文:使用HTTP Client的Idea版本最好在2018
这篇文章主要介绍了idea中Http Client请求测试工具怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
使用HTTP Client的Idea版本最好在2018以上,不然体验感不是很好。下面,我将介绍一下,这个怎么使用。
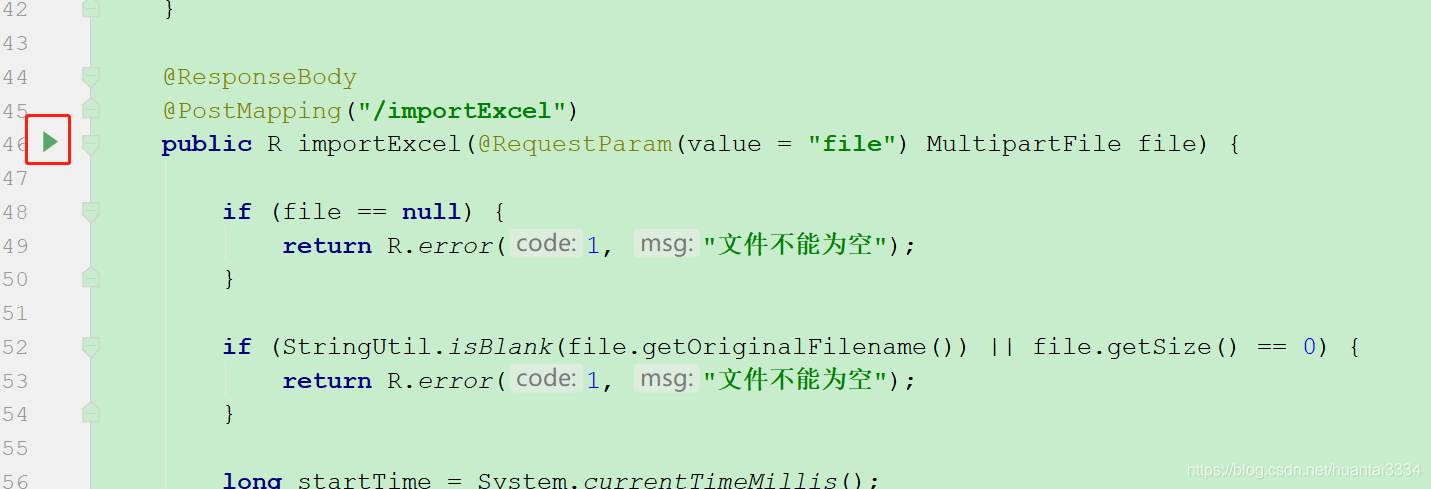
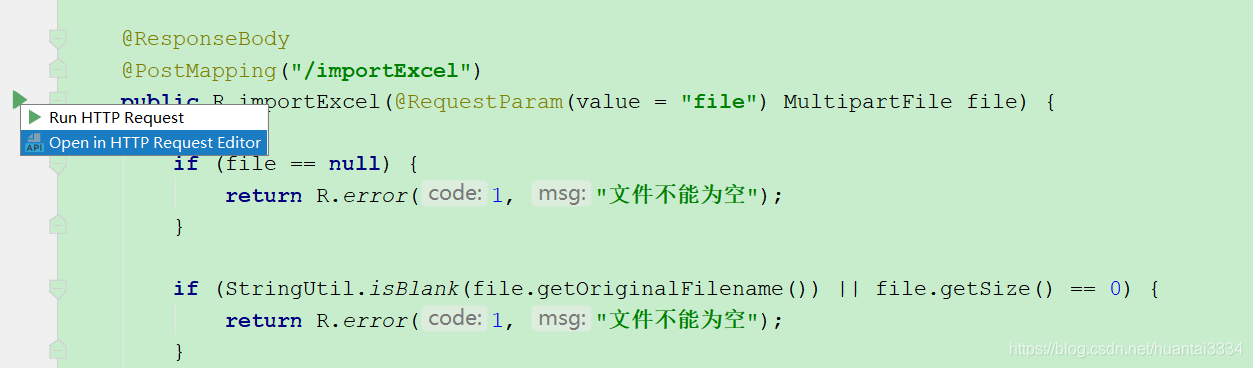
