这篇文章主要介绍了CSS中relative怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。在css中,relative的用法是“position:relative”。re
这篇文章主要介绍了CSS中relative怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在css中,relative的用法是“position:relative”。relative代表相对定位,如果对一个元素进行相对定位,它将出现在它所在的位置上;可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
首先我们来简单看一下relative(相对)定位的概念
根据W3C上的定义我们可以知道相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
简而言之,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
看完了css relative(相对)定位的概念后,我们就来详细说一说relative的用法
对于相对定位在css中我们都这样使用:position:relative;
例子:
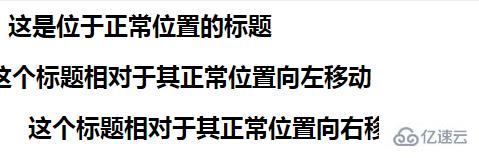
<html> <head> <style type="text/css"> h3.pos_left { position: relative; left: -20px; } h3.pos_right { position: relative; left: 20px; } </style> </head> <body> <h3>这是位于正常位置的标题</h3> <h3 class="pos_left">这个标题相对于其正常位置向左移动</h3> <h3 class="pos_right">这个标题相对于其正常位置向右移动</h3> </body></html>效果:

看完了上述的例子我们大概知道了相对定位的一个简单的用法,接下来我们就来看看相对定位的其他用法。
relative对absolute的限制作用
我们知道,absolute定位的是其第一个祖先元素定位属性不为static属性,如果没有relative或者fixed定位的情况下,给absolute添加top/left、right/bottom等属性可以发生偏移,但是如果给父元素添加position: relative之后,则absolute的偏移能力被父元素限制住了。
relative对overflow的限制作用
我们来看一个例子:
<html> <head> <style type="text/css"> .box { overflow: hidden; width: 50px; height: 50px; background-color: #DDDddd; } .son { position: absolute; width: 100px; height: 100px; background-color: #cd0000; } </style> </head> <body> <div class="box"> <div class="son"></div> </div> <div class="box" style="position: relative"> <div class="son"></div> </div> </body></html>效果:

在这个例子中,.box的宽和高都是50px,而.son元素的宽和高都是100px,虽然.box元素设置了overflow:hidden,但依然限制不了.son元素的大小,其宽和高都是100px,而当.box设置了定位属性relative后,.son元素的宽和高就变成了50px。
relative对层级z-index的限制作用
页面中的俩个absolute的z-index不同,有各自的层级,当这两个absolute的父类都有relative的时候,它们的层级就依赖于父类的relative的z-index。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
感谢你能够认真阅读完这篇文章,希望小编分享的“css中relative怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css中relative怎么用
本文链接: https://lsjlt.com/news/277590.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0