使用Vue怎么创建一个vue-cli脚手架程序?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。1. Vue--第一个vue-cli程序Vue的开发都是要基于nod
使用Vue怎么创建一个vue-cli脚手架程序?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Vue的开发都是要基于nodejs,实际开发采用Vue-cli脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目~~
ElementUI
ICE
1.1 什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;
项目的功能
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
1.2 需要的环境
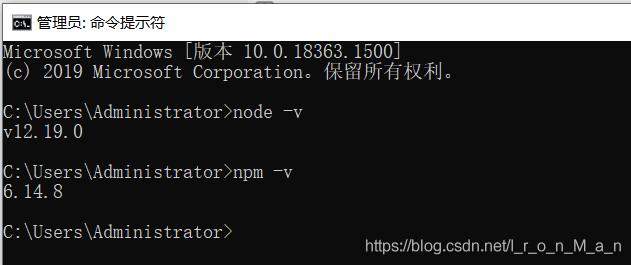
确认nodejs安装成功:
cmd下输入node -v,查看是否能够正确打印出版本号即可!
cmd下输入npm -v,查看是否能够正确打印出版本号即可!

npm,就是一个软件包管理工具
安装vue-cli
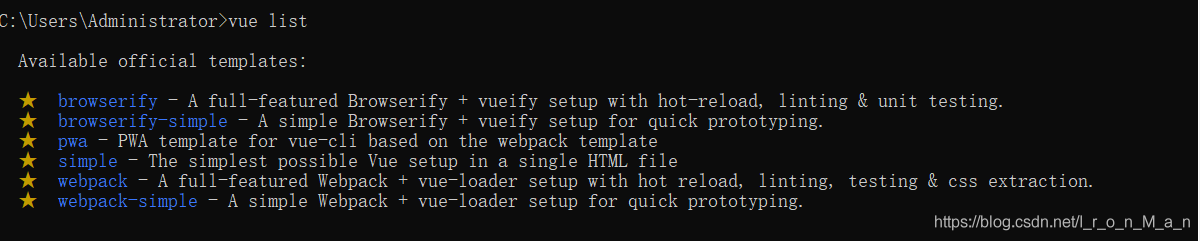
npm instal1 vue-cli -g#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpackvue list
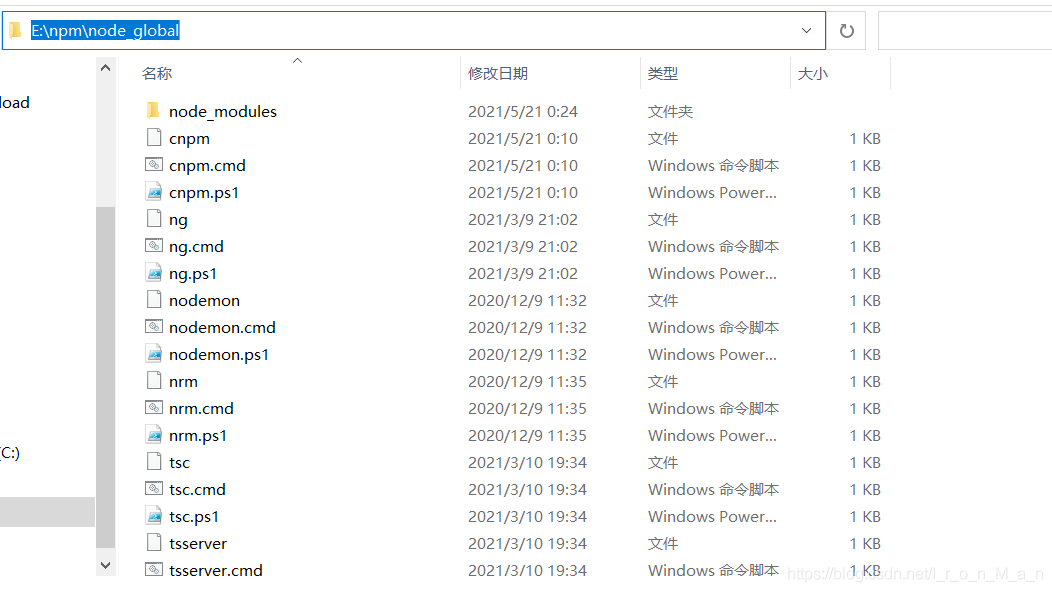
提示:如果vue list 查询失败请把 node_global目标添加到path环境变量
1.3 第一个vue-cli程序
1.3.1 创建一个Vue项目
我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录

2 创建一个基于WEBpack模板的vue应用程序
#1、首先需要进入到对应的目录 cdE:\ideaCode\Vue\vue#2、这里的myvue是顶日名称,可以根据自己的需求起名vue init webpack myvue一路都选择no即可;
说明:
1.3.3 初始化并运行
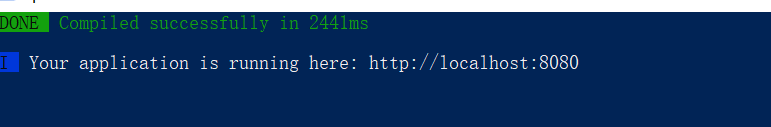
cd myvuenpm installnpm run dev命令执行成功后会出现以下提示

在游览器打开刚刚的端口

可以在index.js修改端口号等配置文件

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 使用Vue怎么创建一个vue-cli脚手架程序
本文链接: https://lsjlt.com/news/277677.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0