方式一:在Controller类中,方法旁边有一个小三角,如果不要携带任何参数,就可以直接点击Run HTTP Request,如果需要携带参数,点击Open in HTTP Request Editor,进行配置文件编辑(Idea 2018 以下版面没有此三角按钮)。


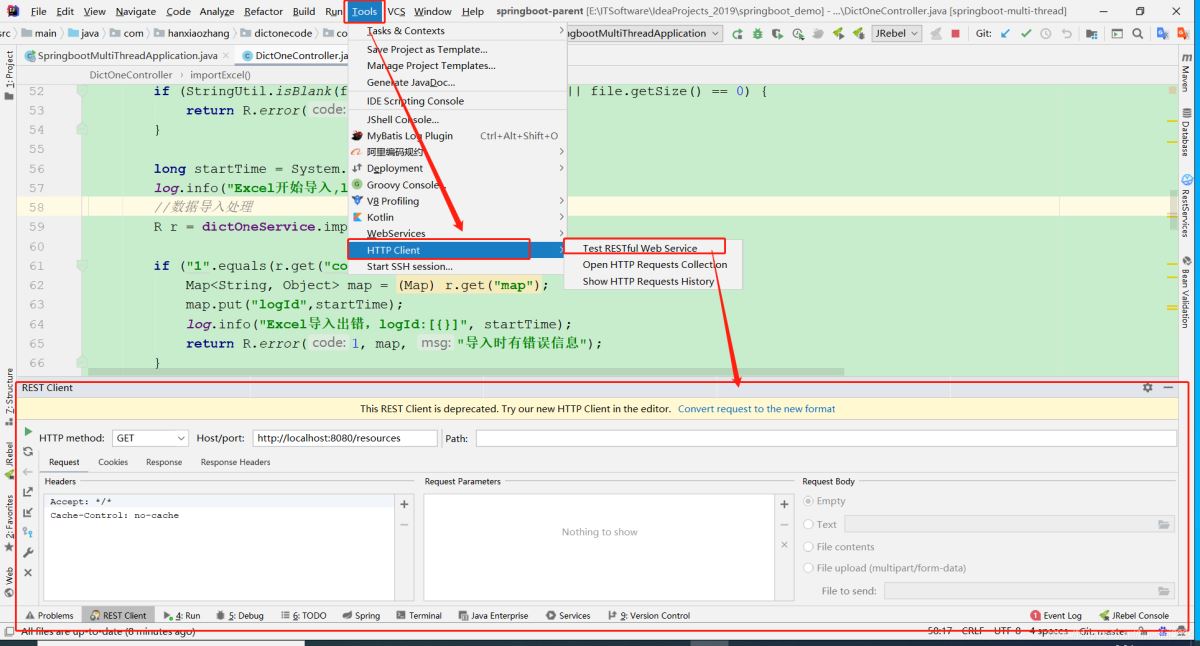
方式二: 点击Tool,再点击HTTP Client,再点击 Test RESTful WEB Service,进入到REST Client 窗口。

点击Open in HTTP Request Editor,进入以.http结尾的配置文件。
使用一:Get请求,Url携带参数:

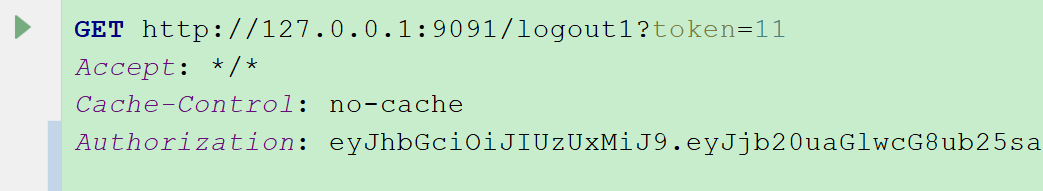
使用二:Get请求,Url携带参数,并且携带Header:

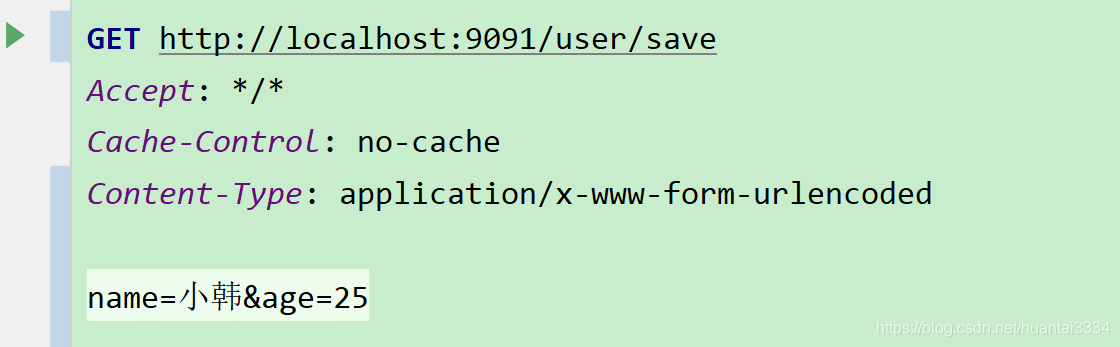
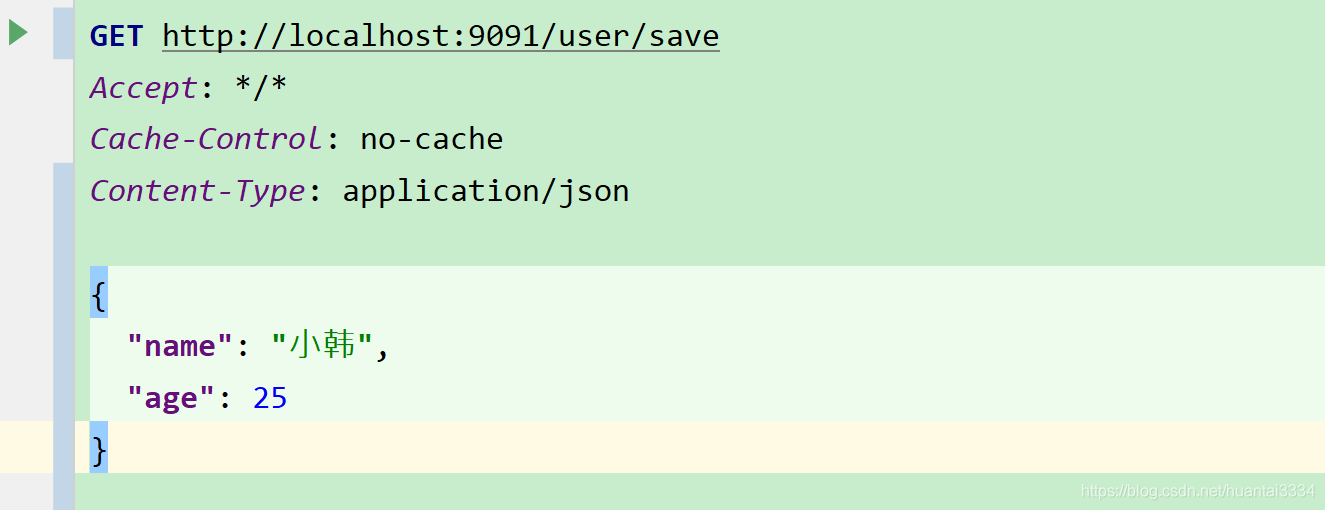
使用三: Post请求,Body中有数据,并且携带Header:
application/x-www-fORM-urlencoded

application/JSON

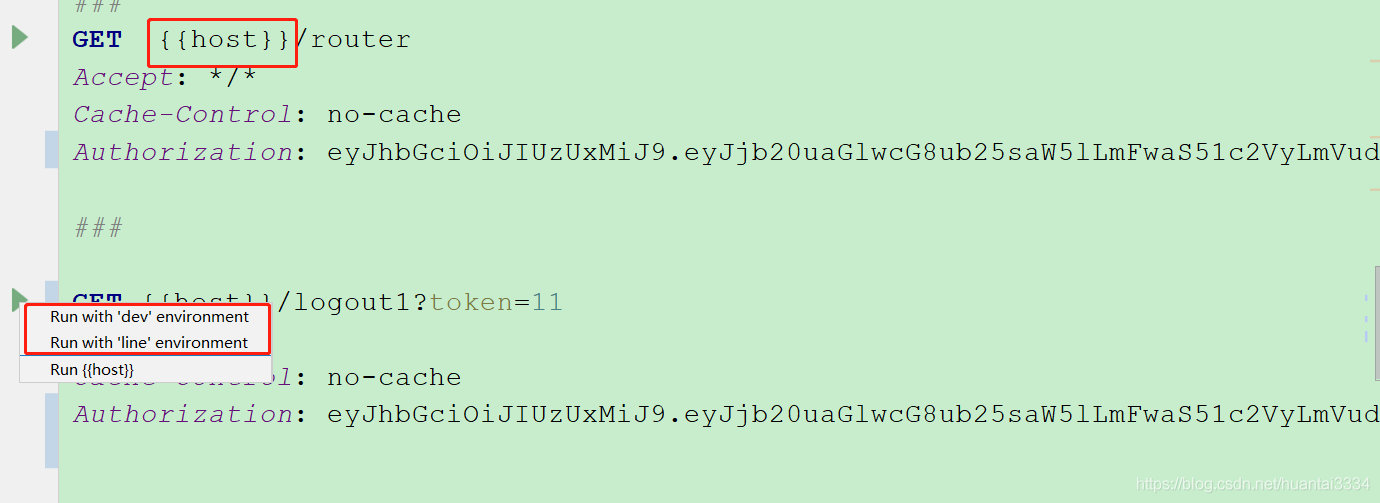
使用四:根据环境变量选择执行参数:

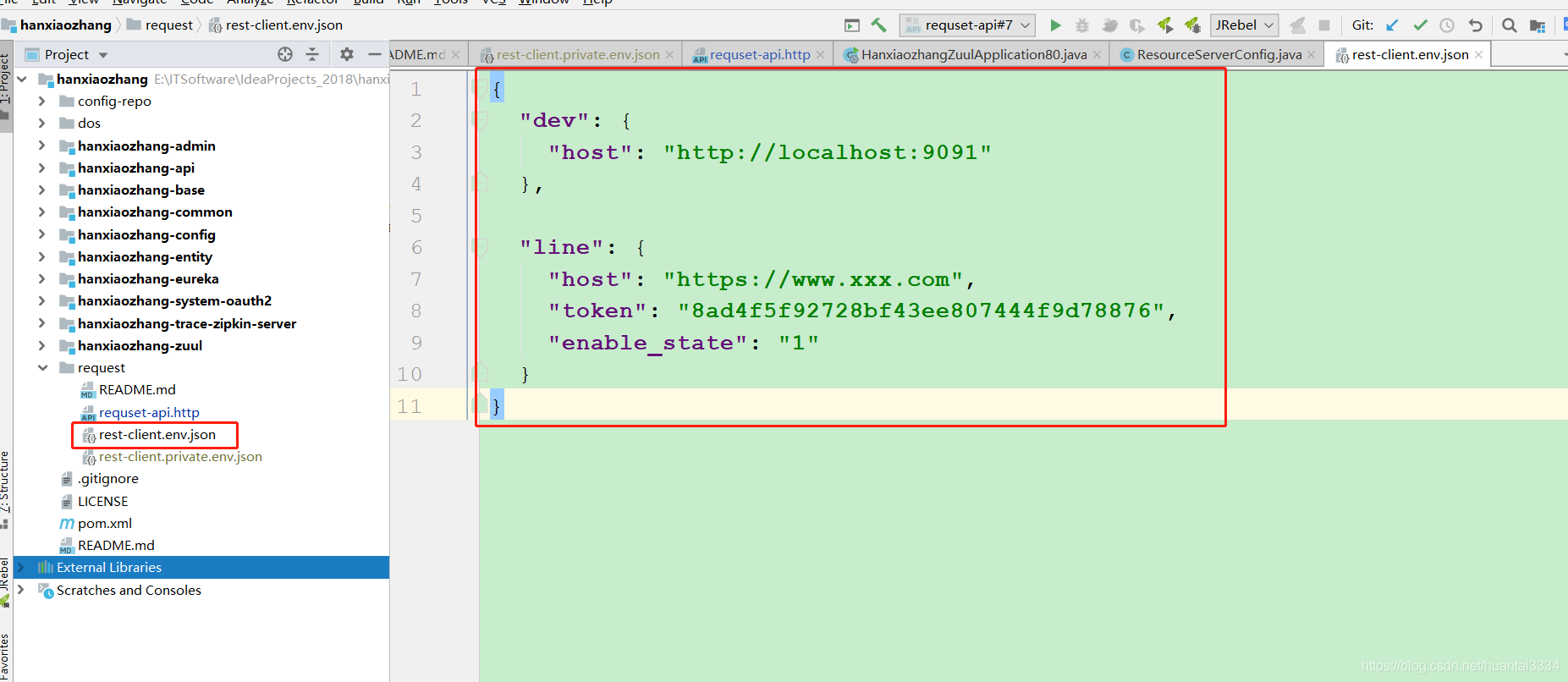
环境变量配置文件:

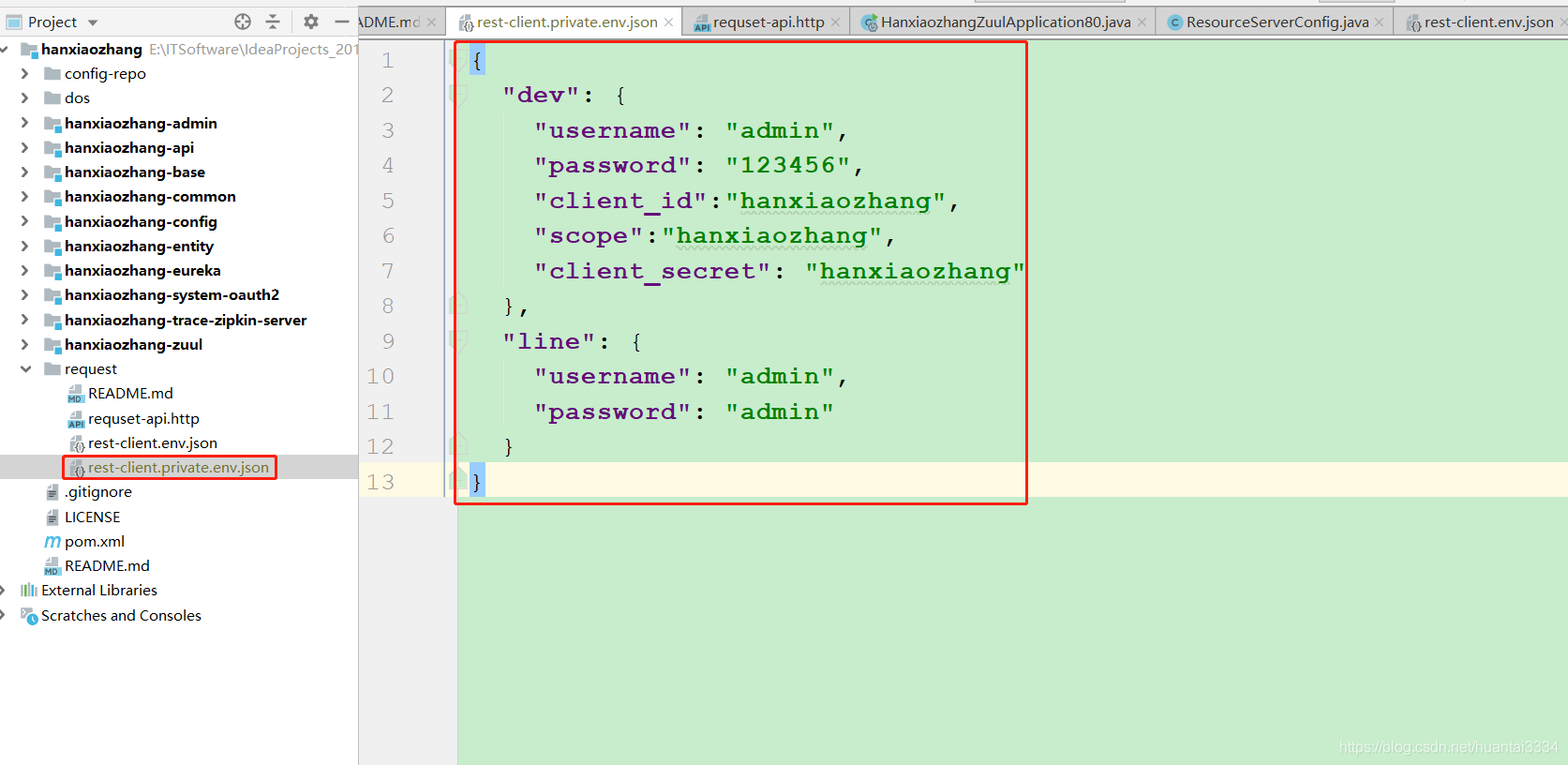
私有的环境配置文件,建议不要提交Git:

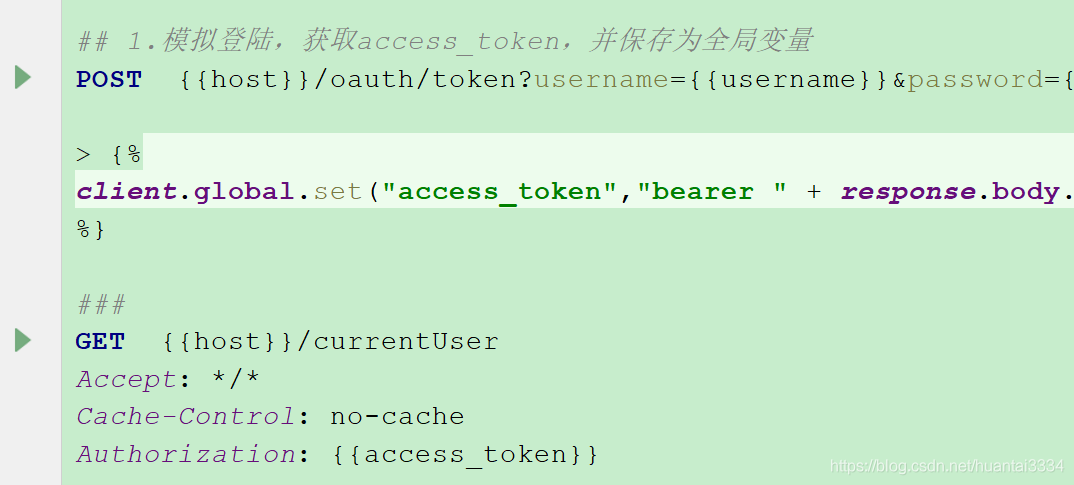
使用五:模拟登陆,获取access_token,并保存为全局变量,然后其他接口测试可以使用:

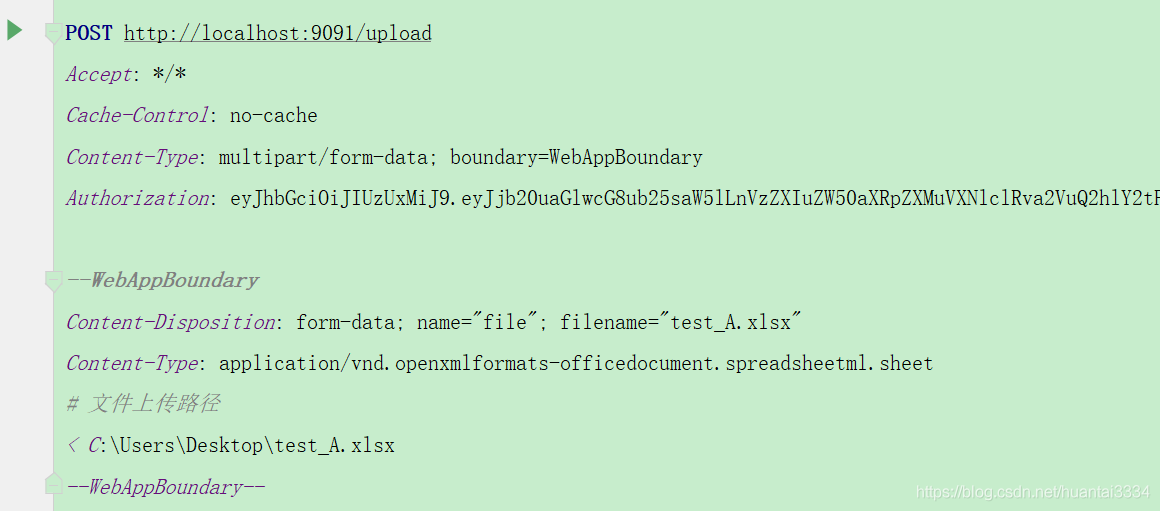
使用六:上传文件:
POST http://localhost:9091/uploadAccept: */*Cache-Control: no-cacheContent-Type: multipart/form-data; boundary=WebAppBoundary --WebAppBoundaryContent-Disposition: form-data; name="file"; filename="test_A.xlsx"Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet# 文件上传路径< C:\Users\Desktop\test_A.xlsx--WebAppBoundary--
感谢你能够认真阅读完这篇文章,希望小编分享的“Idea中HTTP Client请求测试工具怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Idea中HTTP Client请求测试工具怎么用
本文链接: https://lsjlt.com/news/277804.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0